 interface Web
interface Web
 js tutoriel
js tutoriel
 Guide d'optimisation de la configuration VTable : création d'une expérience de table frontale productive
Guide d'optimisation de la configuration VTable : création d'une expérience de table frontale productive
Guide d'optimisation de la configuration VTable : création d'une expérience de table frontale productive
Pour les développeurs front-end, vtable est un composant de table puissant et flexible qui peut nous aider à créer des interfaces de table qui répondent à divers besoins commerciaux. Pour tirer pleinement parti des avantages de vtable, nous devons avoir une compréhension approfondie de ses éléments de configuration et les optimiser habilement. Ce qui suit est un guide d'optimisation de la configuration VTable pour les développeurs front-end. Explorons ensemble comment créer une expérience de table frontale efficace.
KeyboardOptions : configuration du clavier pour une efficacité d'interaction améliorée
Pendant le processus de développement, nous devons souvent ajouter des fonctionnalités de touches de raccourci aux tableaux pour améliorer l'efficacité de l'interaction avec les utilisateurs. KeyboardOptions fournit une série d'éléments de configuration liés au clavier, nous permettant de mettre en œuvre facilement diverses opérations de raccourci.
selectAllOnCtrlA : Cet élément de configuration est utilisé pour activer la touche de raccourci pour tout sélectionner. Lorsque l'utilisateur appuie sur Ctrl A, toutes les cellules du tableau seront sélectionnées. Nous pouvons activer ou désactiver cette fonction en passant une valeur booléenne, ou nous pouvons transmettre un objet SelectAllOnCtrlAOption pour un contrôle plus détaillé. Par exemple, si les exigences de l'entreprise ne nécessitent pas de sélectionner l'en-tête du tableau ou les numéros de série des lignes, nous pouvons définir DisableHeaderSelect et DisableRowSeriesNumberSelect sur true. De cette façon, lorsqu'ils traitent une grande quantité de données, les utilisateurs peuvent sélectionner rapidement toutes les données sur lesquelles ils ont besoin d'opérer sans être dérangés par l'en-tête du tableau et les numéros de ligne.
copySelected et pasteValueToCell : ces deux éléments de configuration sont utilisés pour activer les fonctions de touche de raccourci pour copier et coller, respectivement. Ils sont cohérents avec les touches de raccourci par défaut du navigateur, permettant aux utilisateurs de copier et coller des données de manière transparente lors de l'utilisation du tableau. A noter que pasteValueToCell ne prend effet que pour les cellules configurées avec un éditeur. Cela signifie que pendant le processus de développement, nous devons configurer l'éditeur correspondant pour les cellules à modifier afin que les utilisateurs puissent coller les données dans les cellules appropriées. La validation vtable de l'éditeur n'est pas stricte. Même si une configuration non valide telle qu'une chaîne vide est utilisée, le collage dans les cellules fonctionnera toujours. Pour un exemple spécifique, veuillez vous référer à : https://visactor.io/vtable/demo/interaction/copy-paste-cell-value.
moveFocusCellOnTab et moveFocusCellOnEnter : Ces deux éléments de configuration déterminent le comportement des touches Tab et Entrée dans le tableau. Par défaut, moveFocusCellOnTab est défini sur true, ce qui signifie que lorsque la touche Tab est enfoncée, le focus passe à la cellule suivante. Si la cellule actuelle est en état d'édition, une fois le focus déplacé, la cellule suivante entrera automatiquement dans l'état d'édition. Et moveFocusCellOnEnter est également défini sur true par défaut, ce qui signifie que lorsque la touche Entrée est enfoncée, la cellule actuellement sélectionnée entrera dans l'état d'édition. Si moveFocusCellOnEnter est défini sur true, la touche Entrée déplacera d'abord le focus vers la cellule suivante. Lors du développement, nous devons déterminer les valeurs de ces deux éléments de configuration en fonction de la logique métier spécifique. Par exemple, dans un tableau où la saisie continue des données est requise, nous pouvons définir moveFocusCellOnEnter sur false. De cette façon, une fois que l'utilisateur a appuyé sur la touche Entrée, il peut continuer à saisir des données dans la cellule actuelle sans passer à la cellule suivante.
moveEditCellOnArrowKeys : après avoir activé cet élément de configuration, lorsque l'utilisateur modifie une cellule, il peut utiliser les touches fléchées pour passer à la cellule suivante et entrer automatiquement dans l'état d'édition. Ceci est très utile lorsque plusieurs cellules doivent être modifiées en continu. Par exemple, dans un tableau contenant plusieurs cellules de saisie de texte, les utilisateurs peuvent rapidement passer de la modification d'une cellule à la modification de la cellule suivante sans avoir à cliquer sur la cellule pour activer l'état d'édition à chaque fois. Il convient de noter que le comportement d'utilisation des touches fléchées pour changer de cellule sélectionnée n'est pas affecté par cet élément de configuration.
