 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 asp.net cliquez sur les idées de mise en œuvre du code de vérification
asp.net cliquez sur les idées de mise en œuvre du code de vérification
asp.net cliquez sur les idées de mise en œuvre du code de vérification
Haha, ça fait longtemps que ça n'a pas été posté. Finalement, j'ai vu que cliquer sur le code de vérification était intéressant, alors j'ai eu envie d'en écrire un moi-même.
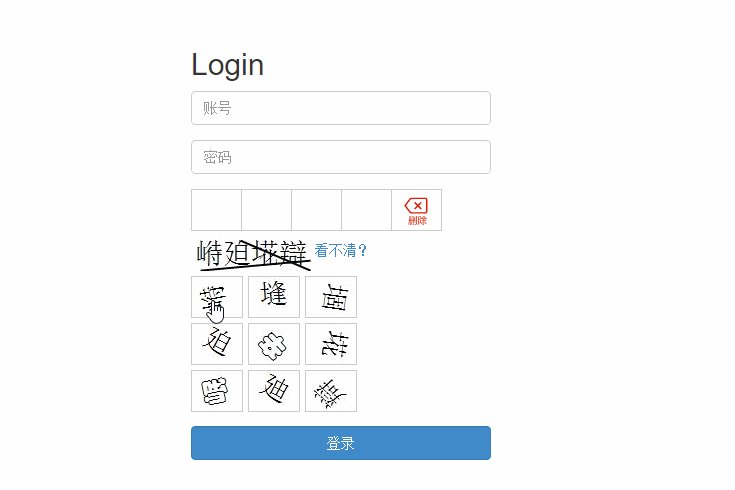
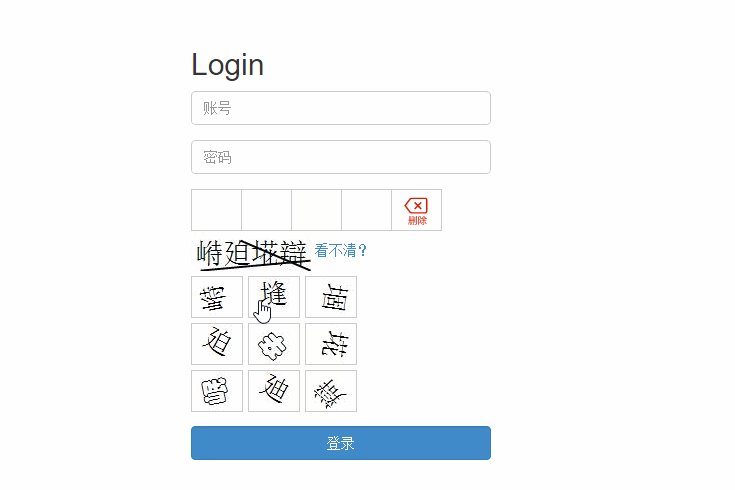
D'abord les rendus

Si vous êtes attiré par cet effet, continuez à lire.
Laissez-moi vous donner quelques idées avant de poster le code :
1 Il doit y avoir une bibliothèque de caractères chinois et la classer selon les glyphes. (J'ai classé les radicaux dans la base de données)
2. Obtenez le code de vérification (c'est-à-dire prenez quelques mots pour créer le code de vérification)
3. en fonction de Trouvez les mots avec des formes similaires
4. Organisez le texte du code de vérification et les mots avec des formes similaires
5. Dessinez des images
/// <summary>
/// 获取验证码
/// </summary>
public List<VerificationCode.Model.WenZhi> GetCodeText()
{
const string sql = "SELECT * FROM wenzhi ORDER BY RAND() LIMIT 4";
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}/// <summary>
/// 获取答案备选
/// </summary>
/// <param name="buShouCode">部首编码</param>
/// <param name="id">当前文字ID</param>
/// <param name="number">数量</param>
/// <returns></returns>
public List<VerificationCode.Model.WenZhi> GetAnswer(string buShouCode, int id,int number=1)
{
string sql = $"SELECT * FROM wenzhi where BuShouCode='{buShouCode}' and ID <> {id} ORDER BY RAND() LIMIT "+ number;
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}
public Model.Code GetCode()
{
var wenzlist = _wenZhiDal.GetCodeText(); //获取验证码
var listAnsuwr = new List<Answer>();//实例化备选答案对象
var answerCode = string.Empty;//答案
var result = new Model.Code
{
Id = Guid.NewGuid().ToString()
};
//根据验证码获取备选答案并把添加到答案添加到备选答案集合
foreach (var item in wenzlist)
{
answerCode += item.ID + ",";
result.AnswerValue += item.Text;
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID);
listAnsuwr.Add(new Answer { Id = item.ID.ToString(), Img = GetImage(item.Text) });
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
//如果答案个数不够就再去取几个
if (listAnsuwr.Count < 9)
{
var ran = new Random();
var randKey = ran.Next(0, 4);
var item = wenzlist[randKey];
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID, 9 - listAnsuwr.Count);
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
result.CodeImg = GetImage(result.AnswerValue);//获取图片
result.AnswerValue = answerCode.TrimEnd(',');
result.Answer = RandomSortList(listAnsuwr);//打乱正确答案与形近字的顺序
return result;
}/// <summary>
/// 随机排列集合
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="listT"></param>
/// <returns></returns>
private static List<T> RandomSortList<T>(IEnumerable<T> listT)
{
var random = new Random();
var newList = new List<T>();
foreach (var item in listT)
{
newList.Insert(random.Next(newList.Count + 1), item);
}
return newList;
}private static string GetImage(string text)
{
Image image;
switch (text.Length)
{
case 1:
image = new Bitmap(50, 40);
break;
case 4:
image = new Bitmap(120, 40);
break;
default:
image = new Bitmap(50, 40);
break;
}
Brush brushText = new SolidBrush(Color.FromArgb(255, 0, 0, 0));
var graphics = Graphics.FromImage(image);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.Clear(Color.White);
var font = new Font(new FontFamily("华文彩云"), 20, FontStyle.Regular);
if (text.Length > 1)//画验证码
{
//先来两条直线做干扰 然后再画文字
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(0, 10), new Random().Next(10, 40)), new Point(new Random().Next(100, 120), new Random().Next(10, 30)));
