 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Améliorer l'efficacité des pages web Utilisez YSlow pour savoir pourquoi votre web Slow_Experience échange
Améliorer l'efficacité des pages web Utilisez YSlow pour savoir pourquoi votre web Slow_Experience échange
Améliorer l'efficacité des pages web Utilisez YSlow pour savoir pourquoi votre web Slow_Experience échange
Peu importe la richesse du contenu du site Web, il n'a aucun sens s'il est trop lent pour y accéder ; quelle que soit la qualité du référencement, il est inutile si les robots de recherche ne peuvent pas l'attraper (la relation entre l'efficacité des pages et les robots de recherche nécessitent une étude plus approfondie) Confirmez, cela est cohérent avec l'article précédent) ; Peu importe à quel point un site Web conçu par UE est convivial, ce n'est qu'un discours vide de sens si les utilisateurs ne peuvent même pas le voir.
L'efficacité de la page Web est donc certainement l'aspect le plus remarquable. Bien que nous ayons mentionné 14 principes sur la façon d'améliorer l'efficacité des pages Web dans « Comment améliorer l'efficacité des pages Web (Partie 1) - 14 principes pour améliorer l'efficacité des pages Web », comment savons-nous à quel point nos pages Web actuelles sont efficaces ? C'est à quel niveau ? Quels aspects ne sont pas assez bons et doivent être améliorés ? Peut-être, diriez-vous, ne le sauriez-vous pas simplement en interrogeant les utilisateurs ? Mais comparés à l’expérience utilisateur, qui représente une trop grande part de perception, les outils et les données rationnels sont plus convaincants. Cet article vous présentera un outil pour évaluer l'efficacité des pages Web - YSlow (pourquoi lent, ce nom est si bon).
yslow
YSlow est un plug-in basé sur Firebug publié par l'équipe de développeurs Yahoo. Firebug est un plug-in basé sur FireFox. YSlow est donc un plug-in basé sur le plug-in FireFox. Bien que ce soit un peu compliqué, l'explication finale est la suivante :
Malheureusement, les navigateurs de la série IE de Microsoft ne peuvent pas utiliser YSlow.
YSlow ne peut être utilisé que sur le navigateur FireFox.
Si vous souhaitez utiliser YSlow, vous devez d'abord installer FireFox.
Si vous souhaitez utiliser YSlow, vous devez installer le plug-in Firebug sur FireFox.
Cela peut sembler un peu frustrant, mais en fait ce n'est pas aussi gênant que vous le pensez. Suivez simplement les étapes ci-dessous et vous pourrez utiliser YSlow rapidement :
Vers http :/. /www.php.cn/ Téléchargez la dernière version de FireFox et installez-la. Bien entendu, vous pouvez ignorer cette étape si vous avez déjà installé FireFox.
Allez sur http://www.php.cn/ pour télécharger la dernière version de Firebug et installez-la. Bien entendu, vous pouvez ignorer cette étape si vous avez déjà installé Firebug.
Allez sur http://www.php.cn/ pour télécharger la dernière version de YSlow et installez-la. Bien entendu, vous pouvez ignorer cette étape si vous avez déjà installé YSlow.

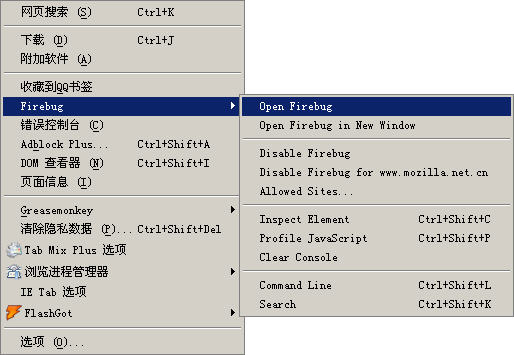
Figure 2 : Ouvrez d'abord le plug-in Firebug dans le menu
Ouvrez maintenant FireFox, vous verrez [firebug] dans le menu [Outils] (Comme le montre la figure 2). Ouvrez Firebug, puis cliquez sur le menu YSlow dans Firebug pour accéder à l'interface principale de YSlow (Figure 3).

