Ajout d'un bouton multimédia à l'éditeur de contenu WordPress

L'insertion d'un fichier multimédia dans un article avec WordPress n'est pas très compliqué grâce au bouton dédié présent par défaut. Cependant, si vous développez un plugin à l'aide de fichiers multimédias, ce bouton n'aide pas vos utilisateurs à insérer le code nécessaire par vos fonctions.
Heureusement, il est possible d'ajouter votre propre bouton média, afin que vous puissiez faire ce que vous voulez, correctement.
Dans ce didacticiel, nous allons passer en revue comment ajouter un bouton multimédia au bon endroit, comment ouvrir la fenêtre multimédia lorsque l'utilisateur clique dessus et, enfin, comment obtenir les éléments sélectionnés afin de les insérer simultanément Les éditeurs visuels et HTML.
Les plats clés
- L'ajout d'un bouton multimédia à l'éditeur de contenu WordPress implique la création d'une nouvelle fonction dans votre plugin ou votre fichier de thème, en accrochant votre fonction à l'action Media_Buttons et en modifiant votre fonction pour afficher votre bouton de la bonne manière.
- Pour ouvrir la fenêtre de support lorsque l'utilisateur clique sur le bouton, JavaScript avec jQuery, qui est inclus dans WordPress par défaut, est utilisé. Cela implique la création d'un fichier JS, y compris dans votre fonction WordPress et la construction de la fenêtre.
- La sélection de l'utilisateur peut être récupérée à l'aide de l'événement «Sélectionner» créé par WordPress pour les fenêtres multimédias. Selon que vous permettez un choix multiple, l'utilisation de la variable stockant la sélection diffère.
- Le bouton multimédia peut être optimisé en s'assurant qu'il ne reconstruit pas chaque fois que l'utilisateur frappe le bouton. Cela peut être réalisé en vérifiant si la fenêtre a déjà été créée et sinon, la créant.
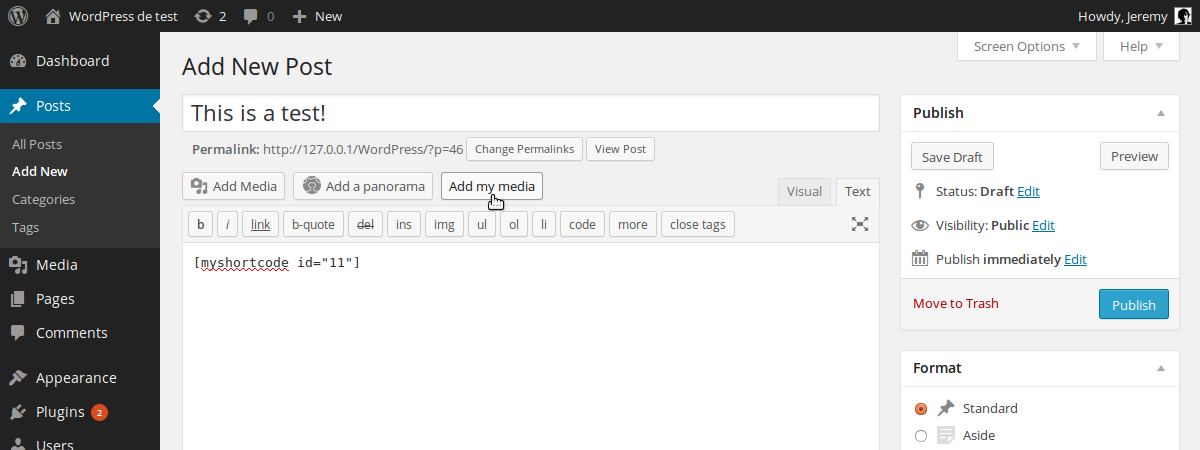
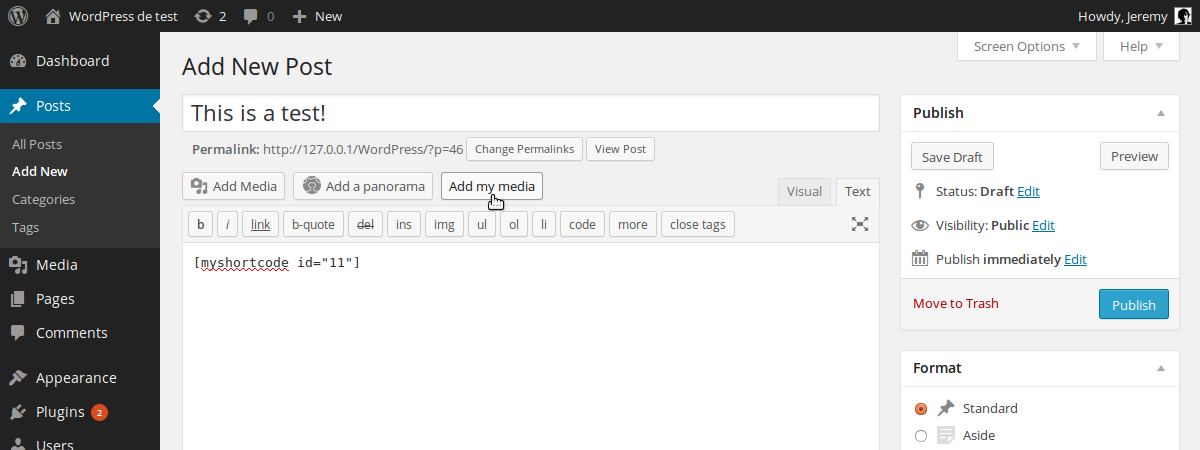
Ajouter un bouton multimédia
Ajouter notre bouton média est la première et la plus facile. Comme pour personnaliser beaucoup de choses dans WordPress, nous utiliserons des actions pour mettre notre bouton au bon endroit.
Commencez par créer une nouvelle fonction dans le fichier dédié de votre plugin ou thème (par exemple Functions.php). Pour ce tutoriel, j'utiliserai une fonction nommée add_my_media_button (). Accrochez votre fonction à l'action Media_Buttons qui est, comme son nom l'indique, l'action appelée lorsque WordPress affiche les boutons multimédias.
<span>add_action('media_buttons', 'add_my_media_button');</span>Comme vous pouvez l'imaginer, nous devons maintenant modifier notre fonction pour afficher notre bouton, de la bonne manière. Nous voulons que notre bouton ait le même style que celui par défaut.
