 Périphériques technologiques
Périphériques technologiques
 Industrie informatique
Industrie informatique
 Construisez votre propre blog d'abonnement avec Shopify
Construisez votre propre blog d'abonnement avec Shopify
Construisez votre propre blog d'abonnement avec Shopify

Ce tutoriel montre la construction d'un blog basé sur l'abonnement sur Shopify à l'aide de HTML, CSS et Liquid. Alors que les outils de blogging intégrés de Shopify sont basiques et que les plates-formes de blogs dédiées comme Ghost existent, Shopify offre des avantages importants pour la monétisation du contenu.
Pourquoi Shopify pour un blog de contenu?
La force de Shopify réside dans ses capacités de commerce électronique robustes. Il excelle à vendre divers produits et services, y compris les abonnements, les téléchargements numériques et les biens physiques. Par rapport à Ghost, qui se concentre principalement sur le contenu basé sur l'abonnement, Shopify offre une flexibilité inégalée dans les modèles commerciaux. Shopify Basic et Ghost Pro Basic coûtent 29 $ / mois, mais l'adaptabilité de Shopify en fait un choix supérieur pour l'évolutivité et la diversification à long terme. Les fonctionnalités de blogging de Shopify peuvent être considérées comme une faiblesse, mais son puissant moteur de modèles liquides permet une personnalisation approfondie. Envisagez de Shopify un CMS avec des racines de commerce électronique, pas seulement une plate-forme de commerce électronique.
Débutage: Prérequis
Ce tutoriel nécessite une familiarité avec HTML, CSS et, idéalement, liquide. Un compte Shopify (essai gratuit de 14 jours, aucune carte de crédit requise) est nécessaire. Notez que la protection de mot de passe sur votre magasin ne peut pas être supprimée sans un plan payant.
Étape 1: Structure du thème
La structure de fichiers du thème combine des fichiers essentiels et couramment utilisés. Tous ne seront pas utilisés dans ce tutoriel, mais cela fournit une base solide pour les futurs projets Shopify. Initialement, ces fichiers peuvent être laissés vides:
<code>.
├── assets
├── config
│ ├── settings_data.json
│ └── settings_schema.json
├── layout
│ └── theme.liquid
├── sections
├── snippets
└── templates
├── 404.liquid
├── article.liquid
├── blog.liquid
├── cart.liquid
├── collection.liquid
├── customers
│ ├── account.liquid
│ ├── activate_account.liquid
│ ├── addresses.liquid
│ ├── login.liquid
│ ├── order.liquid
│ ├── register.liquid
│ └── reset_password.liquid
├── gift_card.liquid
├── index.liquid
├── list-collections.liquid
├── page.liquid
├── password.liquid
├── product.liquid
└── search.liquid</code>Utilisez ces commandes (macOS / Linux) pour créer la structure du répertoire:
mkdir -p assets snippets sections config layout templates/customers touch config/settings_data.json config/settings_schema.json layout/theme.liquid cd templates/customers touch account.liquid activate_account.liquid addresses.liquid login.liquid order.liquid register.liquid reset_password.liquid cd .. touch 404.liquid article.liquid blog.liquid cart.liquid collection.liquid gift_card.liquid index.liquid list-collections.liquid page.liquid password.liquid product.liquid search.liquid cd ..
Étape 2: ID de thème
Localisez votre identifiant de thème. Dans l'administrateur Shopify, allez dans la boutique en ligne & GT; Thèmes & gt; Actions & gt; Modifier le code. L'ID de thème est dans l'URL. Utilisez cet ID pour les étapes suivantes. (Remarque: nous allons écraser le thème "début" par défaut.)


Étape 3: Configuration du kit de thème
Le kit de thème rationalise la gestion du thème. Il prend en charge Windows, MacOS et Linux et s'intègre à Git et Node.js (bien que nous resterons simples ici).
