 interface Web
interface Web
 js tutoriel
js tutoriel
 Améliorer l'efficacité du développement avec Cursor et EchoAPI : une nouvelle ère de codage assisté par l'IA »
Améliorer l'efficacité du développement avec Cursor et EchoAPI : une nouvelle ère de codage assisté par l'IA »
Améliorer l'efficacité du développement avec Cursor et EchoAPI : une nouvelle ère de codage assisté par l'IA »
Dans le paysage en évolution rapide du développement logiciel, trouver des outils qui augmentent la productivité et rationalisent les flux de travail est essentiel aussi bien pour les développeurs novices que expérimentés. Entrez Cursor, un puissant éditeur de code d'IA construit sur la base open source de VSCode, qui intègre des fonctionnalités d'IA avancées pour transformer l'expérience de codage. Couplée à EchoAPI for Cursor, un plugin révolutionnaire conçu pour un développement transparent d'API REST, cette combinaison promet d'améliorer considérablement l'efficacité du codage.
Cet article explore les fonctionnalités et les avantages de Cursor et EchoAPI, montrant comment ils permettent aux développeurs d'optimiser leur flux de travail et de s'attaquer facilement à des projets complexes. Que vous déboguiez, testiez ou gériez des API, ces outils offrent une solution intuitive et efficace aux défis de développement logiciel moderne.
Qu'est-ce que le curseur ?
Cursor est actuellement l'éditeur de code IA le plus populaire. Basé sur le VSCode open source, il combine ses propres capacités d'IA pour offrir les fonctionnalités de codage d'IA les plus puissantes, ce qui a été largement salué par les développeurs.

Le point fort de Cursor réside dans son intégration de la technologie d'intelligence artificielle, permettant aux développeurs d'écrire et d'optimiser rapidement du code tout en fournissant une détection des erreurs en temps réel et des suggestions de réparation. Ceci est particulièrement utile pour les débutants, tandis que les développeurs expérimentés peuvent utiliser Cursor pour se concentrer sur la résolution de problèmes plus complexes au lieu de perdre du temps sur des tâches de codage répétitives.
Qu'est-ce qu'EchoAPI pour le curseur ?
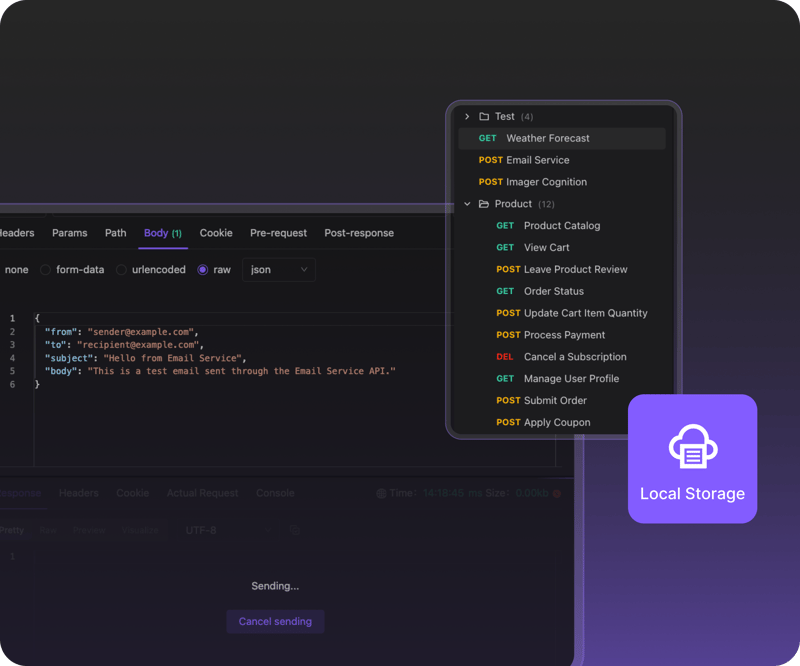
EchoAPI for Cursor est un plugin qui permet le développement direct d'API REST au sein de Cursor. Normalement, tester et gérer les API nécessitent de basculer entre plusieurs outils, mais avec EchoAPI for Cursor, cela n'est pas nécessaire. Cet outil intègre des fonctions d'édition de code et de gestion d'API, offrant un flux de travail rapide et fluide.
Principales caractéristiques :
- Facile à utiliser : Commencez rapidement et facilement.
Fonctionnalités complètes : prend en charge le débogage, les tests et la gestion de la documentation des API pour répondre à divers besoins de développement.
Assistance hors ligne : utilisez-le à tout moment, n'importe où, sans avoir besoin de vous connecter.
Stockage local : garantit la confidentialité des données, avec toutes les informations stockées localement.
O*ne-Click Sync* : sauvegardez facilement les données sur le client EchoAPI, éliminant ainsi les tracas liés au copier-coller.
Avantage
- Aucune connexion requise : EchoAPI for Cursor ne nécessite pas de connexion pour être utilisé, vous pouvez donc commencer à travailler immédiatement. Ceci est particulièrement utile lorsque vous souhaitez effectuer plusieurs tests sur une courte période.

- Entièrement gratuit : de nombreux autres outils de gestion d'API ont des fonctionnalités payantes, mais EchoAPI offre toutes les fonctionnalités gratuitement, ce qui en fait une option économique.

- Léger : EchoAPI for Cursor est conçu pour être ultra-léger, offrant un maximum de commodité. Il ne nécessite aucune installation et vous permet de commencer à coder immédiatement après le téléchargement, permettant un fonctionnement rapide du système dans Cursor.

