 interface Web
interface Web
 js tutoriel
js tutoriel
 Validation pratique des e-mails à l'aide de JavaScript : techniques pour les développeurs Web
Validation pratique des e-mails à l'aide de JavaScript : techniques pour les développeurs Web
Validation pratique des e-mails à l'aide de JavaScript : techniques pour les développeurs Web
- Comprendre la validation des e-mails
- Implémentation de base de la validation des e-mails JavaScript
- Techniques de validation avancées
- Meilleures pratiques et limites
- Intégration avec les services de vérification des e-mails
- Conclusion
Vous voulez éviter que des e-mails invalides n'encombrent votre base de données ? Quelques lignes de code JavaScript peuvent vous faire économiser des heures de travail de nettoyage. Pour valider une adresse e-mail à l'aide de JavaScript, vous devrez implémenter une vérification de modèle d'expression régulière (regex) à l'aide du code de base suivant :

\javascript function validateEmail(email) { const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z]{ 2,}$/; retourner emailPattern.test(email); } ``
La validation des e-mails est une première étape cruciale pour maintenir la qualité des données et améliorer l'expérience utilisateur.
Comme l'ont noté les experts du secteur, la validation des e-mails permet de maintenir l'intégrité des données en garantissant que les adresses e-mail collectées sont correctement formatées. Cela devient particulièrement important lors de la gestion de campagnes de marketing par e-mail à grande échelle ou des inscriptions d'utilisateurs.
Dans ce guide complet, vous apprendrez :
- Comment mettre en œuvre une validation d'e-mail robuste à l'aide de JavaScript
- Bonnes pratiques pour gérer la validation des e-mails
- Techniques avancées pour une précision améliorée
- Stratégies d'intégration avec des services de vérification professionnels
Que vous créiez un formulaire de contact simple ou un système de gestion des utilisateurs complexe, une validation appropriée des e-mails est essentielle pour maintenir des taux de livraison élevés et garantir la qualité des données.
Plongeons dans les détails techniques du fonctionnement de la vérification des e-mails et comment vous pouvez la mettre en œuvre efficacement dans vos projets.
Comprendre la validation des e-mails
La validation des e-mails ne se résume pas à la simple recherche d'un symbole @ : c'est un processus crucial qui garantit que les adresses e-mail répondent à des exigences de format spécifiques avant d'entrer dans votre système. À la base, la validation aide à empêcher les adresses invalides de compromettre vos taux de délivrabilité des e-mails et la qualité de la base de données utilisateur.
Qu'est-ce qui rend la validation des e-mails importante ?
En fournissant des commentaires en temps réel sur la saisie des e-mails, la validation JavaScript améliore l'expérience utilisateur, évitant ainsi la frustration liée aux erreurs de soumission de formulaire. Cette validation immédiate sert à plusieurs fins :
- Réduit les taux d'abandon de formulaires
- Empêche la saisie de données invalides
- Améliore la qualité globale des données
- Enregistre les ressources du serveur en détectant les erreurs côté client

Exigences techniques pour les adresses e-mail valides
Lors de la mise en œuvre de la validation du format d'e-mail, assurez-vous que votre système vérifie ces éléments essentiels :
- La partie locale (avant @) contient des caractères valides
- Symbole @ unique présent
- Le nom de domaine suit le format approprié
- Domaine de premier niveau (TLD) valide
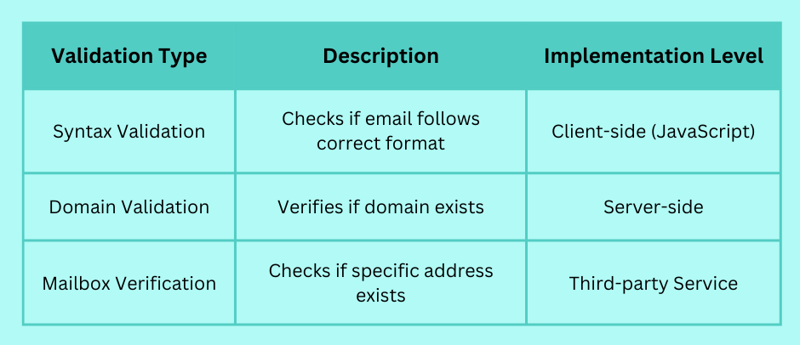
Comprendre ces exigences est crucial pour mettre en œuvre des mesures efficaces de délivrabilité des e-mails. Bien que la validation côté client à l'aide de JavaScript fournisse un retour immédiat, il est important de noter qu'elle doit faire partie d'une stratégie de validation plus large qui inclut des vérifications côté serveur et potentiellement des services de vérification tiers.
Clé à retenir : une validation efficace des e-mails combine des vérifications immédiates côté client avec une vérification complète côté serveur pour garantir à la fois l'expérience utilisateur et la qualité des données.

