pack réseau
Ce sera un article court... mais j'espère qu'il y aura un suivi plus long.
Pendant mes vacances d'hiver, j'ai eu le temps de faire une expérience :
Les outils Web créés à l'aide de C#/.NET peuvent-ils offrir des performances comparables à celles de Rust / Go / Zig... ?
J'ai donc fait du codage... (que vous pouvez retrouver sur GitHub)
Le processus
J'ai commencé avec une logique de bundler grossière :
- Ouvrir les fichiers
- Lire leur contenu
- Utilisez une expression régulière pour détecter, par exemple, les instructions d'importation dans les fichiers JS
- Résoudre les modules liés
- Ouvrez les fichiers package.json résolus/existants pour identifier les chemins des modules
Le résultat a été simple : l'utilisation d'AoT (compilation anticipée) .NET peut certainement être utilisée pour des projets Web très performants.
J'ai donc continué un peu l'expérience ; remplacer les expressions régulières par une compréhension réelle du code.
TLDR ; Résultats
La réponse est : oui ! ?
Le bundler est pour le moment incomplet en termes de fonctionnalités, mais les premiers résultats sont assez solides. Les références présentées dans le README indiquent que les performances sont définitivement dans la même fourchette que celles des autres outils. Donc assez vite.
Plus de détails
Personnellement, je pense que C#/.NET est beaucoup moins compliqué que Rust et plus puissant que Go. Cela comporte également quelques inconvénients - je ne vais pas mentir.
La principale raison pour laquelle C#/.NET peut être viable dans cet espace est l'AoT. Sans AoT, les performances de démarrage (ainsi que les exigences d'exécution) tuent toute l'idée.
L'AoT, en revanche, comporte certains défis. Certaines bibliothèques ne peuvent pas être utilisées ou nécessitent un certain travail pour être intégrées. Par conséquent, une partie de la flexibilité de .NET ne peut pas être utilisée.
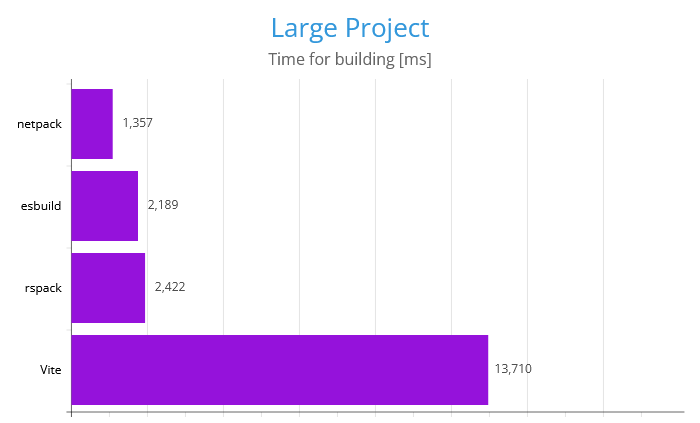
Pour le plus grand projet de test également utilisé par des outils tels que rspack, nous obtenons ces résultats :

Notez que même le bundler est incomplet, il est suffisamment conçu pour produire un résultat valide sur le projet. Ainsi, même si tous les résultats sont pour le moment préliminaires, ils ont au moins une certaine validité.
| Test | esbuild | rspack | Vite | pack réseau |
|---|---|---|---|---|
| Small lib | 326ms | 611ms | 601ms | 359ms |
| Small project | 670ms | 912ms | 1658ms | 418ms |
| Medium project | 1931ms | 2877ms | 10601ms | 974ms |
| Large project | 2189ms | 2422ms | 13710ms | 1357ms |
Alors oui, pack réseau bat déjà la concurrence et a même un potentiel pour des performances encore meilleures. Bien qu'il puisse être optimisé davantage, il perdra également certaines performances lorsque des éléments tels que les sourcesmaps ou le tremblement d'arbres seront introduits. À l'heure actuelle, je suis convaincu qu'au total, cela devrait être à peu près le même à partir de maintenant en raison des optimisations potentielles (comme le streaming dans la génération JS AST).
Le plus gros obstacle pour le moment est qu'il ne prend en charge que JS(X) - pas encore TypeScript (il essaie d'analyser ces fichiers, mais une fois les types utilisés, il échouera). Ce serait "assez" facile à soutenir, mais je devrais faire appel à Acornima pour cela et c'est quelque chose que je ne ferais que s'il y a suffisamment de buzz autour du projet.
Perspectives
Il y a bien d’autres choses qui seraient superbes pour se lancer là-dedans. Cependant, certaines bases doivent d’abord être clarifiées. Des éléments tels que des sourcesmaps, la prise en charge de TypeScript ou peut-être un système de configuration seraient formidables.
Il y a certaines choses dans cette expérience qu'aucun autre bundler ne fait. Par exemple, si votre point d'entrée HTML a un importmap, alors les entrées dans l'importmap sont automatiquement prises comme externes. De même, vous pouvez définir certaines dépendances comme partagées - dans ce cas, il y a automatiquement des entrées importmap / une importmap créée dans le HTML résultant. Assez soigné.
À l'avenir, le bundler aura un support natif (c'est-à-dire prêt à l'emploi) pour SASS, les modules CSS, CSS-in-JS, ainsi que la fédération de modules et la fédération native.
Quelles sont vos pensées ? Pensez-vous que c'est une idée viable ou simplement une poubelle ? Avons-nous besoin d'un bundler natif .NET rapide avec des valeurs par défaut raisonnables ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.




