 interface Web
interface Web
 js tutoriel
js tutoriel
 Élever les équipes Microsoft : l'impact de la migration d'Electron vers WebView2
Élever les équipes Microsoft : l'impact de la migration d'Electron vers WebView2
Élever les équipes Microsoft : l'impact de la migration d'Electron vers WebView2
INTRODUCTION
« Dans le paysage en évolution rapide du développement d'applications de bureau, Microsoft Teams a récemment opéré un changement significatif dans sa technologie sous-jacente. Les deux applications, initialement construites sur le framework Electron, sont passées à l’utilisation du contrôle WebView2 de Microsoft. Cette décision marque un changement crucial, offrant des améliorations notables en termes de performances, d’intégration et d’expérience utilisateur. Dans ce blog, nous explorerons pourquoi cette migration est importante et ce qu'elle signifie pour les développeurs et les utilisateurs.
Aperçu direct de Rish Tandon
Dans un tweet, Rish Tandon, PDG de Microsoft Teams, a souligné l'importance de cette transition :
"Avec ce changement, nous franchissons une étape majeure dans l'architecture #MicrosoftTeams. Nous passons d'Electron à Edge WebView2. Teams continuera à rester une application hybride mais elle sera désormais alimentée par #MicrosoftEdge. De plus, Angular a disparu. Nous sommes désormais à 100% sur WebView2."
Aperçu de l'architecture
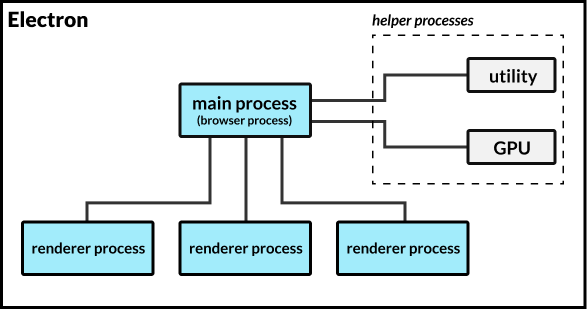
Modèle de processus ElectronJS :
Electron est un framework qui vous permet de créer des applications de bureau multiplateformes en encapsulant une application Web. Il sert de pont entre l'application Web et l'environnement de bureau, gérant les interactions telles que l'affichage de fenêtres contextuelles ou la réponse aux connexions des appareils. Alors qu'Electron gère l'interface avec le bureau, les fonctionnalités de base de l'application sont implémentées en JavaScript.

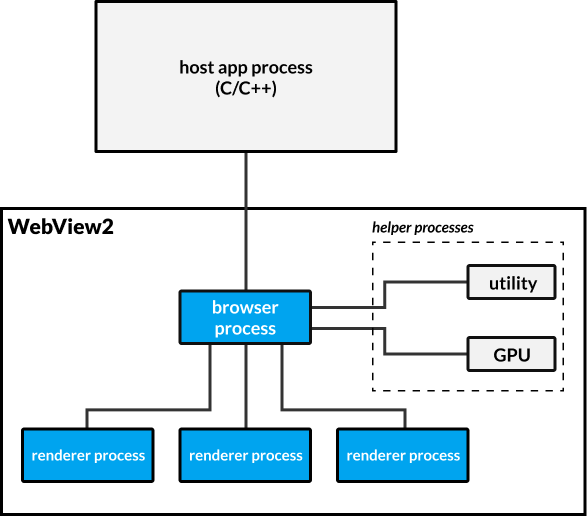
Modèle de processus de candidature basé sur WebView2 :
WebView2 est un contrôle polyvalent similaire à une zone de texte ou à un bouton, mais conçu pour restituer des expériences de page Web à l'aide du moteur Chromium intégré à Edge. Il remplace l'ancien contrôle WebView, qui lui-même a remplacé le contrôle Web Browser de l'ère Win32. Alors que WebView utilisait le moteur de rendu Edge (Trident) d'origine et était limité à Windows 10, WebView2 utilise le moteur Edge mis à jour et est compatible avec une gamme plus large de plates-formes Windows.

