HTML Canvas Made Simple : un guide pour les débutants.
Table des matières
- Présentation
- Démarrage
- Bases du dessin
- Ajout de texte
- Conclusion et prochaines étapes
? Présentation
HTML

L'utilisation de
Cas d'utilisation de HTML
- Dessiner des formes et des lignes : il peut dessiner des formes, des motifs et des lignes, y compris l'ajout de couleurs et de dégradés aux objets.
- Animation et interaction : Les objets créés par
- Manipulation des images : cela peut être utilisé pour redimensionner ou recadrer des images.
- Graphiques du jeu : il est également utilisé par les développeurs de jeux pour créer de superbes interfaces utilisateur de jeu
- Visualisation des données : elle sert à la création de graphiques et de diagrammes.
?Commencer
Le HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML Canvas Example</title>
</head>
<body>
<canvas>
<p>Then we add a script tag so we can define the behavior of the object.<br>
</p>
<pre class="brush:php;toolbar:false"><!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML Canvas Example</title>
</head>
<body>
<canvas>
<p>Wowu !!! We get the output.</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173467309470040.jpg" class="lazy" alt="HTML Canvas Made Simple: A Guide for Beginners."></p>
<p>Looking at the structure of the code. We define canvas wrapper having an id attribute, this is can only be done by id and not class because of uniqueness which is used to reference the canvas with the id name.<br>
To access this we need to retrieve the node created in the Document Object Model(DOM) by using the getElementById("myCanvas") and have access to it using the getContext("2d") method.</p>
<p>This method make us to have access to different drawing methods like</p>
- fillRect(x, y, width, height): This method is to draw a filled rectangle at a position(x, y) with a specified width and height.
- fillStyle = colorName: It is a property to set the color for the object. It could be a colorname, RGB or hex code for the object.
Other methods are:
- strokeRect(x, y, width, height): This method to to make a outline stroke on the rectangle, this may be used independently or combined with fillStyle and fillRect(x, y, width, height).
- clearRect(x, y, width, height): to clear the rectangle by making it transparent.

? Drawing basics
Different shapes and lines can be drawn using some specific methods depending on the object.
1. Path:
Examples are line, wavy line, zigzag e.t.c

For creating a line, the following method needs to be set up:
- beginPath(): This method is to start a new path for a drawing.
- moveTo(x, y): This is to move the drawing to the specified points.
- lineTo(x, y): This is to draw from the current position to the specified points.
- stroke(): This is to draw the line.

2. Rectangle and Square
- Rectangle

- Square

These following methods are used in creating a rectangle or square:
- fillRect: this method is for create rectangle and square only.
- clearRect(x, y, width, height): this method is to clear rectangle hence making it transparent.
- strokeRect(x, y, width, height): is used to create an outline rectangle or square.
- fillStyle: this is used to fill the container of the rectangle or square.
- strokeStyle: this method is for add stroke color to an outline rectangle.
- roundRect(x, y, width, height, radii): this method is for creating round border rectangle.
3. Circle

These following methods are used in creating a circle:
- beginPath(): this method to begin a path.
- arc(x, y, radius, startAngle, endAngle, anticlockwise): this is for to create circle where x and y is for center coordinate of the center, radius is the radius of the circle, startAngle and endAngle which is an angle for the circle.
4. Polygon
To create a polygon, you need to determine the sides of the shape, it could be a triangle(3 sides), pentagon (5 sides), hexagon(6 sides) or decagon (10 sides).

These following methods are used in creating a circle:
- beginPath(): this method is to create a new shape.
- closePath(): this method is to end the shape.
- cx: its value for the center of x co-ordinates.
- cy: its value specifies the center for y co-ordinates.
- radius: radius of the shape.
To get the angle, you have to calculate with this formula by dividing the circle into two;
angle = 2π/ n
où π vaut 3,14 ; n est le nombre de côtés. Vous devez également moins π/2 pour obtenir la position de la forme de haut en bas.


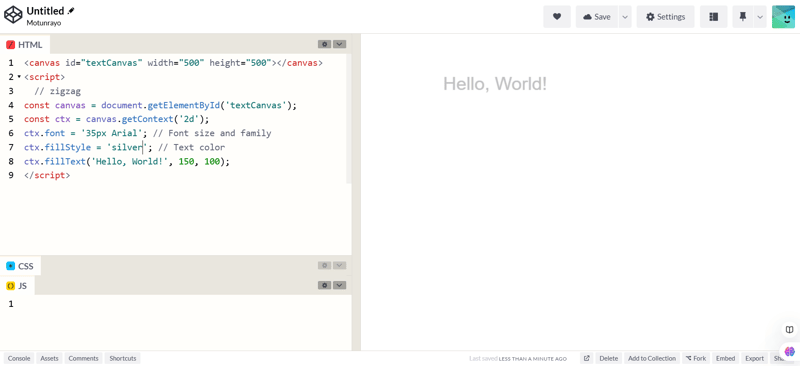
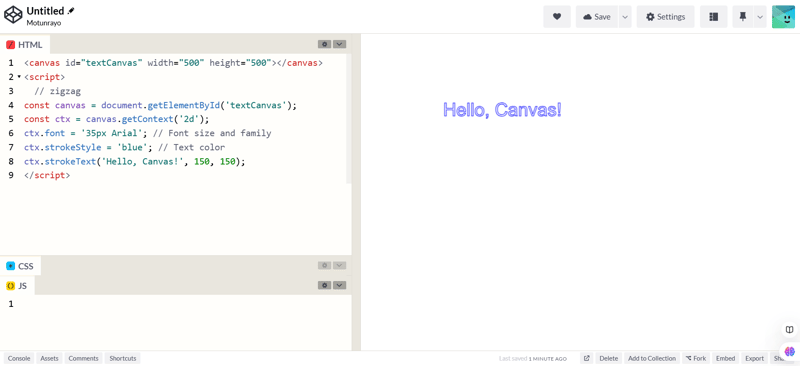
? Texte avec

Pour créer du texte, les méthodes suivantes sont utilisées :
- police : pour spécifier la taille de la police et la famille de polices.
- fillStyle : il s'agit d'ajouter de la couleur au texte.
- fillText : ceci dessine un texte rempli.
- StrokeText : cela dessine un texte de contour
- createLinearGradient ou createRadialGradient : pour ajouter des dégradés au texte
- textAlign : pour définir le texte horizontalement

Conclusion
Utilisation de HTML
Connectez-vous avec moi
Pour plus d'articles sur le développement Web. Suivez-moi sur Linkedin et X
Linkedin X
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1674
1674
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.