Implémentation de base de la validation des e-mails JavaScript
Créons une solution pratique de validation des e-mails en utilisant JavaScript. Nous commencerons par une implémentation de base, puis explorerons comment l'améliorer grâce aux commentaires des utilisateurs.
Création de la fonction de validation
Voici une fonction de validation d'e-mail simple mais efficace :

``javascript function validateEmail(email) { // Définir le modèle regex const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[ a-zA-Z]{2,}$/; // Testez l'e-mail par rapport au modèle return emailPattern.test(email); } ````
Comprendre le modèle Regex
Décomposons le modèle d'expression régulière :
- ^ - Marque le début de la chaîne
- [a-zA-Z0-9._% -] - Autorise les lettres, les chiffres et les caractères spéciaux courants avant le symbole @
- @ - Nécessite exactement un symbole @
- [a-zA-Z0-9.-] - Autorise les lettres, chiffres, points et traits d'union dans le nom de domaine
- . - Nécessite un point avant le domaine de premier niveau
- [a-zA-Z]{2,} – Nécessite au moins deux lettres pour le domaine de premier niveau
- $ - Marque la fin de la chaîne
Mise en œuvre de la validation en temps réel
Voici comment implémenter la validation dans un formulaire :

\javascript document.getElementById('emailInput').addEventListener('input', function() { const email = this.value; const isValid = validateEmail(email); if (isValid) { this.classList.remove( 'invalide'); this.classList.add('valid'); } else { this.classList.remove('valid'); this.classList.add('invalid'); } }); ``
Tester votre validation
Testez votre implémentation avec ces scénarios courants :

``javascript // Cas de test const testEmails = [ 'user@domain.com', // Valid 'user.name@domain.co.uk', // Valid 'user@domain', // Invalid ' user.domain.com', // Invalide '@domain.com', // Invalid 'user@.com' // Invalid ]; testEmails.forEach(email => { console.log(`${email} : ${validateEmail(email)}`); }); ````
Important : Bien que cette validation détecte les problèmes de formatage les plus courants, envisagez de mettre en œuvre des étapes de vérification supplémentaires pour les applications critiques.
Ajout des commentaires des utilisateurs
Améliorez l'expérience utilisateur avec des messages de commentaires clairs :

javascript function validateEmailWithFeedback(email) { const result = { isValid: false, message: '' }; if (!email) { result.message = 'Email address is required'; return result; } if (!email.includes('@')) { result.message = 'Email must contain @ symbol'; return result; } if (!validateEmail(email)) { result.message = 'Please enter a valid email address'; return result; } result.isValid = true; result.message = 'Email format is valid'; return result; } ```
Pour des approches de validation plus complètes, pensez à consulter notre guide sur la mise en œuvre de la validation des e-mails dans différents frameworks.
Techniques de validation avancées
Bien que la validation de base couvre les scénarios les plus courants, la mise en œuvre de techniques avancées garantit une validation des e-mails plus robuste et une meilleure expérience utilisateur.
Modèle Regex amélioré
Voici un modèle d'expression régulière plus complet qui détecte des cas extrêmes supplémentaires :

``javascript const advancedEmailPattern = /^(?=[a-zA-Z0-9@._% -]{6 254}$)[a-zA-Z0-9._% -]{1,64 }@(?:[a-zA-Z0-9-]{1,63}.){1,8}[a-zA-Z]{2,63}$/; ````
Ce modèle comprend :
- Restrictions de longueur (6 à 254 caractères au total)
- Limitations locales des pièces (max 64 caractères)
- Prise en charge de plusieurs sous-domaines
- Validation TLD plus stricte
Mise en œuvre de l'anti-rebond
Améliorez les performances en implémentant l'anti-rebond pour la validation en temps réel :

\javascript function debounce(func, wait) { let timeout ; fonction de retour exécutéeFonction(...args) { const plus tard = () => { clearTimeout(délai d'attente); func(...arguments); } ; clearTimeout(délai d'attente); timeout = setTimeout (plus tard, attendez); } ; } const debouncedValidation = debounce((email) => { const result = validateEmail(email); updateUIFeedback(result); }, 300); ``
Gestion complète des erreurs
Créez des messages d'erreur détaillés pour différents scénarios de validation :

