Asp.net utilise SignalR pour envoyer des images
1. Introduction
Dans l'article précédent, nous avons présenté comment utiliser SignalR pour implémenter la fonction de salle de discussion. Dans cet article, nous allons implémenter comment utiliser SignalR pour implémenter la fonction d'envoi d'images.
2. L'idée deimplémenter la fonction d'envoi de photos
Je vais raconter cet article de la même manière que précédemment, clarifions l'idée demettre en œuvre la. fonction d'envoi de photos.
En plus de spécifier directement le chemin de l'image (cette méthode d'implémentation est également appelée : schéma URI http), l'image peut également être affichée via le schéma Data Uri. Cette méthode permet d'incorporer des images directement dans la page Web sous forme de chaînes. Le formulaire est le suivant :
<img src="/static/imghw/default1.png" data-src="~/Scripts/jquery-2.2.2.min.js" class="lazy" / alt="Asp.net utilise SignalR pour envoyer des images" >
Le code ci-dessus utilise Data Url Schema pour afficher les images. Les avantages et les inconvénients du schéma Uri de données sont :
Avantages :
Il peut réduire les requêtes Http, car si vous utilisez le schéma Uri http pour spécifier l'adresse de l'image, le client doit émettre des requêtes Http pour chaque image , vous pouvez économiser de la bande passante et des requêtes HTTP en utilisant Data Uri
Inconvénients :
Uniquement pris en charge par IE8 et supérieur, et la limite de taille ne peut pas dépasser 32 Ko.
De plus, le contenu Base64 augmentera la taille de l'image de 33%, mais la compression GZIP peut être activée sur le serveur pour réduire la taille du contenu. Malgré cela, étant donné que l'envoi d'une requête Http joindra de nombreuses informations supplémentaires (telles que l'en-tête Http, etc.), la taille cumulée du contenu est généralement plus grande que le contenu augmenté en utilisant l'encodage Base64.
Parce que SignalR est basé sur la transmission de texte, il est nécessaire d'envoyer des images.
Vous pouvez uniquement envoyer la chaîne codée en Base64 de l'image au serveur SignalR, puis le serveur transmettra la chaîne Base64 au client qui a besoin de recevoir l'image, et le client utilisera l'Uri de données pour afficher l'image dans la page pour terminer le transfert d'image.
Bien sûr, vous pouvez également télécharger des images sur Azure Bob Table comme Jabbr (un projet open source qui utilise SignalR pour implémenter le chat instantané), puis renvoyer l'Uri du Blob à tous les clients pour afficher les images. En fait, cette implémentation est similaire à notre implémentation ici. Le client peut lire l'image et l'afficher via l'Uri du blob. En bref, l'idée de mise en œuvre est de convertir indirectement le contenu du fichier binaire image en texte à transmettre.
3. Code d'implémentation pour l'envoi d'images à l'aide de SignalR
Avant l'implémentation spécifique, nous devons ici introduire un plug-in de téléchargement de fichiers - boostrap-fileinput. Ce plug-in est utilisé pour fournir une fonction de prévisualisation d'image. Pour une utilisation spécifique du plug-in, veuillez vous référer au site github ou au code d'implémentation de cet article.
1. Implémentez notre hub
public class ChatHub : Hub
{
/// <summary>
/// 供客户端调用的服务器端代码
/// </summary>
/// <param name="name"></param>
/// <param name="message"></param>
public void Send(string name,string message)
{
// 调用所有客户端的sendMessage方法
Clients.All.sendMessage(name, message);
}
// 发送图片
public void SendImage(string name,IEnumerable<ImageData> images)
{
foreach (var item in images ?? Enumerable.Empty<ImageData>())
{
if(String.IsNullOrEmpty(item.Image)) continue;
Clients.All.receiveImage(name, item.Image); // 调用客户端receiveImage方法将图片进行显示
}
}
/// <summary>
/// 客户端连接的时候调用
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Trace.WriteLine("客户端连接成功");
return base.OnConnected();
}
}2. Le code d'implémentation de HomeController génère principalement un nom d'utilisateur aléatoire pour chaque client, puis stocke le nom d'utilisateur dans la session.
