オープンソース JavaScript プロジェクト Kissy_javascript スキルの紹介
キッシープロフィール
kissyとは何ですか?
KISSY はオープンソースの JavaScript プロジェクトであり、その本体はフロントエンド UI 開発フレームワーク、つまり KissyUI です。この記事で言及する Kissy は、そのコア部分の Kissy.js における言語とフレームワークの設計思想のみを指します。 KISSY プロジェクトのオープンソース Web サイトは次のとおりです: http://kissyteam.github.com/
kissyの使い方は?
KissyUI を Kissy コアに変換する過程で、いくつかの新しい概念とフレームワーク モデルを提案しましたが、実際には、KissyUI の使用方法は何も変更していません。コードの観点から見ると、kissy.js と lang.js 以降の他のモジュールには変更はありません。したがって、UI システムとして Kissy のみを使用する場合は、既存の KissyUI が含まれている上記のオープンソース Web サイトを参照できます。これは完全に効果的であり、KissyUI 自体も優れた便利な Web UI フレームワークです。ただし、kissy システムのモデル指向のマージと編成の機能は大幅に強化されました。
ソース コードをダウンロードすると、コード全体の圧縮された Kissy-min.js ファイル サイズが 42 kb (jQuery-min は 71 kb、dojo コアは 88 kb) であることがわかります。
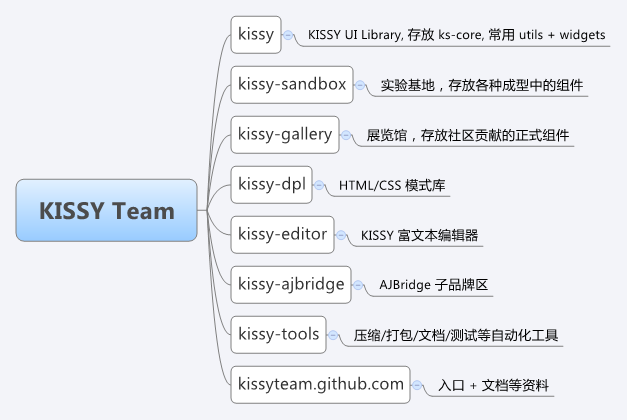
公式ウェブサイトのドキュメントを見ると、kissy プロジェクトは 9 つのパートに分かれていることがわかりました

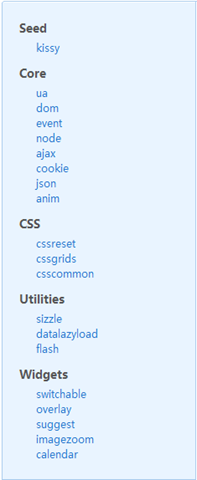
kissy.js のコア構造は
に分割できます
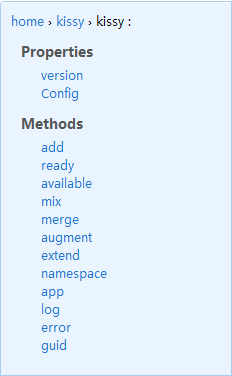
基本クラスは複雑で、次のメソッドを提供します

(これは開発者向けの小さな提案です。このドキュメントを最初に読んだとき、add メソッドにアクセスするには、kissy.kissy.add のような宣言メソッドが必要だといつも思っていました。たぶん、ext/dojo ドキュメントを読みすぎたのかもしれません。 、kissyの編成方法のドキュメントを見ても、一見使い方が分かりません、改善されるといいですね)
。コア API を理解する
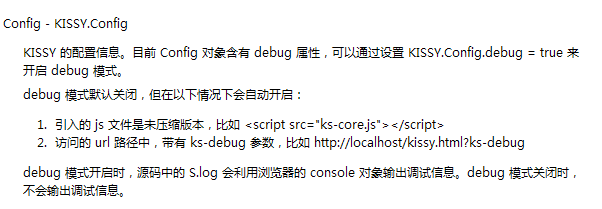
すべての js フレームワークと同様に、kissy は、kissy フレームワークの初期読み込みのための構成情報を実装するために、kissy.Config オブジェクトを提供します。

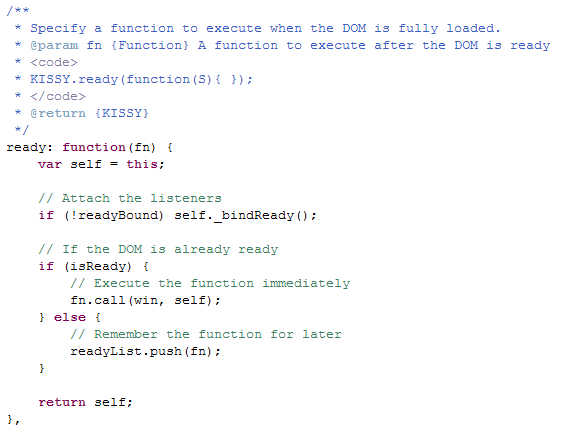
および DocumentReady イベント、kissy.ready(fn) メソッド、

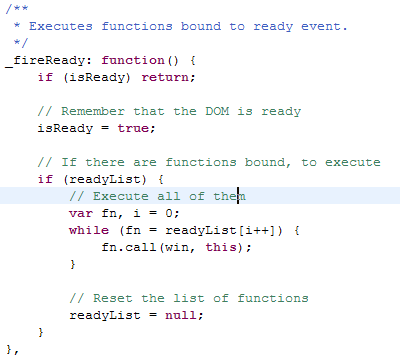
(開発者はここには書いていません。readyで登録した複数のイベントの実行順序です。ソースコードを見るとreadyで登録したイベントがリストに並んでいることがわかります。実行するとそれに応じて実行されます)先入れ先出しの原則に従う)


監視要素が利用可能なときに実行されるメソッドも利用可能です
。
しかし、ここでの即時実行にはあいまいさがあるといつも感じます。原理は一般にタイマーであり、遅延スキャンであり、即時としてカウントすることはできません。
単純なデバッグ出力をカプセル化し、ログとエラーのメソッドを実装し、ブラウザのコンソールを使用します
コンポーネント管理には、名前空間(namespace)、オブジェクト継承(extend)、オブジェクトメンバーコピー(mix/merge)、プロトタイプコピー(argument)、オブジェクト宣言(app)などのメソッドが実装されており、

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