Les boutons multimédias ne sont pas des boutons réels, ce sont des liens avec le style d'un bouton et WordPress nous donne une classe pour ce style, nommé " bouton ".
<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>Nous donnons un ID à notre bouton. De cette façon, nous pourrons le récupérer plus tard, en javascript.
Notre bouton multimédia personnalisé est prêt: il a le bon style et presque le bon endroit. En fait, par défaut, notre nouveau bouton est placé avant celui par défaut. Si nous voulons le placer après, il est possible en passant un troisième argument à l'appel add_action () afin de modifier la priorité de notre fonction.
En fait, la fonction qui affiche le bouton multimédia par défaut a une priorité de 10. indiquant une valeur inférieure pour notre fonction placera notre bouton avant celui par défaut. Si nous voulons le placer après, nous pouvons indiquer une plus grande valeur.
<span>add_action('media_buttons', 'add_my_media_button');</span>Et c'est tout! Maintenant, nous devons rendre notre bouton plus utile.

Ouvrez la fenêtre des médias
Pour ouvrir la fenêtre Média, nous utiliserons JavaScript avec jQuery qui est inclus dans WordPress par défaut. Tout d'abord, nous créons un fichier JS. J'ai choisi de le nommer media_button.js mais, bien sûr, vous êtes libre de choisir votre propre nom.
Inclure le fichier javascript
Si vous connaissez WordPress, vous devez savoir que le CMS nous donne un moyen approprié d'inclure les fichiers JS dont nous avons besoin. Pour ce faire, nous créons une fonction dans laquelle nous utilisons la fonction WordPress wp_enqueue_script ().
<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>Comme vous pouvez le voir, nous indiquons jQuery comme dépendance. Grâce au dernier argument, j'ai choisi d'inclure le script dans le pied de page, mais vous pouvez le mettre dans l'en-tête si vous préférez.
Nous avons créé une fonction afin de demander à WordPress d'inclure notre script uniquement si cela est nécessaire. Pour cela, nous utiliserons une autre action: WP_enqueue_media, qui est déclenché lorsque WordPress appelle tous les scripts nécessaires aux boutons multimédias.
<span>add_action('media_buttons', 'add_my_media_button', 15);</span>Construisez la fenêtre
Pour pouvoir utiliser la fonction jQuery $ (), nous encapsulons le contenu de notre fichier Media_Button.js dans la fonction jQuery (). Ensuite, nous créons une nouvelle fonction qui ouvrira la fenêtre de média lorsque l'utilisateur clique sur notre bouton.