- UI simple et intuitive : EchoAPI a une conception d'interface utilisateur claire et conviviale pour les débutants. Il ne nécessite pas d'opérations complexes, vous permettant de démarrer le développement d'API immédiatement.

Comment installer EchoAPI pour le curseur
EchoAPI for Cursor convient aux développeurs, aux testeurs et à toute personne ayant besoin d'interagir avec les API. Que vous soyez débutant ou professionnel confirmé, vous en bénéficierez.
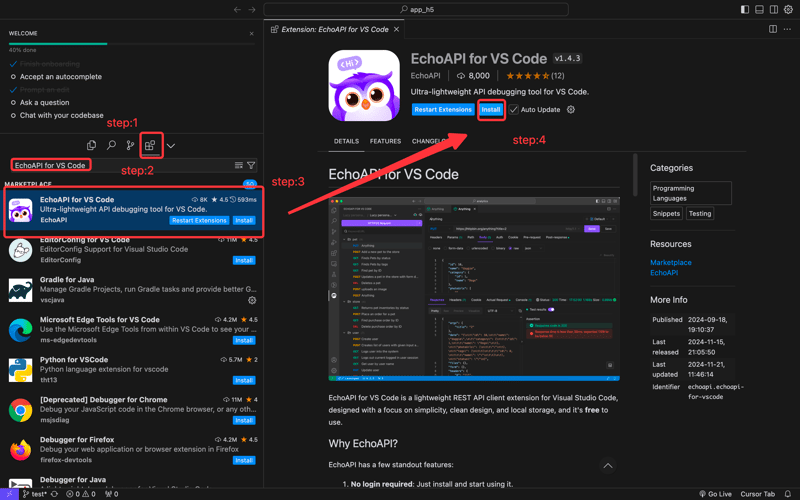
Option 1 : Installation en ligne
- Ouvrez le curseur et cliquez sur l'icône « Extensions » dans la barre latérale supérieure.
- Dans la barre de recherche, tapez « EchoAPI for VS Code ».
- Cliquez sur le bouton « Installer ». Une fois qu'il devient « Désinstaller », le plugin est installé avec succès.

Option 2 : installation hors ligne
- Ouvrez le curseur et appuyez sur le raccourci de la palette de commandes :
- Windows/Linux : Ctrl Maj P
macOS : Cmd Shift P
Tapez « VSIX » dans la palette de commandes, puis sélectionnez « Extensions : installer à partir de VSIX… » dans la liste déroulante.

- Suivez les invites pour sélectionner et installer le fichier .vsix.

Activation du plugin
- Ouvrez le Curseur et cliquez sur l'icône « ⬇️ » dans la barre latérale supérieure.
- Recherchez « EchoAPI for VS Code » dans la liste des extensions installées.

Guide d'utilisation
Pour des instructions détaillées sur l'utilisation du plugin, consultez le guide complet ici :
Créer une nouvelle requête HTTP
Entrez EchoAPI pour VS Code et créez une nouvelle requête.

Créer un nouveau dossier
Entrez dans EchoAPI pour VS Code et créez un nouveau dossier.

Expérience avec EchoAPI pour le curseur
Du point de vue de l'utilisation réelle, EchoAPI for Cursor offre en effet un certain nombre de fonctionnalités pratiques pour les développeurs, en particulier ses fonctionnalités de complétion et d'optimisation de code, qui réduisent considérablement le temps de codage manuel et améliorent l'efficacité globale du développement. De plus, la prise en charge multiplateforme d'EchoAPI for Cursor permet aux utilisateurs de changer d'appareil de manière transparente sans se soucier des problèmes de compatibilité, garantissant ainsi une expérience de programmation cohérente.
Lorsqu'il s'agit d'une logique complexe ou d'extraits de code volumineux, la fonctionnalité de suggestion de code d'EchoAPI for Cursor est particulièrement utile. Il reconnaît intelligemment les besoins du développeur et génère automatiquement des extraits de code, contribuant ainsi à accélérer le processus de travail. Pour les développeurs qui écrivent fréquemment des structures de code similaires, cette fonctionnalité peut grandement améliorer leur productivité.
De plus, la fonctionnalité d'optimisation du code d'EchoAPI for Cursor fonctionne exceptionnellement bien. Il peut analyser le code écrit par le développeur en temps réel, identifier les goulots d'étranglement potentiels en matière de performances et proposer des suggestions d'optimisation, aidant les développeurs à résoudre les problèmes de performances au cours des premières étapes du développement. Cette fonctionnalité est particulièrement précieuse pour ceux qui privilégient l'efficacité et les performances dans leurs efforts de programmation.
Conclusion
Dans l'ensemble, EchoAPI for Cursor est un éditeur de programmation très prometteur qui offre de puissantes capacités de codage assistées par l'IA pour les développeurs débutants et expérimentés. Si vous recherchez un outil de programmation d'IA capable d'améliorer l'efficacité du développement et de réduire les tâches répétitives, EchoAPI for Cursor vaut vraiment la peine d'être essayé.
Que vous ayez besoin de complétion intelligente de code, de détection d'erreurs en temps réel ou de prise en charge de l'optimisation et du débogage du code, EchoAPI for Cursor peut fournir une assistance technique robuste. De plus, sa prise en charge multilingue en fait un outil polyvalent adapté à divers scénarios de développement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1664
1664
 14
14
 1423
1423
 52
52
 1319
1319
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Cet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
J'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.