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(20, 50), new Random().Next(0, 10)), new Point(new Random().Next(100, 120), new Random().Next(30, 40)));
graphics.DrawString(text, font, brushText, 0, 10);
}
else//画备选答案
{
Point middle = new Point(25, 20);
graphics.TranslateTransform(middle.X, middle.Y);
//这里是360°随机旋转
graphics.RotateTransform(new Random().Next(0, 360));
var format = new StringFormat(StringFormatFlags.NoClip)
{
Alignment = StringAlignment.Center,
LineAlignment = StringAlignment.Center
};
graphics.DrawString(text, font, brushText, 0, 0, format);
}
brushText.Dispose();
graphics.Dispose();
return ImageToBase64(image);
}public string GetVerCode()
{
var code = new VerificationCode.Code().GetCode();
Session["VERCODE"] = code.AnswerValue;
code.AnswerValue = "";
return JsonConvert.SerializeObject(code);
}<div class="form-group">
<ul class="vercode">
<li><img src=''/ alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img src=''/ alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img src=''/ alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img src=''/ alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li class="delete" onclick="delete_input()"></li>
</ul>
<div>
<img id="code-image"/ alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" > <a href="javascript:void(0);" onclick="load_vercode()">看不清?</a>
</div>
<ul class="vercode-anwser">
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
<li><img / alt="asp.net cliquez sur les idées de mise en œuvre du code de vérification" ></li>
</ul>
</div><script>
$(function () {
//加载验证码
load_vercode();
//绑定验证码点击事件
$(".vercode-anwser").find("img").on("click", null, function () {
$(".vercode").find("img[src='']:eq(0)").attr("src", $(this).attr("src"));
});
});
function load_vercode() {
$(".vercode").find("img").attr("src", "");
$.get("GetVerCode", function (data) {
var result = JSON.parse(data);
$("#code-image").attr("src", "data:image/png;base64," + result.CodeImg);
$(".vercode-anwser").find("img").each(function (index) {
$(this).attr("src", "data:image/png;base64," + result.Answer[index].Img);
});
});
}
//删除事件
function delete_input() {
$(".vercode").find("img[src!='']:last").attr("src", "");
}
</script>
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 La pertinence continue de C # .net: un regard sur l'utilisation actuelle
Apr 16, 2025 am 12:07 AM
La pertinence continue de C # .net: un regard sur l'utilisation actuelle
Apr 16, 2025 am 12:07 AM
C # .NET est toujours important car il fournit des outils et des bibliothèques puissants qui prennent en charge le développement d'applications multiples. 1) C # combine .NET Framework pour rendre le développement efficace et pratique. 2) Le mécanisme de collecte de la sécurité et des ordures de C # améliore ses avantages. 3) .NET fournit un environnement de course multiplateforme et des API riches, améliorant la flexibilité du développement.
 C # En tant que langue .Net polyvalente: applications et exemples
Apr 26, 2025 am 12:26 AM
C # En tant que langue .Net polyvalente: applications et exemples
Apr 26, 2025 am 12:26 AM
C # est largement utilisé dans les applications au niveau de l'entreprise, le développement de jeux, les applications mobiles et le développement Web. 1) Dans les applications au niveau de l'entreprise, C # est souvent utilisé pour ASP.Netcore pour développer une webapi. 2) Dans le développement du jeu, C # est combiné avec le moteur Unity pour réaliser le contrôle des rôles et d'autres fonctions. 3) C # prend en charge le polymorphisme et la programmation asynchrone pour améliorer la flexibilité du code et les performances de l'application.