``fonction javascript validateEmailComprehensive(email) { const erreurs = []; // Longueur vérifier si (email.length > 254) { erreurs.push('L'adresse e-mail est trop longue'); } // Vérification de la partie locale const [localPart, domain] = email.split('@'); if (localPart && localPart.length > 64) { error.push('La partie locale dépasse la longueur maximale'); } // Vérifications spécifiques au domaine if (domain) { if (domain.startsWith('-') || domain.endsWith('-')) { error.push('Le domaine ne peut pas commencer ou se terminer par un trait d'union'); } if (domain.split('.').some(part => part.length > 63)) { error.push('Les parties du domaine ne peuvent pas dépasser 63 caractères'); } } return { isValid : erreurs.length === 0, erreurs : erreurs } ; } ````
Gestion des adresses e-mail internationales
Bien que l'expression régulière puisse vérifier la syntaxe d'une adresse e-mail, elle ne peut pas confirmer sa validité (par exemple, si l'adresse existe ou est active). Des contrôles plus complets sont nécessaires pour une validation complète.
Considérez ces vérifications supplémentaires pour les e-mails internationaux :

Optimisation des performances
Conseils clés en matière de performances :
- Cache les modèles d'expressions régulières au lieu de les recréer
- Mettre en œuvre une amélioration progressive
- Utiliser la validation asynchrone pour les contrôles complexes
- Envisagez la validation par lots pour plusieurs emails
Pour plus d'informations sur le maintien de taux de livraison élevés avec une validation appropriée, consultez notre guide sur les meilleures pratiques en matière de validation des e-mails et de délivrabilité des e-mails pour les spécialistes du marketing.
Meilleures pratiques et limites
Comprendre à la fois les capacités et les limites de la validation des e-mails JavaScript est crucial pour mettre en œuvre des solutions efficaces qui équilibrent l'expérience utilisateur et la qualité des données.
Bonnes pratiques
Suivez ces directives pour garantir une validation solide des e-mails :
Superposez votre validation
- Mettre en œuvre la validation côté client pour un retour immédiat
- Toujours inclure la validation côté serveur comme sauvegarde
- Envisagez la vérification par un tiers pour les applications critiques
Gérer les étuis Edge
- Compte pour les domaines internationaux
- Considérez les sous-domaines
- Supporter les nouveaux TLD
Optimiser l'expérience utilisateur
- Fournissez des commentaires en temps réel
- Utilisez des messages d'erreur clairs
- Mettre en œuvre une amélioration progressive
Limites connues
La validation des adresses e-mail avec une expression régulière peut-elle être dangereuse ? Oui, si elle est utilisée comme seule méthode de validation. La validation Regex doit faire partie d'une approche globale qui comprend plusieurs étapes de vérification.

Considérations de sécurité
Lors de la mise en œuvre de la validation des e-mails, soyez conscient de ces aspects de sécurité :
- Prévention des scripts intersites (XSS)
- Désinfecter les entrées avant le traitement
- Échapper à la sortie lors de l'affichage
- Utiliser les politiques de sécurité du contenu
- Limitation du taux
- Implémenter une limitation pour les demandes de validation
- Empêcher les tentatives de force brute
- Surveiller les modèles d'abus
Exigences de maintenance
Une maintenance régulière est essentielle pour une validation efficace des e-mails. Considérez ces aspects :
- Gardez les modèles de validation à jour
- Surveiller les listes noires de courrier électronique pour les domaines bloqués
- Maintenir de bonnes pratiques d'hygiène des e-mails
- Mettre à jour le contenu du message d'erreur
- Révisez et ajustez périodiquement les règles de validation
Stratégie de mise en œuvre recommandée

\javascript // Approche de validation complète const validateEmailComprehensive = async (email) => { // Étape 1 : Validation du format de base if (!basicFormatCheck(email)) { return { isValid : false, error : 'Format d'e-mail non valide' }; } // Étape 2 : Validation avancée du modèle if (!advancedPatternCheck(email)) { return { isValid : false, error : 'E-mail contient des caractères ou une structure non valides' }; } // Étape 3 : Validation du domaine try { const isDomainValid = wait checkDomain(email); if (!isDomainValid) { return { isValid : false, error : 'Domaine invalide ou inexistant' } ; } } catch (erreur) { return { isValid : false, erreur : 'Impossible de vérifier le domaine' } ; } return { isValid : true, message : "Validation de l'e-mail réussie" } ; } ; ``
N'oubliez pas : la validation côté client n'est que la première étape pour garantir la qualité des e-mails. Mettez en œuvre des méthodes de vérification supplémentaires pour les applications critiques.
Intégration avec les services de vérification des e-mails
Bien que la validation JavaScript fournisse un retour immédiat, l'intégration avec des services professionnels de vérification des e-mails garantit le plus haut niveau de précision et de délivrabilité.
Pourquoi une vérification supplémentaire est nécessaire
La validation côté client ne peut pas à elle seule :
- Vérifier si une adresse e-mail existe réellement
- Vérifier la disponibilité de la boîte aux lettres
- Détecter les adresses e-mail jetables
- Identifier les pièges à spam potentiels
Exemple de mise en œuvre
Voici comment combiner la validation côté client avec un service de vérification des e-mails :