public class HomeController : Controller
{
private static readonly char[] Constant =
{
'0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V',
'W', 'X', 'Y', 'Z'
};
// GET: Home
public ActionResult Index()
{
Session["username"] = GenerateRandomName(4);
return View();
}
/// <summary>
/// 产生随机用户名函数
/// </summary>
/// <param name="length">用户名长度</param>
/// <returns></returns>
private static string GenerateRandomName(int length)
{
var newRandom = new System.Text.StringBuilder(62);
var rd = new Random(DateTime.Now.Millisecond);
for (var i = 0; i < length; i++)
{
newRandom.Append(Constant[rd.Next(62)]);
}
return newRandom.ToString();
}
}3. L'étape suivante consiste à implémenter la page frontale.
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>使用SignalR实现发送图片</title>
<link href="/Content/bootstrap.min.css" rel="stylesheet">
<link href="/Content/bootstrap-fileinput/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="container">
<p>用户名:<p id="username"></p></p>
<input type="text" id="message" />
<br/>
<br />
<input id="fileinput" type="file">
<br />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</p>
<script type="text/javascript" ></script>
<script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="~/signalr/hubs"></script>
<script src="/Scripts/fileinput.js" type="text/javascript"></script>
<script src="/Scripts/bootstrap.min.js" type="text/javascript"></script>
<script>
$(function () {
var userName = '@Session["username"]';
$('#username').html(userName);
// 引用自动生成的集线器代理
var chat = $.connection.chatHub;
// 定义服务器端调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message) {
// 向页面添加消息
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
chat.client.receiveImage = function (name, base64) {
// 向页面添加消息