 Déploiement des applications C # .NET à Azure / AWS: un guide étape par étape
Apr 23, 2025 am 12:06 AM
Déploiement des applications C # .NET à Azure / AWS: un guide étape par étape
Apr 23, 2025 am 12:06 AM
Comment déployer une application C # .net sur Azure ou AWS? La réponse est d'utiliser AzureAppService et AwselasticBeanStalk. 1. Sur Azure, automatiser le déploiement à l'aide d'AzureAppService et AzurePipelines. 2. Sur AWS, utilisez Amazon ElasticBeanStalk et Awslambda pour implémenter le déploiement et le calcul sans serveur.
 C # et le runtime .net: comment ils fonctionnent ensemble
Apr 19, 2025 am 12:04 AM
C # et le runtime .net: comment ils fonctionnent ensemble
Apr 19, 2025 am 12:04 AM
C # et .NET Runtime travaillent en étroite collaboration pour permettre aux développeurs de pouvoir de développer des capacités de développement efficaces, puissantes et multiplateformes. 1) C # est un langage de programmation de type et orienté objet conçu pour intégrer de manière transparente avec le framework .NET. 2) Le .NET Runtime gère l'exécution du code C #, fournit une collecte de déchets, des services de sécurité et d'autres services et assure une opération efficace et multiplateforme.
 C # .NET: création d'applications avec l'écosystème .NET
Apr 27, 2025 am 12:12 AM
C # .NET: création d'applications avec l'écosystème .NET
Apr 27, 2025 am 12:12 AM
Comment créer des applications en utilisant .NET? La création d'applications à l'aide de .NET peut être réalisée via les étapes suivantes: 1) Comprendre les bases de .NET, y compris le langage C # et le support de développement multiplateforme; 2) Apprenez des concepts de base tels que les composants et les principes de travail de l'écosystème .NET; 3) Master Utilisation de base et avancée, des applications de console simples aux opérations de webapis et de base de données complexes; 4) familiariser avec les erreurs courantes et les techniques de débogage, telles que les problèmes de configuration et de connexion de la base de données; 5) L'optimisation des performances de l'application et les meilleures pratiques, telles que la programmation et la mise en cache asynchrones.
 .NET Framework vs C #: Décodage de la terminologie
Apr 21, 2025 am 12:05 AM
.NET Framework vs C #: Décodage de la terminologie
Apr 21, 2025 am 12:05 AM
.NetFramework est un cadre logiciel et C # est un langage de programmation. 1..NetFramework fournit des bibliothèques et des services, prenant en charge le développement d'applications de bureau, Web et mobile. 2.C # est conçu pour .NetFramework et prend en charge les fonctions de programmation modernes. 3..NetFramework gère l'exécution du code via CLR, et le code C # est compilé en IL et exécuté par CLR. 4. Utilisez .NetFramework pour développer rapidement des applications, et C # fournit des fonctions avancées telles que LINQ. 5. Les erreurs courantes incluent la conversion de type et les blocages de programmation asynchrones. Des outils VisualStudio sont nécessaires pour le débogage.
 C # .NET DÉVELOPPEMENT: A Guide du débutant pour commencer
Apr 18, 2025 am 12:17 AM
C # .NET DÉVELOPPEMENT: A Guide du débutant pour commencer
Apr 18, 2025 am 12:17 AM
Pour démarrer le développement C # .NET, vous devez: 1. Comprendre la connaissance de base de C # et les concepts principaux du .NET Framework; 2. Maître les concepts de base des variables, des types de données, des structures de contrôle, des fonctions et des classes; 3. Apprenez les fonctionnalités avancées de C #, telles que LINQ et la programmation asynchrone; 4. Soyez familier avec les techniques de débogage et les méthodes d'optimisation des performances pour les erreurs courantes. Avec ces étapes, vous pouvez progressivement pénétrer le monde de C # .NET et écrire des applications efficaces.
 C # et .NET: Comprendre la relation entre les deux
Apr 17, 2025 am 12:07 AM
C # et .NET: Comprendre la relation entre les deux
Apr 17, 2025 am 12:07 AM
La relation entre C # et .NET est inséparable, mais ce ne sont pas la même chose. C # est un langage de programmation, tandis que .NET est une plate-forme de développement. C # est utilisé pour écrire du code, compiler dans le langage intermédiaire de .NET (IL) et exécuté par .NET Runtime (CLR).



