What is the use of the map() method of arrays in ecmascript 5?
In ecmascript, the map() method can call the specified callback function for processing on each element of the array, and return an array containing the results; syntax "array.map(function(currentValue,index,arr) , thisValue)".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
The map() method can call the specified callback function for each element of the array and return an array containing the results.
The map() method processes elements sequentially in the order of the original array elements.
Syntax
array.map(function(currentValue,index,arr), thisValue)
| Parameters | Description |
|---|---|
| function(currentValue, index,arr) | Required. Function, each element in the array will execute this function. Function parameters:
|
| thisValue | Optional. The object is used as the execution callback, passed to the function, and used as the value of "this". If thisValue is omitted, or null or undefined is passed in, then the this of the callback function is the global object. |
The map() method will return a new array, where each element is the callback function return value of the associated original array element. For each element in the array, the map() method calls the callbackfn function once (in ascending index order) and does not call the callback function for missing elements in the array.
In addition to array objects, the map() method can be used by any object that has a length property and has an indexed property name, such as an Arguments parameter object.
The map() method does not directly modify the original array, but the callback function may modify it. The results obtained by modifying the array object after the map method is started are shown in the table.
| Conditions after the map method is started | Whether the element is passed to the callback function |
|---|---|
| Add elements beyond the original length of the array | No |
| Add elements to fill missing elements in the array | Yes, if the index has not been passed to the callback function |
| The element has changed | Yes, if the element has not been passed to the callback function |
| Remove element from array | No unless the element has been passed to the callback function |
Example 1
The following example uses the map() method to map an array, square the value of each element in the array, multiply it by the PI value, use the area value of the returned circle as the element value of the new array, and finally return the new array.
function f (radius) {
var area = Math.PI * (radius * radius);
return area.toFixed(0);
}
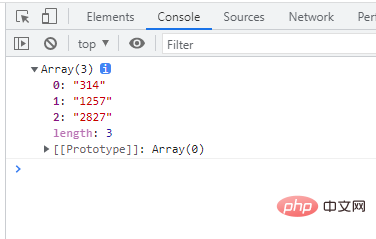
var a = [10,20,30];
var a1 = a.map(f);
console.log(a1);
Example 2
The following example uses the map() method to map an array and divide the value of each element in the array by A threshold, and then returns this new array where both the callback function and the threshold exist as properties of the object. This method demonstrates how to use the thisArg parameter in the map.
var obj = {
val : 10,
f : function (value) {
return value % this.val;
}
}
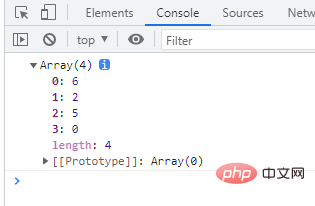
var a = [6,12,25,30];
var a1 = a.map(obj.f, obj);
console.log(a1); //6,2,5,0
Example 3
The following example demonstrates how to use JavaScript built-in methods as callback functions.
var a = [9, 16]; var a1 = a.map(Math.sqrt); console.log(a1); //3,4

Example 4
The following example demonstrates how to use the map method to apply to a class array. In the example, map is applied to a string through the dynamic calling method (Call). Then map will traverse each character in the string and call the callback function threeChars to intercept the three characters to the left and right of each character and map it to in a new array.
function f (value, index, str) {
return str.substring(index - 1, index + 2);
}
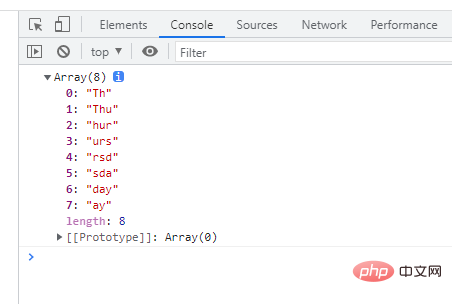
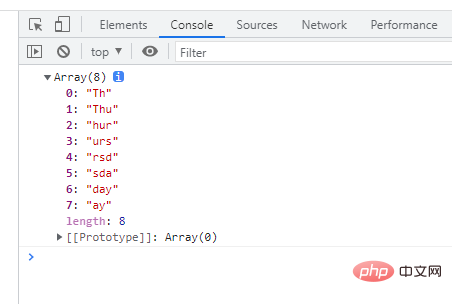
var s = "Thursday";
var a = [].map.call(s, f);
console.log(a); //Th,Thu,hur,urs,rsd,sda,day,ay
【Related recommendations: javascript learning tutorial】
The above is the detailed content of What is the use of the map() method of arrays in ecmascript 5?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
The method of using a foreach loop to remove duplicate elements from a PHP array is as follows: traverse the array, and if the element already exists and the current position is not the first occurrence, delete it. For example, if there are duplicate records in the database query results, you can use this method to remove them and obtain results without duplicate records.
 PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
The performance comparison of PHP array key value flipping methods shows that the array_flip() function performs better than the for loop in large arrays (more than 1 million elements) and takes less time. The for loop method of manually flipping key values takes a relatively long time.
 The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
Methods for deep copying arrays in PHP include: JSON encoding and decoding using json_decode and json_encode. Use array_map and clone to make deep copies of keys and values. Use serialize and unserialize for serialization and deserialization.
 PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
Multidimensional array sorting can be divided into single column sorting and nested sorting. Single column sorting can use the array_multisort() function to sort by columns; nested sorting requires a recursive function to traverse the array and sort it. Practical cases include sorting by product name and compound sorting by sales volume and price.
 Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
PHP's array_group_by function can group elements in an array based on keys or closure functions, returning an associative array where the key is the group name and the value is an array of elements belonging to the group.
 Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
The best practice for performing an array deep copy in PHP is to use json_decode(json_encode($arr)) to convert the array to a JSON string and then convert it back to an array. Use unserialize(serialize($arr)) to serialize the array to a string and then deserialize it to a new array. Use the RecursiveIteratorIterator to recursively traverse multidimensional arrays.
 Exploring the complexity of PHP array deduplication algorithms
Apr 28, 2024 pm 05:54 PM
Exploring the complexity of PHP array deduplication algorithms
Apr 28, 2024 pm 05:54 PM
Complexity of PHP array deduplication algorithm: array_unique(): O(n) array_flip()+array_keys(): O(n) foreach loop: O(n^2)
 The role of PHP array grouping function in finding duplicate elements
May 05, 2024 am 09:21 AM
The role of PHP array grouping function in finding duplicate elements
May 05, 2024 am 09:21 AM
PHP's array_group() function can be used to group an array by a specified key to find duplicate elements. This function works through the following steps: Use key_callback to specify the grouping key. Optionally use value_callback to determine grouping values. Count grouped elements and identify duplicates. Therefore, the array_group() function is very useful for finding and processing duplicate elements.