$('#discussion').append('<image class = "file-preview-image" style="width:auto;height:100px;" src=' + base64
+ '/>');
};
// 设置焦点到输入框
$('#message').focus();
// 开始连接服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// 调用服务器端集线器的Send方法
chat.server.send(userName, $('#message').val());
// 清空输入框信息并获取焦点
$('#message').val('').focus();
});
});
$("#fileinput").fileinput({
allowedFileExtensions: ["jpg", "png", "gif", "jpeg"],
maxImageWidth: 700,
maxImageHeight: 700,
resizePreference: 'height',
maxFileCount: 1,
resizeImage: true
});
$("#fileinput").on('fileloaded', function (event, file, previewId, index, reader) {
var readers = new FileReader();
readers.onloadend = function () {
$(".file-preview-image").attr('src', readers.result);
};
readers.readAsDataURL(file);
});
$('#sendmessage').click(function() {
var imagesJson = $('.file-preview-image').map(function() {
var $this = $(this);
return {
image: $this.attr('src'),
filename: $this.attr('data-filename')
};
}).toArray();
chat.server.sendImage(userName, imagesJson);
});
});
// 为显示的消息进行Html编码
function htmlEncode(value) {
var encodedValue = $('<p />').text(value).html();
return encodedValue;
}
</script>
</body>
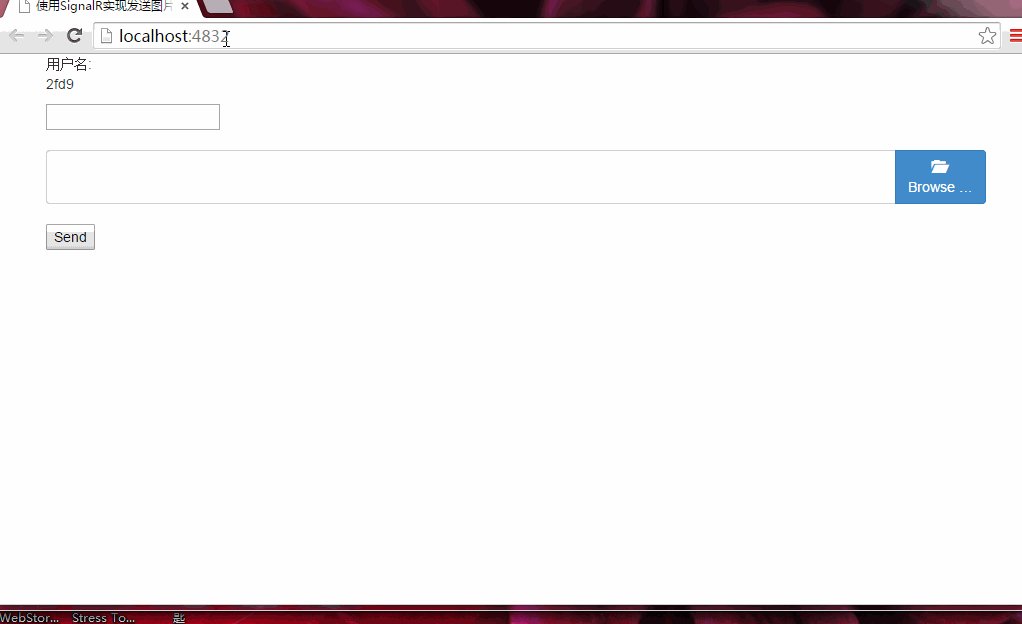
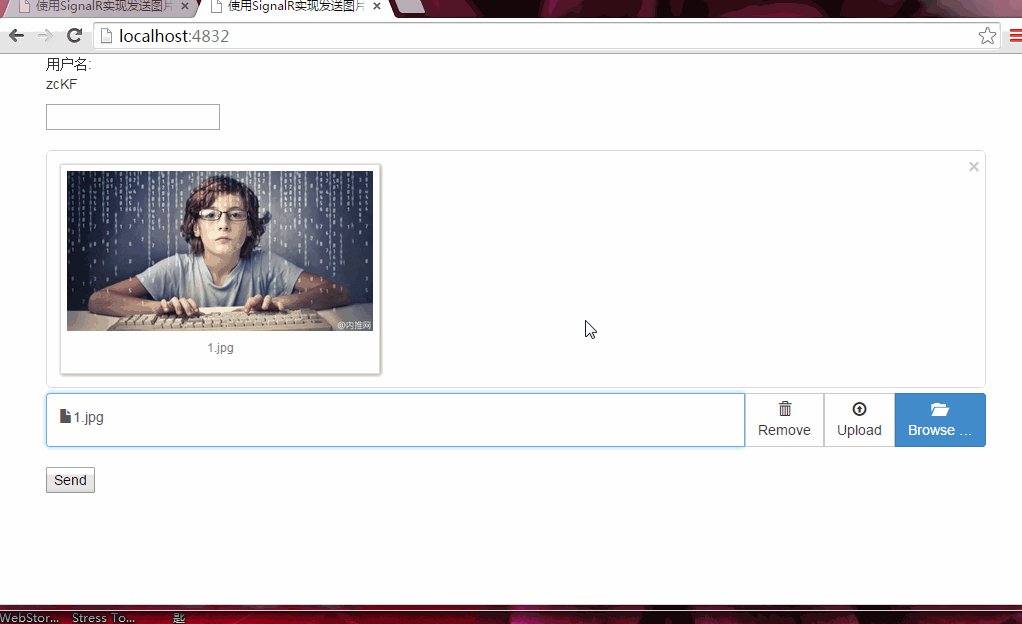
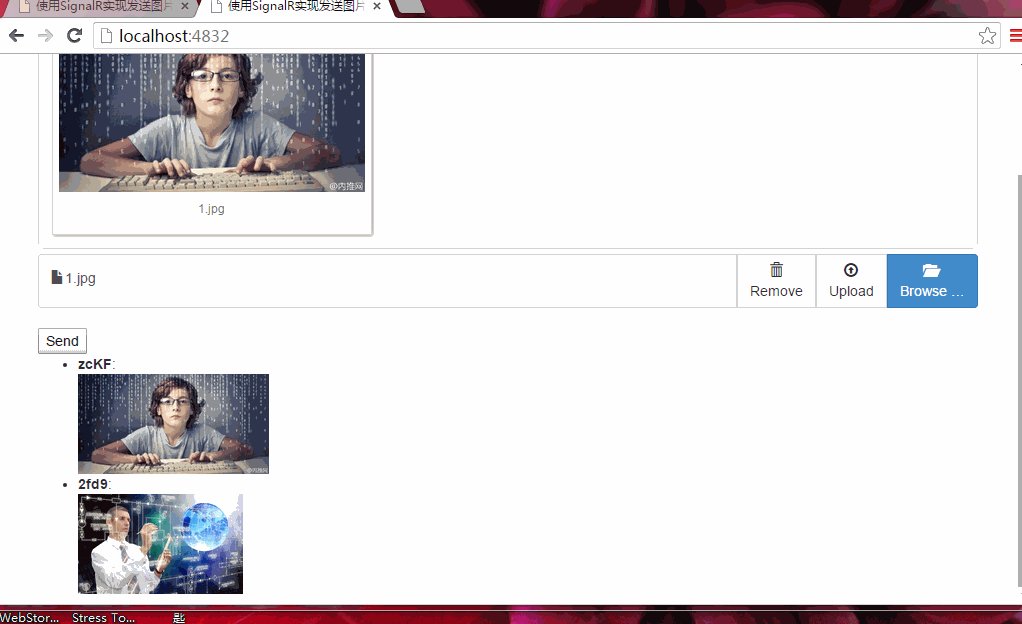
</html>4. Effet de fonctionnement
Après les trois étapes ci-dessus, la fonction d'envoi d'images à l'aide de SignalR peut déjà être utilisée. Examinons ensuite l'effet opérationnel spécifique.

À ce stade, l'introduction de tout le contenu de cet article est terminée. Ensuite, nous présenterons comment utiliser l'API de notification Html5 pour implémenter la fonction de rappel des nouveaux. messages.
Pour plus d'articles liés à Asp.net utilisant SignalR pour envoyer des images, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Test C # .NET Applications: unité, intégration et tests de bout en bout
