What are the differences between vue and WeChat mini programs?
Difference: 1. "v-if" and "v-show" are used in vue to control the display and hiding of elements, while "wx-if" and "hidden" are used in mini programs; 2. vue Use "v-on:event" to bind events, while the mini program uses "bindtap(bind event)" to bind events.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
1. Life cycle
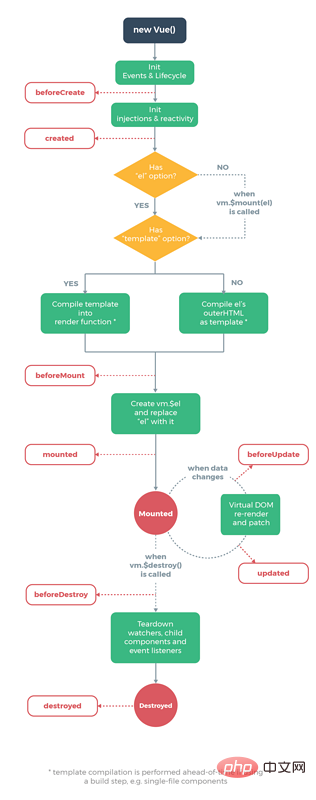
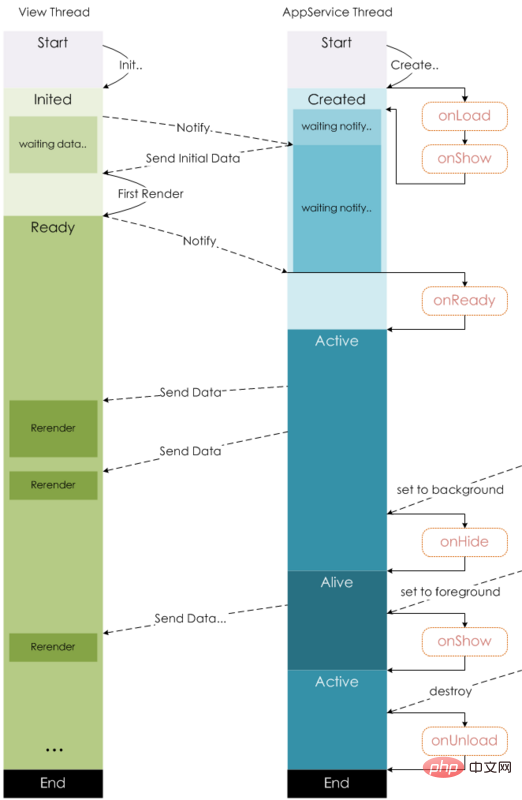
First post two pictures:
vue life cycle

mini program life cycle

#In comparison, the hook function of mini program is much simpler. The hook function of
vue will be triggered when jumping to a new page, but the hook function of 小program will be triggered in different jump methods of the page. Hooks are not the same.
-
onLoad: Page loading
A page will only be called once. You can get thequery called to open the current page inonLoad -
onShow: Page display
will be called every time the page is opened. -
onReady: The initial rendering of the page is completed
A page will only be called once, which means that the page is ready and can interact with the view layer.
Please set interface settings such aswx.setNavigationBarTitleafteronReady. For details, see Life Cycle -
onHide: Page Hide
Called whennavigateToor the bottom tab is switched. -
onUnload: Page unloading
Called whenredirectToornavigateBack.
Data request
When the page is loaded to request data, the use of the two hooks is somewhat similar, vue will generally be in ## Data is requested in #created or mounted, while in miniprogram, data will be requested in onLoad or onShow.
VUE: When Vue dynamically binds a variable whose value is an attribute of an element, it will add a colon in front of the variable: , Example:
<img :src="imgSrc"/>
小program: When the value of a variable is bound to an element attribute, it will be enclosed in two curly brackets. If there are no brackets, it will be considered a character. string. Example:
<image src="{{imgSrc}}"></image>3. List rendering
Post the code directly, the two are still somewhat similarvue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }} </li></ul>var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})Mini program:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})<text wx:for="{{items}}">{{item}}</text>4. Show and hide elements
vue, use v-if and v-show control the display and hiding of elements
In applet, use wx-if andhiddenControl the display and hiding of elements
vue: Use v-on:event Bind the event, or use @event to bind the event, for example:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
In the applet, use bindtap(bind event) , or catchtap(catch event)binding event, for example:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
6. Two-way data binding
##1. Setting When the valueis in
vue, you only need to add v-model to the form element, and then bind ## A corresponding value in #data, when the content of the form element changes, the corresponding value in data will also change accordingly. This is a very nice point in vue.
<div id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</div>
new Vue({
el: '#app',
data: {
reason:''
}
})But in 小program, there is no such function. then what should we do? When the content of the form changes, the method bound to the form element will be triggered, and then in this method, the value on the form will be assigned through this.setData({key:value}) Give the corresponding value in
data. The following is the code, you can feel it:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><input bindinput="bindReason" placeholder="填写理由" class=&#39;reason&#39; value=&#39;{{reason}}&#39; name="reason" />
Page({
data:{
reason:&#39;&#39;
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})</pre><div class="contentsignin">Copy after login</div></div>When there are many form elements on the page, changing the value is a physical job. Compared with
小program
vue’s v-model is so cool. 2. In the value
vue
, usethis.reason to get the valueIn the applet
this.data.reason7. Binding event parameters passing
in# In ##vue, binding event parameters is quite simple. You only need to pass in the data to be passed as formal parameters in the method that triggers the event, for example:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})InIn the applet, parameters cannot be passed directly in the method of binding events. The parameters need to be used as attribute values, bound to the
attribute on the element, and then in the method , obtained through e.currentTarget.dataset.*, so as to complete the transfer of parameters. It is very troublesome. Is there any...<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><view class=&#39;tr&#39; bindtap=&#39;toApprove&#39; data-id="{{item.id}}"></view>
Page({
data:{
reason:&#39;&#39;
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})</pre><div class="contentsignin">Copy after login</div></div><h2 id="strong-八-父子组件通信-strong"><strong>八、父子组件通信</strong></h2><p><strong><span style="font-size: 16px;">1.子组件的使用</span></strong></p><p>在<code>vue中,需要:
编写子组件
在需要使用的父组件中通过
import引入在
vue的components中注册在模板中使用
//子组件 bar.vue
<template>
<div class="search-box">
<div @click="say" :title="title" class="icon-dismiss"></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>在小程序中,需要:
编写子组件
在子组件的
json文件中,将该文件声明为组件{ "component": true }Copy after login在需要引入的父组件的
json文件中,在usingComponents填写引入组件的组件名以及路径"usingComponents": { "tab-bar": "../../components/tabBar/tabBar" }Copy after login在父组件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
Copy after login具体代码:
// 子组件 <!--components/tabBar/tabBar.wxml--> <view class='tabbar-wrapper'> <view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'> <text class='iconfont icon-shouye'></text> <view>首页</view> </view> <view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'> <text class='iconfont icon-shezhi'></text> <view>设置</view> </view> </view>Copy after login
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<div class="search-box">
<div :title="title" ></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar> 此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
【相关推荐:《vue.js教程》】
The above is the detailed content of What are the differences between vue and WeChat mini programs?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.