-
Installation: Utilisez la commande appropriée pour votre système d'exploitation (remplacez par vos commandes réelles si différentes):
- Windows (Chocolatey):
choco install themekit - macOS (homebrew):
brew tap shopify/shopify; brew install themekit - Linux:
curl -s https://shopify.dev/themekit.py | sudo python
- Windows (Chocolatey):
-
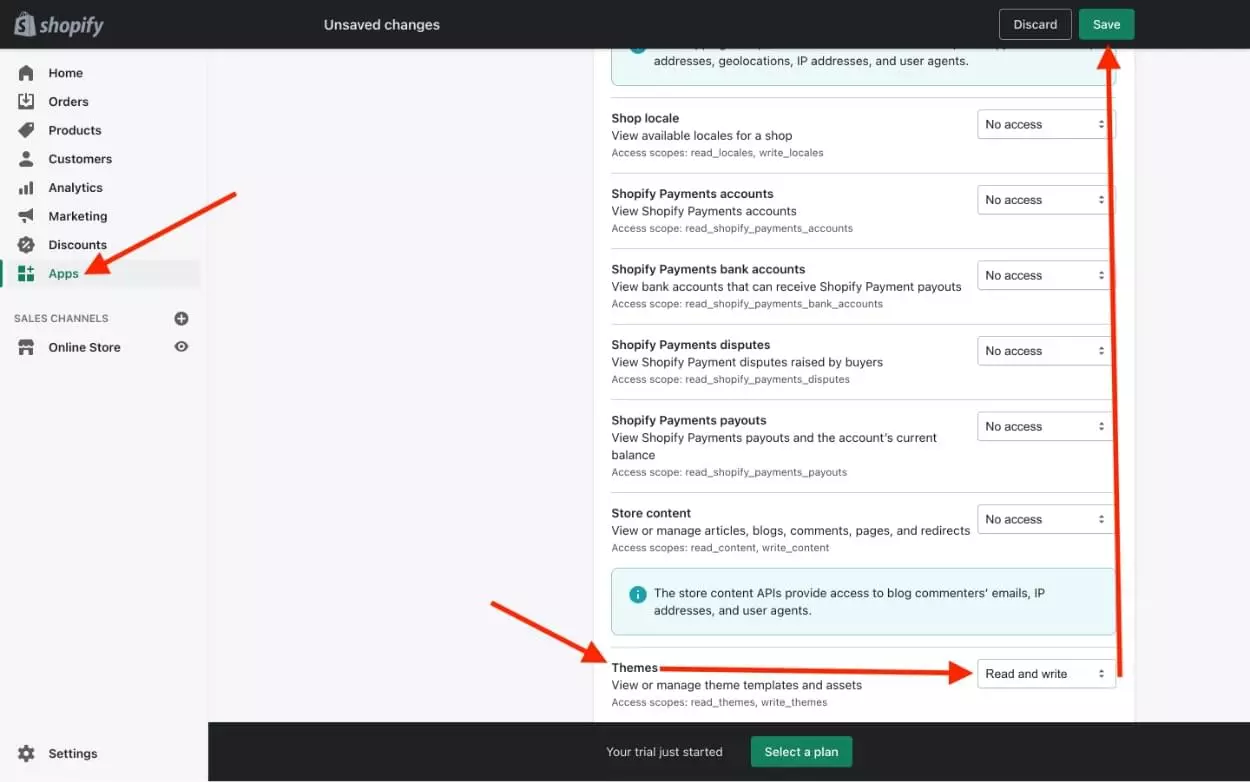
Application Shopify: Créez une application Shopify privée pour l'authentification du kit de thème. Dans l'administrateur Shopify, accédez à Apps & GT; Gérer les applications privées, activer le développement d'applications privées et créer une nouvelle application. Activez "Lire et écrire" Accès aux "thèmes". Notez le mot de passe de l'application.

-
Recherchez les modifications: Accédez à votre répertoire de thème et exécutez ces commandes (remplacez les espaces réservés):
<code>. ├── assets ├── config │ ├── settings_data.json │ └── settings_schema.json ├── layout │ └── theme.liquid ├── sections ├── snippets └── templates ├── 404.liquid ├── article.liquid ├── blog.liquid ├── cart.liquid ├── collection.liquid ├── customers │ ├── account.liquid │ ├── activate_account.liquid │ ├── addresses.liquid │ ├── login.liquid │ ├── order.liquid │ ├── register.liquid │ └── reset_password.liquid ├── gift_card.liquid ├── index.liquid ├── list-collections.liquid ├── page.liquid ├── password.liquid ├── product.liquid └── search.liquid</code>Copier après la connexionCopier après la connexion--hidepbcache la barre d'aperçu, et--allow-livefournit un avertissement concernant l'édition du thème en direct.