Apr 09, 2025 am 12:04 AM
Test C # .NET Applications: unité, intégration et tests de bout en bout
Apr 09, 2025 am 12:04 AM
Les stratégies de test pour les applications C # .NET comprennent les tests unitaires, les tests d'intégration et les tests de bout en bout. 1. Le test unitaire garantit que l'unité minimale du code fonctionne indépendamment, en utilisant le cadre MSTEST, NUnit ou Xunit. 2. Les tests intégrés vérifient les fonctions de plusieurs unités combinées et des données simulées couramment utilisées et des services externes. 3. Les tests de bout en bout simulent le processus de fonctionnement complet de l'utilisateur et le sélénium est généralement utilisé pour les tests automatisés.
 C # .NET: Explorer les concepts de base et les principes fondamentaux de la programmation
Apr 10, 2025 am 09:32 AM
C # .NET: Explorer les concepts de base et les principes fondamentaux de la programmation
Apr 10, 2025 am 09:32 AM
C # est un langage de programmation moderne et orienté objet développé par Microsoft et dans le cadre du .NET Framework. 1.C # prend en charge la programmation orientée objet (POO), y compris l'encapsulation, l'héritage et le polymorphisme. 2. La programmation asynchrone en C # est implémentée via Async et attend des mots clés pour améliorer la réactivité des applications. 3. Utilisez LINQ pour traiter les collections de données concisement. 4. Les erreurs courantes incluent les exceptions de référence NULL et les exceptions indexes hors gamme. Les compétences de débogage comprennent l'utilisation d'un débogueur et une gestion des exceptions. 5. L'optimisation des performances comprend l'utilisation de StringBuilder et d'éviter l'emballage et le déballage inutiles.
