 interface Web
interface Web
 js tutoriel
js tutoriel
 Explorer le protocole Mina : cas d'utilisation pratiques pour les applications zk
Explorer le protocole Mina : cas d'utilisation pratiques pour les applications zk
Explorer le protocole Mina : cas d'utilisation pratiques pour les applications zk
Zkapps (applications sans connaissance) sont des contrats intelligents de protocole mina qui sont alimentés par des preuves de connaissance nulle, en particulier zk-Snarks [Argument de connaissance succinct non interactif sans connaissance].zkapps a remplacé les snapps [Argument de connaissance intelligent non interactif Applications]. Les contrats intelligents ZkApp sont écrits à l'aide de o1js (une bibliothèque TypeScript). zkApps s'exécute côté client dans le navigateur Web d'un utilisateur et publie uniquement une petite preuve de validité qui est ensuite vérifiée par les nœuds Mina. Zkapp se compose d'un contrat intelligent et d'une interface utilisateur que je décrirai plus en détail dans la section suivante.
Application
J'ai créé zkapp concernant la vérification de l'âge où l'âge de l'utilisateur est validé sans intervention sur les données personnelles.
J'ai procédé en installant le package zkapp-cli npm qui a en fait créé des modèles pour procéder à la fonction de preuve et à la fonction de vérification dans le cadre du processus de construction de la preuve zk
Mise en œuvre
Vous trouverez ci-dessous la mise en œuvre de l'ajout d'une logique personnalisée de vérification. Il définit la logique du circuit pour les zk-SNARK, qui est utilisée lors de la génération de la preuve. La fonction de preuve réelle est gérée par la bibliothèque o1js et invoquée lorsque les méthodes zkApp sont exécutées hors chaîne avec des entrées privées.
import { Field, SmartContract, state, State, method } from 'o1js';
/**
* Private Age Verification Contract
* The contract will verify if the user's age is greater than or equal to the threshold age.
* The contract uses zero-knowledge proofs to keep the user's age private.
*/
export class AgeVerification extends SmartContract {
// State variable to store the verification result (valid or invalid)
@state(Field) valid = State<Field>();
// Method to initialize the state
init() {
super.init();
this.valid.set(Field(0)); // Default is invalid
}
// Method to verify the age
@method async verifyAge(age: Field, threshold: Field) {
// Compute age - threshold
const difference = age.sub(threshold);
// Use circuit-compatible logic to check if the difference is non-negative
const isValid = difference.equals(Field(0)).or(difference.greaterThanOrEqual(Field(0)))
? Field(1)
: Field(0);
// Set the validity of the verification result
this.valid.set(isValid);
}
}
Le script ci-dessous est une suite de tests qui interagit avec la zkApp AgeVerification. Il invoque la logique du prouveur pendant txn.prove() et vérifie le comportement de zkApp en vérifiant son état mis à jour.
La fonction de preuve réelle réside dans la méthode zkApp sous-jacente (verifyAge), et txn.prove() est le mécanisme permettant de générer la preuve pendant les tests.
Pour tester les entrées, j'ai modifié le script de test comme suit.