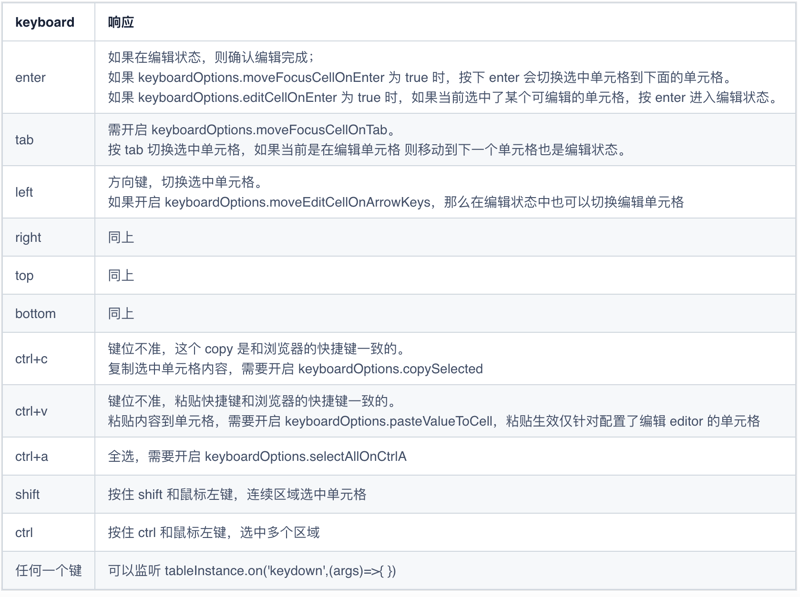
ctrlMultiSelect : cet élément de configuration est utilisé pour activer la fonction de sélection multiple Ctrl, et il est défini sur true par défaut. Pendant le processus de développement, nous pouvons utiliser cette fonction pour permettre aux utilisateurs d'effectuer des opérations de sélection multiple à l'aide de la touche Ctrl. Par exemple, dans un tableau contenant plusieurs options, les utilisateurs peuvent maintenir la touche Ctrl enfoncée et cliquer sur plusieurs cellules pour les sélectionner, puis effectuer des opérations par lots telles que la suppression ou la modification par lots. Cela peut améliorer l’efficacité des utilisateurs lorsqu’ils traitent plusieurs éléments de données. Le tableau suivant répertorie les comportements de VTable en réponse à divers clics de clavier :

eventOptions : un outil puissant pour personnaliser le comportement des événements
eventOptions fournit une série d'éléments de configuration liés au déclenchement d'événements, nous permettant de personnaliser le comportement des événements dans le tableau pour répondre aux différents besoins de l'entreprise.
- PreventDefaultContextMenu : cet élément de configuration est utilisé pour empêcher le comportement par défaut du bouton droit de la souris. Lorsqu'il est défini sur true, lorsque l'utilisateur clique avec le bouton droit dans le tableau, le menu contextuel par défaut du navigateur ne s'affiche pas. Ceci est très utile pour personnaliser le menu contextuel ou empêcher les utilisateurs d'effectuer certaines opérations. Par exemple, dans un rapport où seule la visualisation des données est autorisée, nous pouvons activer cet élément de configuration pour empêcher les utilisateurs de copier des données ou d'effectuer d'autres opérations via le menu contextuel, protégeant ainsi la sécurité des données. Dans le même temps, sur cette base, nous pouvons également combiner la fonction de menu contextuel personnalisé de vtable pour fournir aux utilisateurs des options d'opération de clic droit plus riches, telles que l'exportation de données, l'affichage des détails, etc. comportement par défaut du navigateur, cette configuration peut être définie sur false.
excelOptions : doter le tableau de fonctions de type Excel
excelOptions nous permet d'implémenter certaines fonctions de type Excel dans vtable, améliorant considérablement les capacités et l'expérience utilisateur de la table.
- fillHandle : cet élément de configuration est utilisé pour activer la fonction de poignée de remplissage. Lorsqu'elle est définie sur true, une fois que l'utilisateur a sélectionné une cellule, la poignée de remplissage sera affichée en bas à droite de la cellule. Les utilisateurs peuvent faire glisser la poignée de recopie pour copier le contenu de la cellule sélectionnée vers d'autres cellules, ou double-cliquer sur la poignée de recopie pour remplir automatiquement une série de valeurs. Par exemple, lors de la création d'un tableau de prévisions de ventes, nous pouvons utiliser cette fonction pour permettre aux utilisateurs de saisir d'abord les données de ventes des premiers mois, puis de faire glisser la poignée de remplissage pour prédire la tendance des ventes pour les prochains mois, générant ainsi rapidement des prévisions complètes. données. Cela améliore non seulement l'efficacité de la saisie des données, mais offre également aux utilisateurs une manière plus intuitive d'exploiter les données.
En configurant correctement KeyboardOptions, eventOptions et ExcelOptions, nous pouvons créer un tableau frontal efficace, facile à utiliser et riche en fonctionnalités. Au cours du processus de développement, nous devons appliquer ces éléments de configuration de manière flexible en fonction des scénarios commerciaux spécifiques et des besoins des utilisateurs pour obtenir la meilleure expérience de table. Explorons ensemble plus de configurations et de fonctions de vtable et fournissons aux utilisateurs des solutions de table frontale encore meilleures !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.