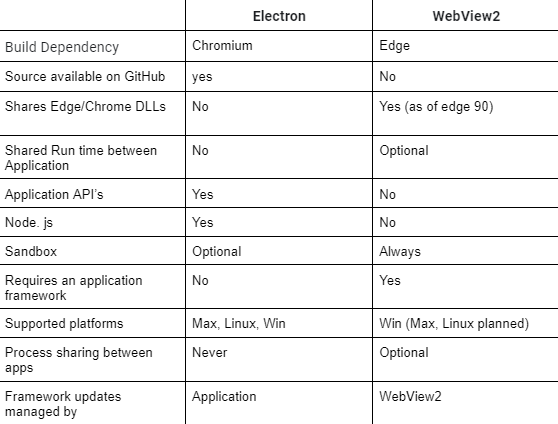
Résumé rapide :

Pourquoi le passage d'Electron JS à WebView2 ?
Raisons de transition
Améliorations des performances : WebView2 est plus léger et plus rapide qu'Electron, ce qui entraîne une utilisation réduite de la mémoire et des temps de chargement plus rapides.
Meilleure intégration avec Windows : WebView2 s'intègre parfaitement à Windows, améliorant ainsi les performances et l'expérience utilisateur.
Surcharge réduite : WebView2 est moins gourmand en ressources, évitant ainsi d'avoir à regrouper une instance complète du navigateur Chromium, ce qui réduit l'empreinte de l'application.
Sécurité améliorée : WebView2 bénéficie de mises à jour de sécurité continues pour Microsoft Edge, offrant un environnement plus sécurisé qu'Electron.
Résultats de transition
Performances :
Utilisation de la mémoire : WebView2 réduit considérablement la consommation de mémoire, ce qui conduit à des performances plus fluides.
Temps de chargement : Temps de chargement et taux de réponse plus rapides grâce à un rendu optimisé et une surcharge réduite.
Expérience utilisateur :
Stabilité : Stabilité améliorée avec moins de plantages et de bugs.
Interface utilisateur : Interface plus réactive et interactions plus fluides.
Intégration et compatibilité :
Fonctionnalités Windows : Intégration améliorée avec les fonctionnalités Windows telles que les notifications et la gestion des fichiers.
Mises à jour des applications : Mises à jour simplifiées grâce au mécanisme de mise à jour d'Edge.
Impact sur les développeurs :
Efficacité du développement : Cadre rationalisé et meilleurs outils de débogage.
Maintenance du code : Maintenance plus facile avec une gestion standardisée du contenu Web.
Sécurité :
Sécurité améliorée : Protection améliorée contre les vulnérabilités grâce aux fonctionnalités de sécurité d'Edge.
Ce que cela signifie pour les développeurs et les utilisateurs
Pour les développeurs :
Complexité de la transition : La migration d'Electron vers WebView2 implique de retravailler l'architecture de l'application. Les développeurs doivent remplacer les fonctionnalités spécifiques à Electron par des équivalents WebView2, ce qui nécessite souvent des changements importants dans la façon dont le contenu Web est géré et dans la manière dont la communication entre le code natif et le contenu Web est gérée.
Nouvelles opportunités : WebView2 ouvre de nouvelles possibilités d'intégration avec les fonctionnalités natives de Windows et d'exploitation des dernières normes Web. Les développeurs peuvent explorer ces opportunités pour améliorer davantage leurs applications et proposer des fonctionnalités plus puissantes.
Pour les utilisateurs :
Performances améliorées : Les utilisateurs bénéficieront d'applications plus rapides et plus réactives. Ceci est particulièrement avantageux pour les applications très demandées comme Microsoft Teams, qui s'appuient sur une communication en temps réel et gèrent des tâches de conception complexes.
Expérience transparente : Avec une meilleure intégration dans l'environnement Windows, les utilisateurs peuvent s'attendre à une expérience plus cohérente et fluide. Cela inclut des interactions plus fluides avec le système d'exploitation et une prise en charge améliorée des fonctionnalités spécifiques à Windows.
Conclusion
La migration de Microsoft Teams d'Electron JS vers WebView2 marque un changement clé vers de meilleures performances, une meilleure intégration et une meilleure adhésion aux normes Web modernes. Ce changement met en évidence une tendance à l'optimisation des applications de bureau pour améliorer l'expérience utilisateur et la sécurité. À mesure que la technologie évolue, nous pouvons nous attendre à ce que davantage d’applications adoptent des avancées similaires, démontrant ainsi comment les mises à jour stratégiques peuvent stimuler l’innovation et améliorer les outils quotidiens.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.