<span>function include_media_button_js_file() {
</span> <span>wp_enqueue_script('media_button', 'path/to/media_button.js', array('jquery'), '1.0', true);
</span><span>}</span>Une fenêtre de média est une instance de l'objet WP.Media. Son constructeur admet un paramètre qui est un autre objet contenant des attributs pour la fenêtre. Ainsi, la fonction Open_Media_Window_ () ci-dessus peut contenir les éléments suivants:
<span>add_action('wp_enqueue_media', 'include_media_button_js_file');</span>L'attribut de titre sera affiché comme le titre de la fenêtre. Soyez prudent, la valeur de l'attribut de bouton est un objet qui admet un attribut de texte pour définir l'étiquette du bouton sur lequel l'utilisateur cliquera pour valider son choix.
L'attribut de bibliothèque sera utilisé par WordPress pour filtrer les fichiers multimédias affichés dans la fenêtre. Dans cet exemple, seules les images peuvent être sélectionnées. De plus, l'utilisateur ne pourra pas choisir plus d'un fichier grâce à la valeur fausse pour l'attribut multiple.
Aucun de ces attributs n'est vraiment requis par WordPress. Cependant, si vous n'indiquez pas de titre, votre fenêtre sera sans titre. Par défaut, l'attribut multiple est défini sur False et les fichiers multimédias affichés ne sont pas filtrés.
Utilisez la fenêtre de média
Récupérer la sélection de l'utilisateur
Le code suivant entre dans la fonction open_media_window () que nous avons créée ci-dessus.
Pour le moment, notre fenêtre est construite mais elle n'est pas ouverte. Pour ouvrir la fenêtre, vous pouvez utiliser la méthode Open () mais, avant, vous voudrez peut-être récupérer la sélection de l'utilisateur.
Pour ce faire, nous utiliserons un événement spécial créé par WordPress pour les médias Windows: SELECT. Joindre une fonction à cet événement nécessite l'utilisation de la méthode on ().
<span>add_action('media_buttons', 'add_my_media_button');</span>La sélection de l'utilisateur est désormais stockée dans la sélection des variables. Selon que vous autorisez ou non un choix multiple, l'utilisation de cette variable est différente.
Si l'utilisateur ne peut choisir qu'un seul fichier, vous pouvez le récupérer avec la méthode première (). Ensuite, vous pouvez convertir l'objet obtenu en JSON afin d'obtenir les informations que vous souhaitez. Remplacez l'événement de fenêtre ci-dessus.
<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>Si vous souhaitez savoir quels attributs peuvent être utilisés, vous pouvez par exemple les répertorier tous dans la console de votre navigateur.
<span>add_action('media_buttons', 'add_my_media_button', 15);</span>Le tableau des fichiers est trié: la 0 entrée contient le premier fichier sélectionné par l'utilisateur, la 1 entrée contient le deuxième fichier, et ainsi de suite.
<span>function include_media_button_js_file() {
</span> <span>wp_enqueue_script('media_button', 'path/to/media_button.js', array('jquery'), '1.0', true);
</span><span>}</span>insérer du texte dans l'éditeur
Maintenant que nous avons récupéré le choix de l'utilisateur, nous insérerions du texte dans l'éditeur. Pour ce faire, nous utiliserons la fonction WordPress wp.media.editor.insert () qui admet un paramètre: le texte à insérer à la position actuelle du curseur.
L'avantage de l'utilisation de cette fonction est que WordPress insérera automatiquement notre texte dans les éditeurs visuels et HTML.
<span>add_action('wp_enqueue_media', 'include_media_button_js_file');</span>Optimisation
Notre fenêtre est prête à être utilisée. Cependant, un problème persiste: il sera reconstruit chaque fois que l'utilisateur frappe le bouton afin que nous modifierons ce comportement.
Nous vérifions d'abord si la fenêtre a déjà été créée et, sinon, nous la créons. Ensuite, nous ouvrons notre fenêtre et nous terminons la fonction open_media_window () avec l'instruction return false; Afin d'éviter le comportement par défaut du lien.
