Which styles are commonly used with css positioning?
Usually used together with top, bottom, left, right styles. The top attribute specifies the top edge of the element and defines the offset between the upper margin boundary of the positioned element and the upper boundary of its containing block; the bottom attribute specifies the bottom edge of the element; the left attribute specifies the left edge of the element; and the right attribute specifies the right edge of the element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS positioning is usually used with top, bottom, left, and right styles.
The top attribute specifies the top edge of the element. This property defines the offset between the top margin boundary of a positioned element and the top boundary of its containing block.
The bottom attribute specifies the bottom edge of the element. This property defines the offset between the bottom margin boundary of the positioned element and the bottom boundary of its containing block.
The left attribute specifies the left edge of the element. This property defines the offset between the left margin edge of the positioned element and the left edge of its containing block.
The right attribute specifies the right edge of the element. This property defines the offset between the right margin edge of the positioned element and the right edge of its containing block.
Note: If the value of the "position" attribute is "static", then setting the "top", "bottom", "left", and "right" attributes will have no effect.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2 id="这是一个绝对定位了的标题">这是一个绝对定位了的标题</h2>
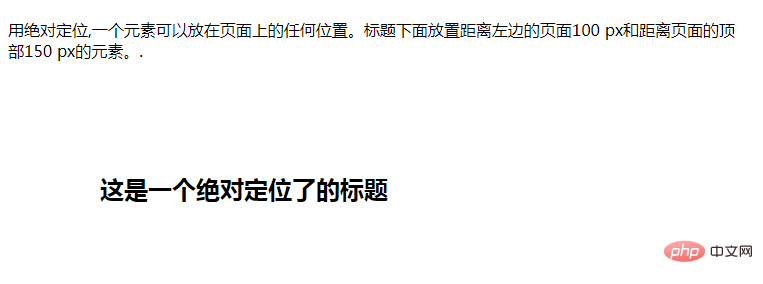
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>Rendering:

(Learning video sharing: css video tutorial)
The above is the detailed content of Which styles are commonly used with css positioning?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Which key is left on the keyboard?
Mar 13, 2023 pm 02:27 PM
Which key is left on the keyboard?
Mar 13, 2023 pm 02:27 PM
The left keyboard is the left direction key, and the right is the right direction key. Generally, the keyboard is replaced by symbols or arrows. Some keyboards are labeled in English. The keyboard is an instruction and data input device used to operate the equipment, and also refers to the system arrangement. A set of function keys that operate a machine or piece of equipment.
 What to do if the linux top command cannot be used
Mar 08, 2023 am 09:26 AM
What to do if the linux top command cannot be used
Mar 08, 2023 am 09:26 AM
The Linux top command cannot be used because the top command is not installed in the system. The solution is to install the top command through the "apt-get install procps" or "yum install procps" command.
 bottom attribute syntax in CSS
Feb 21, 2024 pm 03:30 PM
bottom attribute syntax in CSS
Feb 21, 2024 pm 03:30 PM
Bottom attribute syntax and code examples in CSS In CSS, the bottom attribute is used to specify the distance between an element and the bottom of the container. It controls the position of an element relative to the bottom of its parent element. The syntax of the bottom attribute is as follows: element{bottom:value;} where element represents the element to which the style is to be applied, and value represents the bottom value to be set. value can be a specific length value, such as pixels
 Interpretation of CSS positioning properties: position and top/left/right/bottom
Oct 21, 2023 am 09:58 AM
Interpretation of CSS positioning properties: position and top/left/right/bottom
Oct 21, 2023 am 09:58 AM
Interpretation of CSS positioning properties: position and top/left/right/bottom In front-end development, CSS positioning properties are very important. With the positioning attribute, we can control the position of the element on the page. The most commonly used positioning attribute is position, whose values can be static, relative, absolute, and fixed. In addition to these basic positioning attributes, we can also use top, left, r
 Reasons and solutions for sticky positioning failure
Jan 28, 2024 am 08:31 AM
Reasons and solutions for sticky positioning failure
Jan 28, 2024 am 08:31 AM
Why does sticky positioning fail? Analysis and Solution 1. Introduction Sticky positioning is a common front-end page layout technology, which allows elements to "stick" to specific positions on the page when scrolling. This positioning method is often used in actual development to implement elements such as navigation bars and toolbars that are fixed at the top of the page. However, sometimes we encounter sticky positioning failures. This article will analyze the reasons for the failures and provide solutions. 2. Analysis of the causes of sticky positioning failure. Elements are missing.
 How do CSS3 properties implement fixed positioning of elements?
Sep 09, 2023 am 10:25 AM
How do CSS3 properties implement fixed positioning of elements?
Sep 09, 2023 am 10:25 AM
How do CSS3 properties implement fixed positioning of elements? In web development, fixed positioning is a common layout method, often used to achieve special effects such as floating or top navigation bars. CSS3 provides us with some properties that can help us achieve fixed positioning of elements. 1. Position attribute In CSS, the position attribute is used to define the positioning method of elements. Common values include static, relative, absolute and fixed. static: default positioning
 How to set the position of an element in CSS
Feb 18, 2024 pm 07:33 PM
How to set the position of an element in CSS
Feb 18, 2024 pm 07:33 PM
CSS (Cascading Style Sheets) is a language used to describe the style of web pages. In CSS, you can control the placement of elements on the page by setting relative positions. Below we will introduce how to use CSS to set relative position through detailed code examples. First, we need to understand the concept of relative positioning. Relative positioning means that an element is positioned relative to its original position, but does not affect the position of other elements. Relative positioning via CSS "positi"
 What is the knowledge point about the positioning attribute of fixed positioning in CSS?
Dec 28, 2023 am 08:45 AM
What is the knowledge point about the positioning attribute of fixed positioning in CSS?
Dec 28, 2023 am 08:45 AM
Understand what the positioning attributes of fixed positioning are in CSS? Positioning properties in CSS can control the position of elements on the page. Fixed positioning is a positioning method that positions an element relative to the browser window rather than other elements in the document flow. In CSS, fixed positioning has a special attribute value, position:fixed. By applying this attribute value to an element, we can achieve fixed positioning. Here is a specific code example to help you better understand CSS