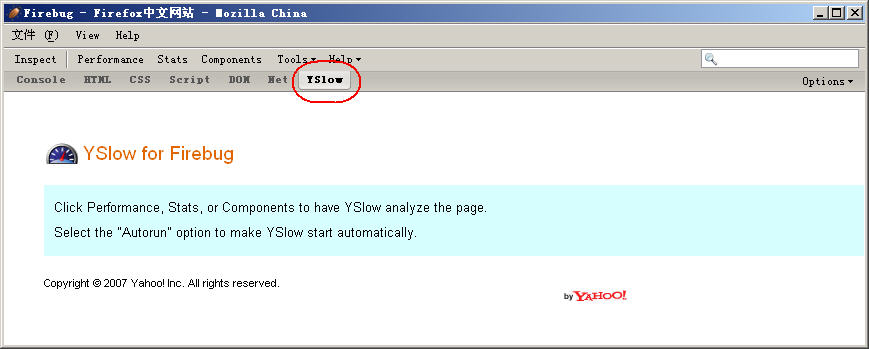
Figure 3 : Ouvrez d'abord le plug-in Firebug dans le menu (cliquez sur la petite image pour voir l'image complète)
Cliquez sur le menu [Performace]
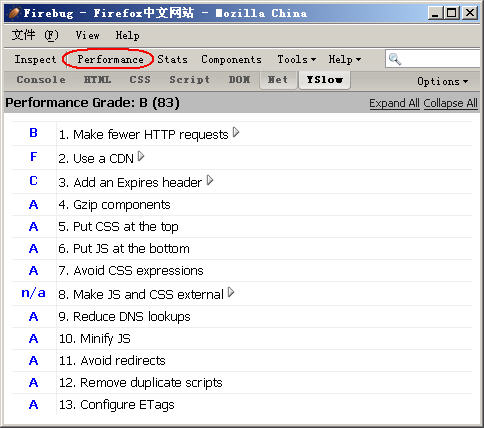
YSlow commencera à analyser l'efficacité de cette page et donnera une évaluation à partir des 13 aspects qui affectent le plus l'efficacité de la page Web. (Figure 4).

Figure 4 : Évaluation de l'efficacité de cette page donnée par YSlow
On peut voir que la base de l'évaluation de YSlow est que nous sommes Les 13 premiers mentionnés dans "Comment améliorer l'efficacité des pages Web (Partie 1) - 14 lignes directrices pour améliorer l'efficacité des pages Web" . Les lettres bleues devant indiquent le score pour ce critère. A est le plus élevé. Cliquez sur le triangle à droite pour obtenir plus d'informations et de suggestions. Certaines informations comportent également une icône en forme de « loupe ». En cliquant dessus, vous afficherez également des informations et des suggestions plus détaillées. (Comme le montre la figure 5)

Figure 5 : YSlow peut donner des informations d'évaluation détaillées et des suggestions pour chaque critère
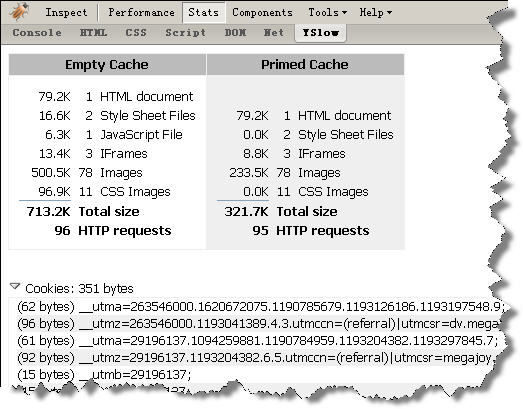
Cliquez sur le Menu [Statistiques]
Cette vue vous indiquera les statistiques globales de la page. Y compris la taille de la page, la taille de la feuille de style CSS, la taille du fichier de script, la taille globale de l'image, la taille du fichier flash et la taille du fichier image utilisé en CSS. Il vous dira également quels éléments sont mis en cache, quelle quantité est mise en cache, etc.

Figure 6 : Informations sur la vue [Statistiques]
Cliquez sur le menu [Composants]
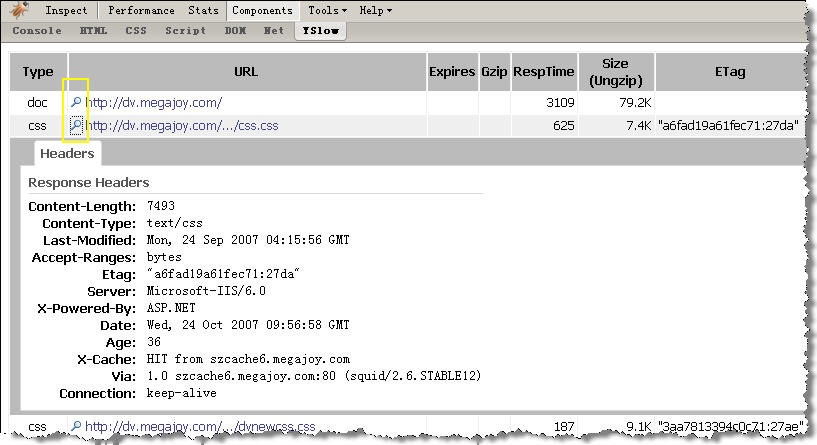
Cette vue est une liste d'informations pour toutes les parties de la page. De cela, nous pouvons apprendre divers détails sur chaque composant. Tels que : le type, l'URL, les données d'expiration, le statut, la taille, le temps de lecture, les informations ETag, etc. En analysant cette liste, nous pouvons savoir ce qui consomme le plus nos ressources, afin de pouvoir l'optimiser de manière ciblée.