 La pertinence continue de C # .net: un regard sur l'utilisation actuelle
Apr 16, 2025 am 12:07 AM
La pertinence continue de C # .net: un regard sur l'utilisation actuelle
Apr 16, 2025 am 12:07 AM
C # .NET est toujours important car il fournit des outils et des bibliothèques puissants qui prennent en charge le développement d'applications multiples. 1) C # combine .NET Framework pour rendre le développement efficace et pratique. 2) Le mécanisme de collecte de la sécurité et des ordures de C # améliore ses avantages. 3) .NET fournit un environnement de course multiplateforme et des API riches, améliorant la flexibilité du développement.
 Du Web au bureau: la polyvalence de C # .net
Apr 15, 2025 am 12:07 AM
Du Web au bureau: la polyvalence de C # .net
Apr 15, 2025 am 12:07 AM
C # .NETtisversatileforbothwebandDeskTopDevelopment.1) forweb, useasp.netfordynamicapplications.2) fordesktop, employwindowsformSorwpfforrichInterfaces.3) usexamarinforcross-plateformDevelopment, permanant les codéescosswindows, macos, linux, etmobiledevices.
 Tutoriel avancé C # .NET: Ace votre prochain entretien de développeur senior
Apr 08, 2025 am 12:06 AM
Tutoriel avancé C # .NET: Ace votre prochain entretien de développeur senior
Apr 08, 2025 am 12:06 AM
L'entrevue avec C # Developer Senior Developer nécessite de maîtriser les connaissances de base telles que la programmation asynchrone, la LINQ et les principes de travail internes des frameworks .NET. 1. La programmation asynchrone simplifie les opérations par asynchronisation et attend pour améliorer la réactivité de l'application. 2.Linq exploite des données dans le style SQL et fait attention aux performances. 3. La CLR du cadre net gère la mémoire et la collecte des ordures doit être utilisée avec prudence.
 C # .NET vous convient-il? Évaluer son applicabilité
Apr 13, 2025 am 12:03 AM
C # .NET vous convient-il? Évaluer son applicabilité
Apr 13, 2025 am 12:03 AM
C # .NeTissuitableFormenterprise-LevelApplications withithemicrosofosystématetoitsstrongThpyping, RichLibrary, androbustperformance.wowever, itmayNotBeidealForcross-PlatformDevelopmentorwhenRawpeediscritical, whileLanguageSlikerUstorGomightBeferable.
 C # En tant que langue .Net polyvalente: applications et exemples
Apr 26, 2025 am 12:26 AM
C # En tant que langue .Net polyvalente: applications et exemples
Apr 26, 2025 am 12:26 AM
C # est largement utilisé dans les applications au niveau de l'entreprise, le développement de jeux, les applications mobiles et le développement Web. 1) Dans les applications au niveau de l'entreprise, C # est souvent utilisé pour ASP.Netcore pour développer une webapi. 2) Dans le développement du jeu, C # est combiné avec le moteur Unity pour réaliser le contrôle des rôles et d'autres fonctions. 3) C # prend en charge le polymorphisme et la programmation asynchrone pour améliorer la flexibilité du code et les performances de l'application.
 C # code dans .NET: Explorer le processus de programmation
Apr 12, 2025 am 12:02 AM
C # code dans .NET: Explorer le processus de programmation
Apr 12, 2025 am 12:02 AM
Le processus de programmation de C # dans .NET comprend les étapes suivantes: 1) l'écriture de code C #, 2) la compilation dans un langage intermédiaire (IL) et 3) l'exécution par .NET Runtime (CLR). Les avantages de C # dans .NET sont sa syntaxe moderne, son système de type puissant et son intégration serrée avec le Framework .NET, adapté à divers scénarios de développement des applications de bureau aux services Web.




