html5
首先我们要了解HTML5
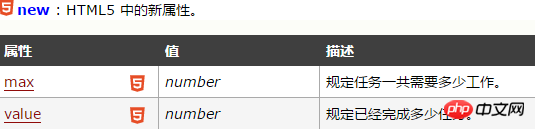
在html中,
max:规定需要完成的值(值:数字)。
value:规定进程的当前值(值:数字)。
格式:
<progress value="当前值" max="目标值"> </progress>
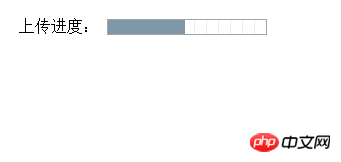
这有实例:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html5< progress>标签笔记_PHP笔记</title> </head> <body> 上传进度: <progress value="49" max="100"> </progress> </body> </html>
运行结果:

标签笔记 html 第1张" title="html5< progress>标签笔记 html 第1张-国哥笔记" >标签笔记" alt="" width="469" style="max-width:90%" />
HTML5

正在进行的下载实例:
<progress value="22" max="100"></progress>
HTML5
<html>
<dead>
<meta charset="UTF-8">
<style type="text/css">
</style>
<script>
function test(){
var kk = document.getElementById("pro1");
kk.value=kk.value+1;
}
</script>
</dead>
<body>
<progress value="10" max="100" id="pro1"></progress>
<script>
var s= self.setInterval("test()",1000);/*使用window自带的函数 setInetrval来重复执行test函数
实现progress的value值得自增长,模拟progress的使用*/
</script>
</body>
</html>HTML5
提示:请结合
注释:
HTML 4.01 与 HTML 5 之间的差异
浏览器支持
Internet Explorer 10, Firefox, Opera, Chrome 以及 Safari 6 支持
注释:Internet Explorer 9 以及更早的版本不支持
【相关推荐】
HTML5中的article标签是什么?HTML5中的article元素用在什么地方?
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
以上就是HTML5<progress>标签是什么意思?HTML5<progress>标签的基本用法详解的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号