Étape 4: wrapper de thème (thème.liquid)
theme.liquid est l'emballage du thème; Son contenu apparaît sur chaque page. Commencez par ceci:
mkdir -p assets snippets sections config layout templates/customers touch config/settings_data.json config/settings_schema.json layout/theme.liquid cd templates/customers touch account.liquid activate_account.liquid addresses.liquid login.liquid order.liquid register.liquid reset_password.liquid cd .. touch 404.liquid article.liquid blog.liquid cart.liquid collection.liquid gift_card.liquid index.liquid list-collections.liquid page.liquid password.liquid product.liquid search.liquid cd ..
{{ content_for_header }} et {{ content_for_layout }} sont nécessaires pour les fonctionnalités de Shopify.
Étape 5: Boucle d'article (blog.liquid)
Ce code itère via des articles de blog, affichant des titres liés aux pages d'articles individuels:
theme open -s xxx.myshopify.com -p <password> -t <theme-id> --hidepb theme watch -s xxx.myshopify.com -p <password> -t <theme-id> --allow-live
Étape 6: sortie de l'article (article.liquid)
Cette section montre le contenu de l'article, le brouillant à moins que l'utilisateur ne soit un abonné payant.
-
Créer un "produit": Dans votre admin Shopify, créez un produit (par exemple, "Premium Blog Access") qui accorde un accès. Décochez la "quantité de piste" et "Ceci est un produit physique". Notez l'ID du produit.
-
Logique d'accès: Utilisez ce code liquide pour vérifier les articles de panier et l'historique des commandes du client (remplacer "Product_id" par votre ID de produit réel):
<!DOCTYPE html>
<html>
<head>
{{ content_for_header }}
</head>
<body>
{{ content_for_layout }}
</body>
</html>- Article de sortie avec flou:
{% for article in blog.articles %}
<a href="https://www.php.cn/link/4915f20d2c36611cb101e95e5c34b4e7">{{ article.title }}</a>
{% endfor %}Ajoutez ce CSS pour l'effet flou:
{% assign accessInCart = 'n' %}
{% for item in cart.items %}
{% if item.product.id == PRODUCT_ID %}
{% assign accessInCart = 'y' %}
{% endif %}
{% endfor %}
{% assign hasAccess = 'n' %}
{% if customer %}
{% for order in customer.orders %}
{% for line_item in order.line_items %}
{% if line_item.product_id == PRODUCT_ID %}
{% assign hasAccess = 'y' %}
{% endif %}
{% endfor %}
{% endfor %}
{% endif %}- "Obtenir l'accès" Bouton:
<div {% unless hasAccess %}class="blurred"{% endunless %}>
{{ article.content }}
</div> N'oubliez pas de remplacer PRODUCT_ID par votre ID de produit.
Étape 7: Complétez le thème
terminer la construction de votre thème, faire référence à la documentation du thème de Shopify pour obtenir des conseils sur des modèles comme login.liquid et cart.liquid.
FAQ (abrégé):
Le document d'origine comprend une longue section FAQ. Voici un résumé concis:
- Éléments clés pour un blog d'abonnement Shopify: Sélection de thème, mise en page conviviale, contenu précieux et optimisation SEO.
- Personnalisation: Shopify propose des options de personnalisation de thème, de mise en page, de couleur, de police et de logo. .
- Optimisation du référencement: Recherche de mots clés, liaison interne / externe, adhérence mobile et mises à jour régulières de contenu.
- Engagement du public: Contenu de haute qualité, commentaires, partage social et options d'abonnement.
- Suivi des performances: L'analyse intégrée de Shopify et l'intégration de Google Analytics.
- Intégration de la plate-forme: Shopify s'intègre à diverses applications tierces.
- monétisation: Ventes de produits / services, postes sponsorisés, publicités et abonnements payants.
- Ajout d'un blog à un magasin existant: Facilement ajouté via l'administrateur Shopify
- Promotion: Les médias sociaux, le marketing par e-mail, le référencement, les blogs invités et la publicité payante.
- Types de contenu: guides pratiques, critiques, nouvelles, conseils et astuces.
