今天早上一早传来了一个idea的更新,没想太多直接就去官网下了个2017.1版的idea给电脑装上了,然而却发现遇到了一个很尴尬的问题:

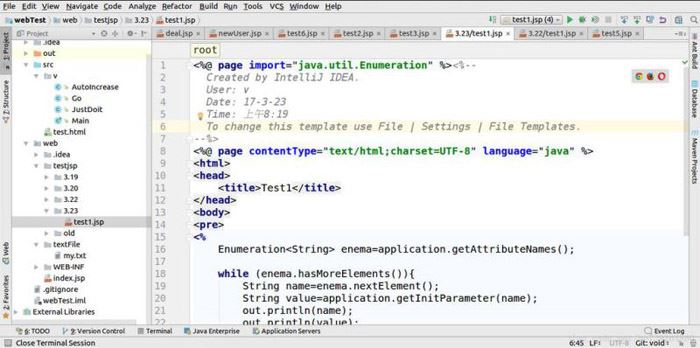
更新前

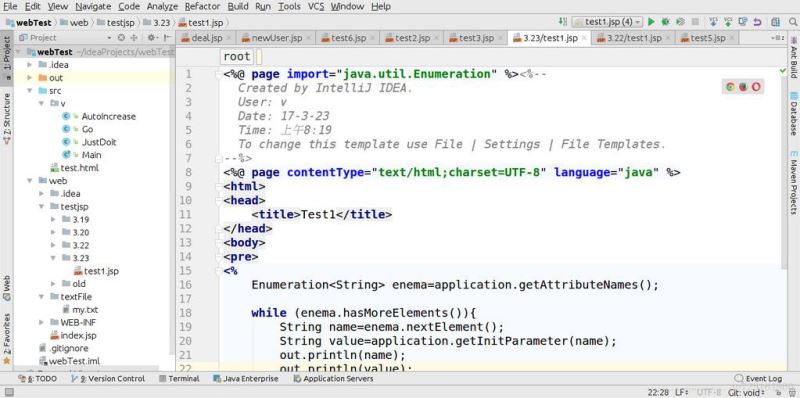
更新后
仔细想想,应该不是系统的问题,因为大家用的都是同一款字体,于是我就去找idea的字体设置文件,搜索了一下找不到好的答案。
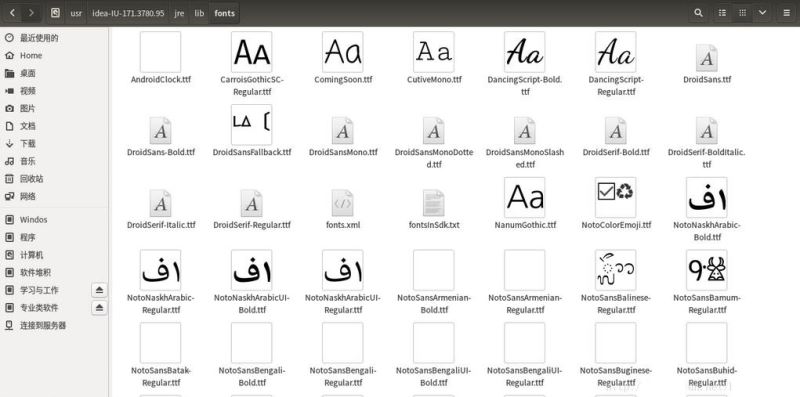
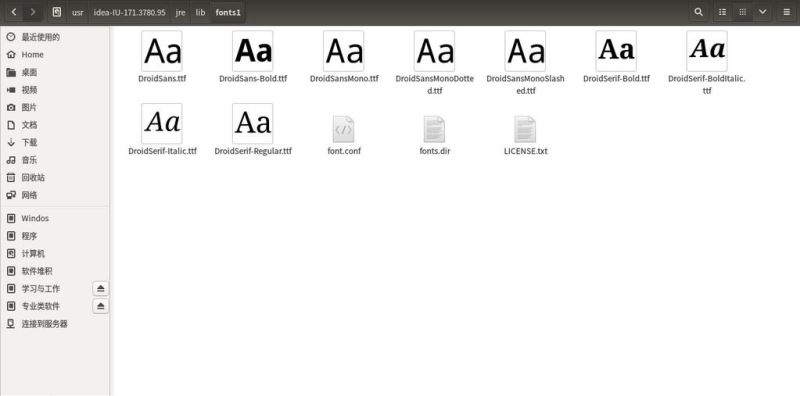
于是我就自己去找,最后我发现在idea文件夹内直接搜索fonts可以搜索到一个文件夹。对比一下:

旧版本

新版本
这就找到问题所在了,很明显新版本的字体比旧版本的字体少了好多。(其实看到这个界面我觉得挺有意思的,因为这就意味着idea不是直接引用系统的字体的,而是copy过来这个字体目录再调用这个字体的,具体idea的实现过程我也不大清楚,但是我觉得大概就是这么个运作过程)
现在就好办了,直接把旧的fonts文件全都copy过去新的fonts文件那里,重启idea,这时候久违的ubuntu字体就回来啦!
以上就是应对Ubuntu Linux下更新IDEA后字体变化的解决方法的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号