 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment vérifier si un navigateur prend en charge une propriété CSS en utilisant JavaScript ?
Comment vérifier si un navigateur prend en charge une propriété CSS en utilisant JavaScript ?
Comment vérifier si un navigateur prend en charge une propriété CSS en utilisant JavaScript ?
Aperçu
Dans le monde d’aujourd’hui, différents navigateurs sont disponibles sur le système. Par conséquent, il arrive parfois que certaines propriétés des feuilles de style en cascade (C.S.S.) ne fonctionnent pas sur ce navigateur. Ainsi, pour vérifier quelles propriétés CSS sont prises en charge par un navigateur particulier, JavaScript dispose d'une méthode intégrée CSS.supports() qui vérifie si le navigateur prend en charge cette propriété particulière. La méthode supports() est prise en charge dans tous les navigateurs : Opera, Edge, Chrome et Firefox.
Grammaire
La méthode CSS.supports() prend en entrée une paire clé-valeur, qui est au format chaîne. La syntaxe de base utilisée est -
CSS.supports(“propertyName:value”);
supports() - Il s'agit d'une méthode de l'objet CSS qui vérifie si le navigateur prend en charge la propriété passée dans le paramètre supports.
propertyName - Ceci contient le nom de la propriété CSS telle que l'affichage, la position, la marge, le remplissage, le z-index, l'alignement du texte, etc.
value - Il prend la valeur d'une propriété spécifique, telle que flex, absolue, relative, 20 px, gauche, droite, etc.
Donc, pour en savoir plus sur la méthode CSS.Supports(), nous allons passer en revue quelques exemples.
Méthode 1 - Dans cet exemple, nous passerons la valeur de la clé de style CSS directement en tant que paramètre à la méthode CSS.supports(), qui déterminera ensuite si la propriété CSS donnée est prise en charge par ce navigateur.
Algorithme
Étape 1 - Utilisez la méthode supports() présente dans l'objet CSS comme CSS.supports().
Étape 2 - Transmettez toutes les propriétés des feuilles de style en cascade (CSS) comme paramètres.
Étape 3 - Imprimez la méthode CSS.supports() dans la console en utilisant console.log().
Étape 4 - Si true est renvoyé lors du passage d'un attribut, alors cet attribut particulier est pris en charge, sinon le navigateur ne le prend pas en charge.
Exemple
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
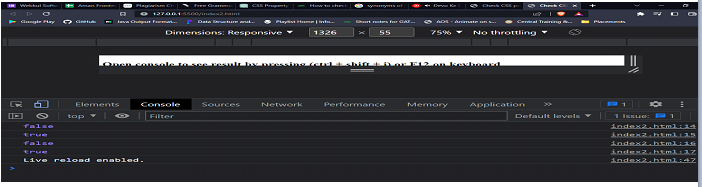
Sortie
La sortie du code ci-dessus est illustrée dans la figure ci-dessous. Puisque les propriétés "float:top" et "float:bottom" ne sont pas valides, elles renverront false dans la console, tandis que les propriétés "float:right" et "float:left" renverront true si elles sont valides et prises en charge par le navigateur.

Méthode 2 - Dans cette méthode, nous allons créer une interface utilisateur dans laquelle les utilisateurs pourront saisir les propriétés CSS dans les champs donnés et vérifier si leur ou leurs navigateurs prennent en charge ces propriétés CSS. Non.
Algorithme
Étape 1 - Créez deux champs de recherche, un pour la clé et un autre pour la valeur, car les propriétés CSS sont sous forme clé-valeur. Attribuez leurs identifiants spécifiques comme "propertyName" et "pval" respectivement. Créez un autre champ de sortie et un bouton HTML.
Étape 2 - Créez une fonction appelée checkCss() en JavaScript. Les fonctions fléchées seront utilisées.
Étape 3 - Accédez aux deux zones de saisie et stockez-les dans des variables, connectez les valeurs de ces zones dans les variables.
Étape 4 - Passez cette variable de concaténation dans CSS.supports() et vérifiez la condition if-else.
Étape 5 - Si true est renvoyé, la propriété CSS est prise en charge, sinon false est renvoyé et la propriété n'est pas prise en charge.
Exemple
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
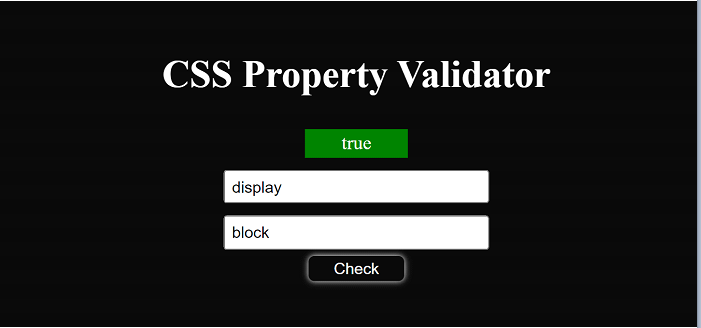
Sortie
La sortie du code ci-dessus est comme le montre la figure ci-dessous. Les utilisateurs peuvent saisir les propriétés CSS dans la zone de saisie donnée et vérifier si votre navigateur prend en charge ces propriétés. Comme le montre la figure ci-dessous, l'attribut "display:block" est pris en charge. par le navigateur et est valide, il renvoie true.

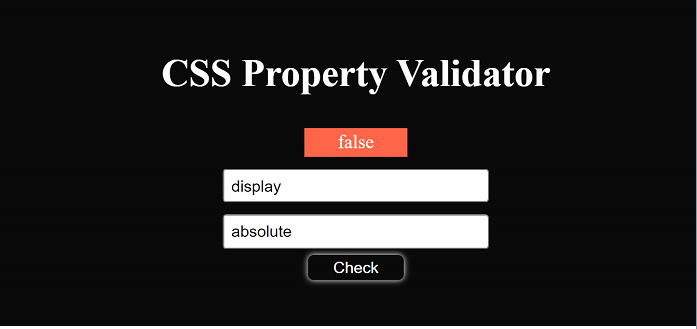
Le résultat est comme indiqué dans la figure ci-dessous, et false est renvoyé, donc les attributs renseignés dans la zone de saisie ne sont pas valides et ne sont pas pris en charge par le navigateur.

Conclusion
Le type de retour de la méthodesupports() est booléen car elle renvoie vrai ou faux selon que le navigateur actuel prend en charge la propriété CSS. L'interface de l'exemple 2 est particulièrement utile pour les développeurs car elle élimine le besoin de vérifier à plusieurs reprises la console ; entrez simplement le nom et la valeur de votre propriété CSS dans les champs de saisie et vous serez informé si le navigateur actuel la prend en charge.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1250
1250
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.