Cette réponse révisée maintient les emplacements et les formats d'image tout en améliorant considérablement la clarté et l'organisation des informations. N'oubliez pas de remplacer les valeurs d'espace réservé par vos données Shopify réelles.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Pilote CNCF ARM64: impact et perspectives
Apr 15, 2025 am 08:27 AM
Ce programme pilote, une collaboration entre le CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal et ACTUTIE, rationalise ARM64 CI / CD pour les projets GitHub CNCF. L'initiative répond aux problèmes de sécurité et aux performances LIM
 Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Pipeline de traitement d'image sans serveur avec AWS ECS et Lambda
Apr 18, 2025 am 08:28 AM
Ce tutoriel vous guide dans la création d'un pipeline de traitement d'image sans serveur à l'aide de services AWS. Nous allons créer un frontend Next.js déployé sur un cluster ECS Fargate, en interagissant avec une passerelle API, des fonctions lambda, des seaux S3 et DynamoDB. Ème
 Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Top 21 newsletters du développeur auquel s'abonner en 2025
Apr 24, 2025 am 08:28 AM
Restez informé des dernières tendances technologiques avec ces meilleurs bulletins de développeur! Cette liste organisée offre quelque chose pour tout le monde, des amateurs d'IA aux développeurs assaisonnés du backend et du frontend. Choisissez vos favoris et gagnez du temps à la recherche de rel
 CNCF déclenche une percée de parité de plate-forme pour ARM64 et X86
May 11, 2025 am 08:27 AM
CNCF déclenche une percée de parité de plate-forme pour ARM64 et X86
May 11, 2025 am 08:27 AM
Puzzles CI / CD et solutions pour les logiciels open source dans l'architecture ARM64 Le déploiement de logiciels open source sur l'architecture ARM64 nécessite un environnement CI / CD puissant. Cependant, il existe une différence entre les niveaux de soutien des architectures de processeur ARM64 et traditionnelles x86, qui sont souvent désavantagées. Les développeurs de composants d'infrastructure pour plusieurs architectures ont certaines attentes pour leur environnement de travail: Cohérence: les outils et méthodes utilisés sur les plateformes sont cohérents, évitant la nécessité de modifier le processus de développement en raison de l'adoption de plateformes moins populaires. Performances: La plate-forme et le mécanisme de support ont de bonnes performances pour garantir que les scénarios de déploiement ne sont pas affectés par une vitesse insuffisante lors de la prise en charge de plusieurs plates-formes. Couverture de test: efficacité, conformité et
 Avantages du logiciel de télécommunication personnalisé
May 11, 2025 am 08:28 AM
Avantages du logiciel de télécommunication personnalisé
May 11, 2025 am 08:28 AM
Le développement de logiciels de télécommunications personnalisés est sans aucun doute un investissement considérable. Cependant, à long terme, vous pouvez réaliser qu'un tel projet peut être plus rentable car il peut augmenter votre productivité comme toute solution prête à l'emploi sur le marché. Comprendre les avantages les plus importants de la construction d'un système de télécommunications personnalisé. Obtenez les fonctionnalités exactes dont vous avez besoin Il y a deux problèmes potentiels avec le logiciel de télécommunications standard que vous pouvez acheter. Certaines manquent de fonctionnalités utiles qui peuvent améliorer considérablement votre productivité. Parfois, vous pouvez les améliorer avec une certaine intégration externe, mais cela ne suffit pas toujours pour les rendre excellents. D'autres logiciels ont trop de fonctions et sont trop compliqués à utiliser. Vous n'en utilisez probablement pas (jamais!). Un grand nombre de fonctionnalités ajoute généralement au prix. En fonction de vos besoins
 Pourquoi votre automatisation a besoin d'une prise de décision sur l'IA (et comment les logiciels de mots fournissent)
May 15, 2025 am 10:47 AM
Pourquoi votre automatisation a besoin d'une prise de décision sur l'IA (et comment les logiciels de mots fournissent)
May 15, 2025 am 10:47 AM
Nous avons tous vécu la magie des plates-formes d'automatisation traditionnelles telles que Zapier et IFTTT. Ils sont bons pour connecter les applications et automatiser simple "Si ceci, alors" séquences: la soumission de nouveau formulaire crée des lignes de feuille de calcul, les messages entrants déclenchent des alertes de mou. Simple, efficace et une énorme période de temps pour les tâches de base. Mais à quel point votre flux de travail est-il simple? Une fois que votre flux de travail doit comprendre le contexte nuancé, gérer gracieusement les erreurs ou gérer des données non structurées, ces outils rencontrent souvent des obstacles. Leur simplicité le rend facile à utiliser, mais il devient également une limitation. Lorsque des règles simples ne suffisent pas: considérez le support client. Des données non structurées versées dans les systèmes de billetterie - Clips chats, captures d'écran, dessins utilisateur complexes