<span>jQuery(function($) {
</span> <span>$(document).ready(function(){
</span> <span>$('#insert-my-media').click(open_media_window);
</span> <span>});
</span>
<span>function open_media_window() {
</span> <span>}
</span><span>});</span>Notez qu'il existe plus d'une façon d'éviter le problème indiqué ci-dessus. Cependant, le schéma est toujours le même et vous pouvez facilement adapter votre méthode préférée.
en conclusion
Vous savez maintenant comment ajouter un bouton multimédia et comment l'utiliser pour insérer un texte lié au choix de l'utilisateur dans l'éditeur. Si vous avez répertorié les attributs de la variable de données que nous avons créée ci-dessus, vous avez peut-être remarqué que WordPress nous donne toutes les informations sur le fichier multimédia choisi, ce qui signifie que vous pouvez faire tout ce que vous voulez.
Questions fréquemment posées (FAQ) sur l'ajout d'un bouton multimédia à l'éditeur de contenu
Pourquoi mon bouton "Ajouter des médias" ne fonctionne pas dans WordPress?
Il pourrait y avoir plusieurs raisons pour lesquelles votre bouton "Ajouter un support" ne fonctionne pas dans WordPress. La raison la plus courante est un conflit de plugin. Certains plugins peuvent interférer avec les fonctionnalités du bouton «Ajouter un support». Pour résoudre ce problème, vous pouvez désactiver tous vos plugins, puis les réactiver un par un pour identifier le plugin problématique. Une autre raison pourrait être des versions WordPress ou Thème dépassées. Assurez-vous que les dernières versions sont installées. Si le problème persiste, cela pourrait être dû à un problème javascript ou jQuery. Dans ce cas, vous devrez peut-être demander l'aide d'un développeur professionnel.
Comment puis-je ajouter un bouton multimédia à l'éditeur de contenu dans WordPress?
Ajout d'un bouton multimédia à l'éditeur de contenu dans WordPress est un processus simple. Vous pouvez le faire en utilisant la fonction «add_action» dans le fichier fonctions.php de votre thème. Cette fonction vous permet d'ajouter un nouveau bouton à l'éditeur de contenu. Vous pouvez ensuite utiliser la fonction «WP_ENQUEUE_MEDIA» pour charger les scripts et styles nécessaires pour le téléchargeur de médias. Enfin, vous pouvez utiliser l'objet 'wp.media' pour ouvrir le téléchargeur de média lorsque le bouton est cliqué.
Puis-je personnaliser le bouton multimédia dans l'éditeur de contenu?
Oui, vous pouvez Personnalisez le bouton multimédia dans l'éditeur de contenu. Vous pouvez modifier le texte, le style et les fonctionnalités du bouton en utilisant diverses fonctions et crochets WordPress. Par exemple, vous pouvez utiliser le filtre «Media_Buttons_Context» pour modifier la position du bouton dans l'éditeur. Vous pouvez également utiliser l'objet 'WP.Media' pour personnaliser l'apparence et le comportement du téléchargeur de médias.
Pourquoi je ne vois pas le bouton "Ajouter un média" dans mon éditeur de contenu?
Si Vous ne pouvez pas voir le bouton «Ajouter un support» dans votre éditeur de contenu, cela peut être dû à une restriction de rôle utilisateur. WordPress vous permet de contrôler ce que les différents rôles utilisateur peuvent faire sur votre site Web. Si votre rôle d'utilisateur n'a pas la capacité «upload_files», vous ne pourrez pas voir le bouton «Ajouter un support». Vous pouvez modifier cela en modifiant les capacités de votre rôle utilisateur à l'aide d'un éditeur de rôle utilisateur de plugin.
Comment puis-je corriger le bouton "Ajouter un support" qui ne fonctionne pas sans codage de connaissances?
Si vous " Ce n'est pas à l'aise avec le codage, vous pouvez essayer plusieurs solutions pour corriger le bouton «Ajouter des supports» et non de fonctionnement. Tout d'abord, essayez de nettoyer votre cache et les cookies de votre navigateur. Si cela ne fonctionne pas, désactivez tous vos plugins et réactivez-les un par un pour identifier le plugin problématique. Vous pouvez également passer à un thème WordPress par défaut pour voir si le problème est lié au thème. Si aucune de ces solutions ne fonctionne, envisagez de demander l'aide d'un développeur professionnel ou de contacter le support WordPress.
Quelles sont les alternatives au bouton "Ajouter un support" dans WordPress?
Si vous avez des problèmes avec le bouton "Ajouter un support", il existe plusieurs alternatives que vous pouvez utiliser. Une option consiste à utiliser le plugin «Ajouter du serveur», qui vous permet de télécharger des fichiers directement à partir de votre serveur. Une autre option consiste à utiliser le plugin «glisser-déposer l'image en vedette», qui vous permet de faire glisser et déposer des images dans vos messages et pages. Vous pouvez également utiliser le plugin 'Media from FTP' pour télécharger des fichiers via FTP.