``classe javascript EmailValidator { constructor(apiKey) { this.apiKey = apiKey; this.baseUrl = 'https://api.emailverification.service'; } // Validation côté client validateFormat(email) { const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z] {2,}$/ ; retourner emailPattern.test(email); } // Intégration de services async verifyEmail(email) { if (!this.validateFormat(email)) { return { isValid : false, error : 'Format d'e-mail non valide' } ; } essayez { const réponse = wait fetch(`${this.baseUrl}/verify`, { méthode : 'POST', en-têtes : { 'Content-Type' : 'application/json', 'Autorisation' : `Bearer ${ this.apiKey}` }, corps : JSON.stringify({ email }) }); return wait réponse.json(); } catch (erreur) { return { isValid : false, erreur : 'Service de vérification indisponible' } ; } } } ````
Bonnes pratiques de mise en œuvre
Suivez ces directives pour une intégration optimale :
- Gestion des erreurs

\javascript async function handleEmailValidation(email) { try { const validator = new EmailValidator('your-api-key'); résultat const = attendre validator.verifyEmail(email); if (result.isValid) { handleValidEmail(email); } else { handleInvalidEmail(result.error); } } catch (erreur) { handleValidationError (erreur); } } ``
- Limitation du taux

``classe javascript RateLimiter { constructor(maxRequests, timeWindow) { this.requests = []; this.maxRequests = maxRequests; this.timeWindow = timeWindow; } canMakeRequest() { const now = Date.now(); this.requests = this.requests.filter(time => maintenant - time < this.timeWindow); if (this.requests.length < this.maxRequests) { this.requests.push(maintenant); renvoie vrai ; } renvoie faux ; } } ````
- Mise en cache des résultats

\javascript class ValidationCache { constructor(ttl = 3600000) { // 1 heure TTL this.cache = new Map(); ceci.ttl = ttl; } set(email, result) { this.cache.set(email, { result, timestamp: Date.now() }); } get(email) { const cached = this.cache.get(email); si (!cached) renvoie null ; if (Date.now() - cached.timestamp > this.ttl) { this.cache.delete(email); renvoie null ; } return cached.result; } } ``
Considérations sur l'intégration des services

Apprenez-en plus sur le fonctionnement de la vérification des e-mails dans notre guide détaillé sur les processus de vérification des e-mails et améliorez la délivrabilité de vos e-mails grâce à une validation appropriée.
Conclusion
La mise en œuvre d'une validation efficace des e-mails à l'aide de JavaScript est cruciale pour maintenir la qualité des données et améliorer l'expérience utilisateur. Récapitulons les points clés que nous avons abordés :
Points clés à retenir
- Implémentation de base : la validation des expressions régulières JavaScript fournit un retour immédiat côté client
- Techniques avancées : une validation complète nécessite plusieurs couches de vérification
- Bonnes pratiques : Combinez la validation côté client avec les vérifications côté serveur et la vérification par un tiers
- Intégration : les services de vérification professionnels améliorent la précision et la fiabilité
N'oubliez pas : la validation des e-mails ne consiste pas seulement à empêcher les entrées non valides : elle vise également à garantir la délivrabilité, à maintenir la qualité des données et à offrir une expérience utilisateur fluide.
Prochaines étapes de mise en œuvre
Pour mettre en œuvre une validation robuste des e-mails dans vos projets :
Commencez par une validation de base côté client à l'aide du code JavaScript fourni
Ajoutez des modèles de validation avancés pour une vérification complète
Mettre en œuvre une gestion appropriée des erreurs et des commentaires des utilisateurs
Envisagez d'intégrer des services de vérification professionnels pour les applications critiques
Une validation efficace des e-mails est un processus continu qui nécessite une maintenance et des mises à jour régulières pour rester à jour avec l'évolution des normes de messagerie et des exigences de sécurité.
Pour des conseils plus détaillés sur le maintien de taux de livraison élevés et la qualité des listes de diffusion, explorez nos ressources sur les meilleures pratiques de validation des e-mails et la délivrabilité des e-mails pour les spécialistes du marketing.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.
 Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.