import { AccountUpdate, Field, Mina, PrivateKey, PublicKey } from 'o1js';
import { AgeVerification } from './AgeVerification'; // Import the correct contract
let proofsEnabled = false;
describe('AgeVerification', () => {
let deployerAccount: Mina.TestPublicKey,
deployerKey: PrivateKey,
senderAccount: Mina.TestPublicKey,
senderKey: PrivateKey,
zkAppAddress: PublicKey,
zkAppPrivateKey: PrivateKey,
zkApp: AgeVerification; // Update to use AgeVerification instead of Add
beforeAll(async () => {
if (proofsEnabled) await AgeVerification.compile(); // Update compile for AgeVerification
});
beforeEach(async () => {
const Local = await Mina.LocalBlockchain({ proofsEnabled });
Mina.setActiveInstance(Local);
[deployerAccount, senderAccount] = Local.testAccounts;
let feePayer = Local.testAccounts[0].key;
deployerKey = deployerAccount.key;
senderKey = senderAccount.key;
zkAppPrivateKey = PrivateKey.random();
zkAppAddress = zkAppPrivateKey.toPublicKey();
zkApp = new AgeVerification(zkAppAddress); // Instantiate AgeVerification contract
});
async function localDeploy() {
const txn = await Mina.transaction(deployerAccount, async () => {
AccountUpdate.fundNewAccount(deployerAccount);
await zkApp.deploy();
});
await txn.prove();
// this tx needs .sign(), because `deploy()` adds an account update that requires signature authorization
await txn.sign([deployerKey, zkAppPrivateKey]).send();
}
it('generates and deploys the `AgeVerification` smart contract', async () => {
await localDeploy();
const valid = zkApp.valid.get(); // Access the 'valid' state variable
expect(valid).toEqual(Field(0)); // Initially, the contract should set 'valid' to Field(0)
});
it('correctly verifies the age in the `AgeVerification` smart contract', async () => {
await localDeploy();
const age = Field(25); // Example age value
const threshold = Field(18); // Example threshold value
// Call the verifyAge method
const txn = await Mina.transaction(senderAccount, async () => {
await zkApp.verifyAge(age, threshold); // Use the verifyAge method
});
await txn.prove();
await txn.sign([senderKey]).send();
const valid = zkApp.valid.get(); // Check the validity state after verification
expect(valid).toEqual(Field(1)); // Expected to be valid if age >= threshold
});
});
Ci-dessous le résultat du test

J'ai ajouté le mécanisme de preuve dans le fichier Interactive.ts qui génère essentiellement une preuve zk-SNARK et soumet la preuve lorsqu'elle est effectuée pour une transaction dans la blockchain mina. Pendant que le script Interactive.ts génère la preuve, la vérification est effectuée par la blockchain Mina lors du traitement de la transaction. Il s'agit d'un aspect clé des systèmes zk-SNARK : le prouveur génère une preuve que le vérificateur (réseau Mina) vérifie.
import fs from 'fs/promises';
import { Mina, NetworkId, PrivateKey, Field } from 'o1js';
import { AgeVerification } from './AgeVerification';
// check command line arg
let deployAlias = process.argv[2];
if (!deployAlias)
throw Error(`Missing <deployAlias> argument.
Usage:
node build/src/interact.js <deployAlias>
`);
Error.stackTraceLimit = 1000;
const DEFAULT_NETWORK_ID = 'testnet';
// parse config and private key from file
type Config = {
deployAliases: Record<
string,
{
networkId?: string;
url: string;
keyPath: string;
fee: string;
feepayerKeyPath: string;
feepayerAlias: string;
}
>;
};
let configJson: Config = JSON.parse(await fs.readFile('config.json', 'utf8'));
let config = configJson.deployAliases[deployAlias];
let feepayerKeysBase58: { privateKey: string; publicKey: string } = JSON.parse(
await fs.readFile(config.feepayerKeyPath, 'utf8')
);
let zkAppKeysBase58: { privateKey: string; publicKey: string } = JSON.parse(
await fs.readFile(config.keyPath, 'utf8')
);
let feepayerKey = PrivateKey.fromBase58(feepayerKeysBase58.privateKey);
let zkAppKey = PrivateKey.fromBase58(zkAppKeysBase58.privateKey);
// set up Mina instance and contract we interact with
const Network = Mina.Network({
// We need to default to the testnet networkId if none is specified for this deploy alias in config.json
// This is to ensure the backward compatibility.
networkId: (config.networkId ?? DEFAULT_NETWORK_ID) as NetworkId,
mina: config.url,
});
const fee = Number(config.fee) * 1e9; // in nanomina (1 billion = 1.0 mina)
Mina.setActiveInstance(Network);
let feepayerAddress = feepayerKey.toPublicKey();
let zkAppAddress = zkAppKey.toPublicKey();
let zkApp = new AgeVerification(zkAppAddress);
let age = Field(25); // Example age
let threshold = Field(18); // Example threshold age
// compile the contract to create prover keys
console.log('compile the contract...');
await AgeVerification.compile();
try {
// call verifyAge() and send transaction
console.log('build transaction and create proof...');
let tx = await Mina.transaction(
{ sender: feepayerAddress, fee },
async () => {
await zkApp.verifyAge(age, threshold); // Replacing update() with verifyAge
}
);
await tx.prove();
console.log('send transaction...');
const sentTx = await tx.sign([feepayerKey]).send();
if (sentTx.status === 'pending') {
console.log(
'\nSuccess! Age verification transaction sent.\n' +
'\nYour smart contract state will be updated' +
`\nas soon as the transaction is included in a block:` +
`\n${getTxnUrl(config.url, sentTx.hash)}`
);
}
} catch (err) {
console.log(err);
}
function getTxnUrl(graphQlUrl: string, txnHash: string | undefined) {
const hostName = new URL(graphQlUrl).hostname;
const txnBroadcastServiceName = hostName
.split('.')