Figure 7 : [Composants] afficher les informations, cliquez sur l'icône "loupe" pour connaître des informations plus détaillées (cliquez sur la petite image pour voir la grande image complète)
Cliquez sur le menu [Outils]
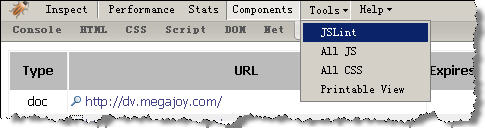
Le menu [Outils] contient 4 sous-menus, qui sont 4 outils pratiques. L'outil [JSLine] générera un rapport JSLine. Le rapport est un rapport d'analyse des scripts JS de cette page Web, comprenant les erreurs et les suggestions. L'outil [ALL JS] générera une page de rapport avec tous les codes de script sur cette page, facile à lire et à imprimer. L'outil [ALL CSS] générera une page de rapport avec tous les codes de feuille de style CSS sur cette page, facile à lire et à imprimer. [Vue imprimable] génère une page de rapport plus adaptée à la lecture et à l'impression à partir des informations des vues [Performance] et [Statistiques].

Figure 8 : Menu [Outils], comprenant 4 sous-menus
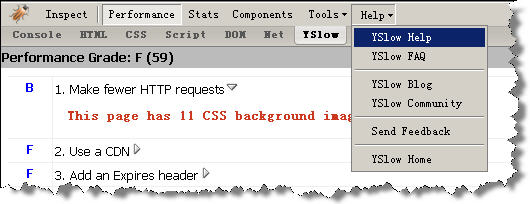
Cliquez sur le menu [Aide]
[Aide] est principalement l'entrée vers certains canaux d'aide couramment utilisés. De là, vous pouvez facilement accéder au site Web et au blog officiel de YSlow. Si vous avez encore des questions sur l’utilisation de YSlow, vous obtiendrez ici des réponses satisfaisantes.

Figure 8 : Le menu [Aide] contient quelques entrées d'aide courantes
Postscript
"Désir de travail pour bien faire votre travail, vous devez d'abord utiliser vos outils ! "De bons outils peuvent en effet grandement améliorer l'efficacité de notre travail. Mais même si "Adou" tient la "Halberde peinte Fangtian" dans sa main, peu de gens auront probablement peur de lui. De bons outils sont une chose, mais ce qui est plus important, c'est d'améliorer notre propre niveau de connaissances. Tout comme ce YSlow, sans les connaissances théoriques de "Comment améliorer l'efficacité des pages Web (Partie 1) - 14 lignes directrices pour améliorer l'efficacité des pages Web" , les informations fournies par l'outil ne peuvent être que superficielles. , même si nous comprenons les données, il nous est difficile de connaître les moyens et mesures correspondants. Un homme fort doit tenir une hache solide pour pouvoir couper du bois rapidement et facilement.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Essayons de savoir un terme ici: "fournisseur de formulaire statique". Vous apportez votre HTML
 Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge
 Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Dans cette semaine, le Roundup des nouvelles de la plate-forme, Chrome présente un nouvel attribut pour le chargement, les spécifications d'accessibilité pour les développeurs Web et la BBC Moves
 Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
C'est moi qui regarde l'élément HTML pour la première fois. J'en ai été conscient depuis un certain temps, mais il ne l'a pas encore pris pour un tour. Il a un peu cool et
 Forme de papier
Apr 16, 2025 am 11:24 AM
Forme de papier
Apr 16, 2025 am 11:24 AM
L'achat ou la construction est un débat classique de la technologie. Construire des choses vous-même peut être moins cher car il n'y a pas d'article de ligne sur votre facture de carte de crédit, mais
 Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Au cours de cette semaine, un Bookmarklet pratique pour inspecter la typographie, en utilisant Await pour bricoler comment les modules JavaScript s'importent, ainsi que Facebook & # 039; S
 Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Pendant un certain temps, iTunes était le grand chien du podcasting, donc si vous avez lié "Abonnez-vous au podcast" pour aimer:
 Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Il existe de nombreuses plates-formes d'analyse pour vous aider à suivre les données des visiteurs et d'utilisation sur vos sites. Peut-être plus particulièrement Google Analytics, qui est largement utilisé