Puis-je ajouter un bouton multimédia à l'éditeur de contenu dans d'autres plates-formes CMS?
Oui, vous pouvez ajouter un bouton multimédia à l'éditeur de contenu dans d'autres plates-formes CMS. Le processus peut varier en fonction de la plate-forme, mais il consiste généralement à utiliser l'API de la plate-forme ou les fonctions intégrées pour ajouter un nouveau bouton à l'éditeur de contenu. Vous pouvez ensuite utiliser JavaScript ou JQuery pour ouvrir un téléchargeur multimédia lorsque le bouton est cliqué.
Comment puis-je ajouter plusieurs boutons multimédias à l'éditeur de contenu?
Vous pouvez ajouter plusieurs boutons multimédias aux boutons à la Éditeur de contenu en utilisant la fonction «add_action» plusieurs fois dans le fichier functions.php de votre thème. Chaque appel de fonction «add_action» ajoutera un nouveau bouton à l'éditeur de contenu. Vous pouvez ensuite utiliser la fonction 'wp_enqueue_media' et l'objet 'wp.media' pour charger les scripts et styles nécessaires pour chaque téléchargeur de supports.
Puis-je restreindre qui peut utiliser le bouton "Ajouter un support" dans le contenu du contenu éditeur?
Oui, vous pouvez restreindre qui peut utiliser le bouton "Ajouter un support" dans l'éditeur de contenu. WordPress vous permet de contrôler ce que les différents rôles utilisateur peuvent faire sur votre site Web. Si vous souhaitez restreindre le bouton «Ajouter un support» à certains rôles utilisateur, vous pouvez le faire en modifiant les capacités des rôles utilisateur à l'aide d'un éditeur de rôle utilisateur de plugin.
Pourquoi mes médias n'apparaissent-ils pas après avoir utilisé Le bouton «Ajouter un support»?
Si vos médias n'apparaissent pas après avoir utilisé le bouton «Ajouter un support», cela pourrait être dû à plusieurs raisons. La raison la plus courante est un problème de taille ou de type de fichier. WordPress a des limites de la taille et du type de fichiers que vous pouvez télécharger. Si votre fichier dépasse ces limites, elle n'apparaîtra pas dans votre message ou votre page. Vous pouvez modifier ces limites en modifiant le fichier php.ini de votre serveur ou en utilisant un plugin comme augmenter la taille du fichier de téléchargement maximum. Une autre raison pourrait être un conflit de plugin. Certains plugins peuvent interférer avec les fonctionnalités du média. Pour résoudre ce problème, vous pouvez désactiver tous vos plugins, puis les réactiver un par un pour identifier le plugin problématique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Il existe quatre façons d'ajuster la liste des articles WordPress: utilisez des options de thème, utilisez des plugins (tels que l'ordre des types de publication, la liste des publiques WP, des trucs boxy), utilisez du code (ajoutez des paramètres dans le fichier functions.php), ou modifiez directement la base de données WordPress.
 Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Les blogs sont la plate-forme idéale pour que les gens expriment leurs opinions, opinions et opinions en ligne. De nombreux débutants sont impatients de créer leur propre site Web, mais hésitent à s'inquiéter des obstacles techniques ou des problèmes de coûts. Cependant, comme la plate-forme continue d'évoluer pour répondre aux capacités et aux besoins des débutants, il commence maintenant à devenir plus facile que jamais. Cet article vous guidera étape par étape comment créer un blog WordPress, de la sélection de thème à l'utilisation des plugins pour améliorer la sécurité et les performances, vous aidant facilement à créer votre propre site Web. Choisissez un sujet et une direction de blog Avant d'acheter un nom de domaine ou d'enregistrer un hôte, il est préférable d'identifier les sujets que vous prévoyez de couvrir. Les sites Web personnels peuvent tourner autour des voyages, de la cuisine, des critiques de produits, de la musique ou de tout passe-temps qui suscite vos intérêts. Se concentrer sur les domaines qui vous intéressent vraiment peuvent encourager l'écriture continue
 Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Récemment, nous vous avons montré comment créer une expérience personnalisée pour les utilisateurs en permettant aux utilisateurs d'enregistrer leurs publications préférées dans une bibliothèque personnalisée. Vous pouvez porter des résultats personnalisés à un autre niveau en utilisant leurs noms à certains endroits (c'est-à-dire des écrans de bienvenue). Heureusement, WordPress facilite l'obtention d'informations sur les utilisateurs connectés. Dans cet article, nous vous montrerons comment récupérer des informations liées à l'utilisateur actuellement connecté. Nous utiliserons le get_currentUserInfo (); fonction. Cela peut être utilisé n'importe où dans le thème (en-tête, pied de page, barre latérale, modèle de page, etc.). Pour que cela fonctionne, l'utilisateur doit être connecté. Nous devons donc utiliser
 Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Voulez-vous savoir comment afficher les catégories d'enfants sur la page des archives de la catégorie parent? Lorsque vous personnalisez une page d'archive de classification, vous devrez peut-être le faire pour le rendre plus utile à vos visiteurs. Dans cet article, nous vous montrerons comment afficher facilement les catégories d'enfants sur la page des archives de la catégorie parent. Pourquoi les sous-catégories apparaissent-elles sur la page des archives de la catégorie des parents? En affichant toutes les catégories d'enfants sur la page des archives de la catégorie parent, vous pouvez les rendre moins génériques et plus utiles aux visiteurs. Par exemple, si vous exécutez un blog WordPress sur les livres et que vous avez une taxonomie appelée "thème", vous pouvez ajouter une sous-taxonomie telle que "roman", "non-fiction" afin que vos lecteurs puissent
 Comment trier les messages par date d'expiration après WordPress
Apr 19, 2025 pm 11:48 PM
Comment trier les messages par date d'expiration après WordPress
Apr 19, 2025 pm 11:48 PM
Dans le passé, nous avons partagé comment utiliser le plugin PostExpirator pour expirer les publications dans WordPress. Eh bien, lors de la création du site Web de la liste d'activités, nous avons trouvé ce plugin très utile. Nous pouvons facilement supprimer les listes d'activités expirées. Deuxièmement, grâce à ce plugin, il est également très facile de trier les publications par date d'expiration du post. Dans cet article, nous vous montrerons comment trier les publications par date d'expiration post-expiration dans WordPress. Code mis à jour pour refléter les modifications du plugin pour modifier le nom du champ personnalisé. Merci Tajim de nous avoir fait savoir dans les commentaires. Dans notre projet spécifique, nous utilisons des événements comme types de publication personnalisés. Maintenant
 Comment automatiser WordPress et les médias sociaux avec IFTTT (et plus)
Apr 18, 2025 am 11:27 AM
Comment automatiser WordPress et les médias sociaux avec IFTTT (et plus)
Apr 18, 2025 am 11:27 AM
Cherchez-vous des moyens d'automatiser votre site Web WordPress et vos comptes de médias sociaux? Avec l'automatisation, vous pourrez partager automatiquement vos articles de blog WordPress ou vos mises à jour sur Facebook, Twitter, LinkedIn, Instagram et plus encore. Dans cet article, nous vous montrerons comment automatiser facilement WordPress et les médias sociaux en utilisant IFTTT, Zapier et Uncanny Automator. Pourquoi automatiser WordPress et les médias sociaux? Automatiser votre wordpre
 Comment afficher le nombre de requêtes et le temps de chargement de la page dans WordPress
Apr 19, 2025 pm 11:51 PM
Comment afficher le nombre de requêtes et le temps de chargement de la page dans WordPress
Apr 19, 2025 pm 11:51 PM
L'un de nos utilisateurs a demandé à d'autres sites Web comment afficher le nombre de requêtes et de temps de chargement dans le pied de page. Vous voyez souvent cela dans le pied de page de votre site Web, et il peut afficher quelque chose comme: "64 requêtes en 1,248 secondes". Dans cet article, nous vous montrerons comment afficher le nombre de requêtes et de temps de chargement de page dans WordPress. Collez simplement le code suivant partout dans le fichier de thème (par exemple Footer.php). requêtes
 Comment créer un site Web pour l'hôte WordPress
Apr 20, 2025 am 11:12 AM
Comment créer un site Web pour l'hôte WordPress
Apr 20, 2025 am 11:12 AM
Pour créer un site Web à l'aide de WordPress Host, vous devez: sélectionner un fournisseur d'hébergement fiable. Acheter un nom de domaine. Configurez un compte d'hébergement WordPress. Sélectionnez un sujet. Ajoutez des pages et des articles. Installez le plug-in. Personnalisez votre site Web. Publiez votre site Web.