.filter((item) => item === 'minascan')?.[0];
const networkName = graphQlUrl
.split('/')
.filter((item) => item === 'mainnet' || item === 'devnet')?.[0];
if (txnBroadcastServiceName && networkName) {
return `https://minascan.io/${networkName}/tx/${txnHash}?type=zk-tx`;
}
return `Transaction hash: ${txnHash}`;
}
J'ai utilisé des entrées pour l'âge et le seuil comme 25 et 18.
Depuis que les tests ont été effectués avec succès en exécutant npm run test. J'ai procédé au déploiement sur devnet en utilisant zk config
Où j'ai fourni les entrées suivantes :
Déployer l'alias : tester
Type de réseau : testnet
URL : https://api.minascan.io/node/devnet/v1/graphql
Payeur : Nouvelles clés de contribuable
Transaction : 0,1
L'URL peut être récupérée ici :

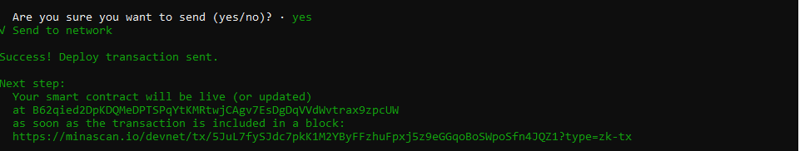
Puis lors du déploiement, j'ai reçu la réponse suivante.


Le contrat est déployé sur le devnet suivant
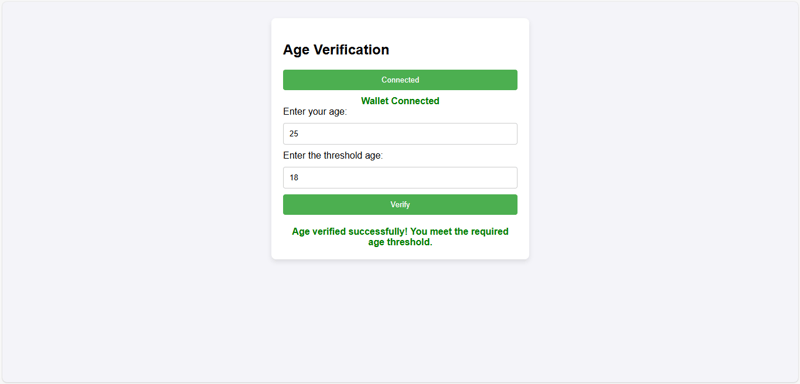
Après le déploiement, j'ai procédé à l'interface utilisateur où j'ai choisi du HTML, CSS et js simples en donnant mon URL RPC et l'adresse du contrat déployé et c'est l'interface utilisateur finale.

Ceci conclut la création de zkapp après l'intégration du contrat intelligent avec l'interface utilisateur. Après avoir créé l'interface utilisateur (UI) pour la zkApp AgeVerification, l'intégration du frontend avec le contrat intelligent permet aux utilisateurs d'interagir de manière transparente avec le système de preuve sans connaissance. L'interface utilisateur facilite la soumission des données d'âge et de seuil de l'utilisateur au contrat, tout en préservant la confidentialité via zk-SNARK. Cela permet aux utilisateurs de vérifier leur âge sans révéler la valeur réelle, préservant ainsi la confidentialité. Le backend, utilisant la fonction de preuve, génère la preuve et la blockchain Mina la vérifie efficacement. Cette solution de bout en bout garantit une expérience sécurisée et conviviale tout en tirant pleinement parti des fonctionnalités de confidentialité et d'évolutivité offertes par l'architecture basée sur zk-SNARK de Mina.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.



