 interface Web
interface Web
 js tutoriel
js tutoriel
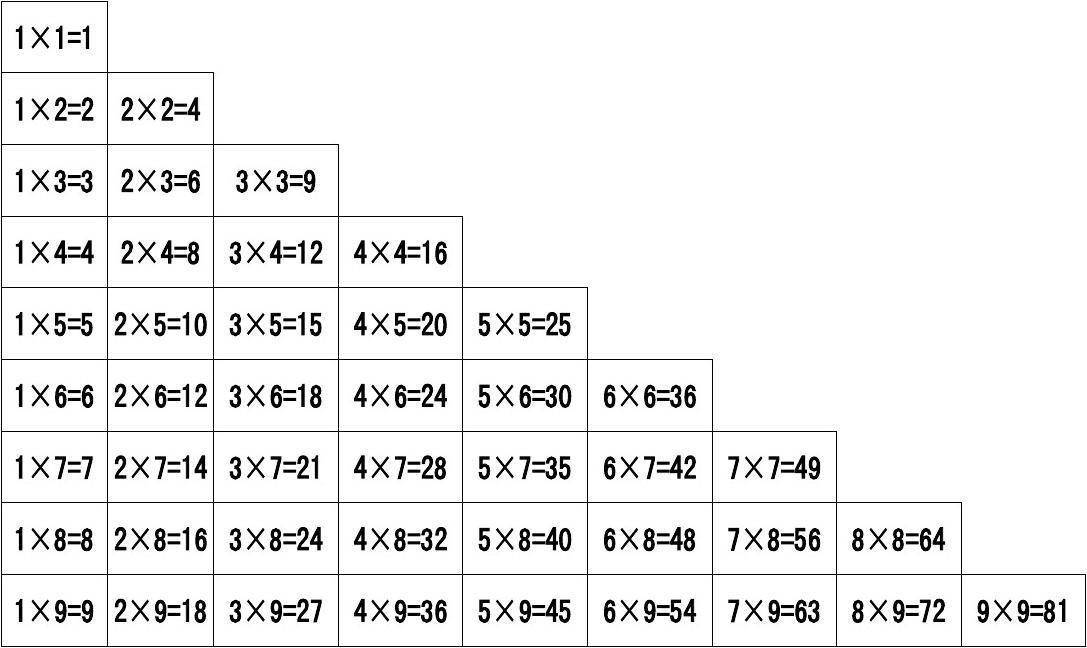
 10 méthodes de multiplication couramment utilisées recommandées, bienvenue à télécharger !
10 méthodes de multiplication couramment utilisées recommandées, bienvenue à télécharger !
10 méthodes de multiplication couramment utilisées recommandées, bienvenue à télécharger !
教程接微信小程序开发教程(基础篇)7-数据绑定上,当需要展示一组数据时,可以使用wx:for//.wxml

简介:教程接微信小程序开发教程(基础篇)7数据绑定上,当需要展示一组数据时,可以使用wx:for 其中index是当前数据索引的默认变量名,item是当前数据项的默认变量名。也可以使用 wx:foritem 和 wx:forindex 来指定别名 也可以嵌套使用,如下面是一个九九乘法表 类似block wx:if,也可以将wx:for用在 标签上,以渲染一个包含多节点的结构块 wx:key ...

简介:本文主要介绍了js实现华丽的九九乘法表效果的示例代码。具有很好的参考价值,下面跟着小编一起来看下吧

简介:这篇文章介绍[C#小程序]命令行小程序之小九九乘法表的实现代码

简介:这篇文章介绍如何用java输出九九乘法表

简介:下面小编就为大家带来一篇jsp输出九九乘法表的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧

简介:PHP中for循环基本应用之九九乘法口绝表

简介:php简单例子--打印出99乘法表: <?php //php打印出九九乘法表 for ($i=1; $i<10; $i++){ for ($j=1; $j<=$i; $j++){ echo $j*$i; echo ' '; } echo '<br />'; } ?>

简介::本篇文章主要介绍了php日常3-21 设计一个九九乘法表,对于PHP教程有兴趣的同学可以参考一下。
Introduction : quatre-vingt-dix-neuf table de multiplication : quatre-vingt-dix-neuf Table de multiplication pour la sommation continue de boucle, quatre-vingt-dix-neuf codes de table de multiplication : L'exemple classique de boucle for est la sommation continue : 1+2+3+...+100 Après avoir enseigné pendant plus d'une heure, certains étudiants continuent. je ne peux pas le faire. Il faut être réfléchi lors de la création de programmes. Certains étudiants n'arrêtaient pas de taper sur le clavier et n'arrivaient pas à faire les choses correctement. Avant de faire cette sommation, il faut y réfléchir. La sommation est en fait une accumulation continue. Lorsque la variable $i augmente d'elle-même, elle doit être additionnée avec le nombre précédent. Nous pouvons faire une division : traiter le nombre avant $i comme un seul élément et l'ajouter à $i séparément. De la même manière, 100 est ajouté à la somme des 99 éléments précédents, 99 est ajouté à la somme des précédents. 98 éléments...et ainsi de suite. , 2 plus
Introduction : évacuer la piste de danse :évacuer la piste de danse Points de connaissance d'apprentissage d'introduction à PHP huit applications de base des boucles for en PHP : neuf-neuf table de multiplication : Copier le code Le code est le suivant :" for($j=1;$j<=$i;$j
[Recommandations de questions-réponses associées] :
java - Avez-vous vécu ce phénomène après avoir travaillé plusieurs années ?
javascript - pour le problème de table de multiplication d'impression en boucle
javascript - Quelle est la déclaration que JS envoie à la console sans sauts de ligne ?
Comment écrire une table de multiplication en Python
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Cet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
J'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant



