User authorization login for WeChat applet development

Preparation:
WeChat developer tools download address: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
WeChat mini program development documentation: https://developers.weixin.qq.com/miniprogram/dev/index.html
Development:
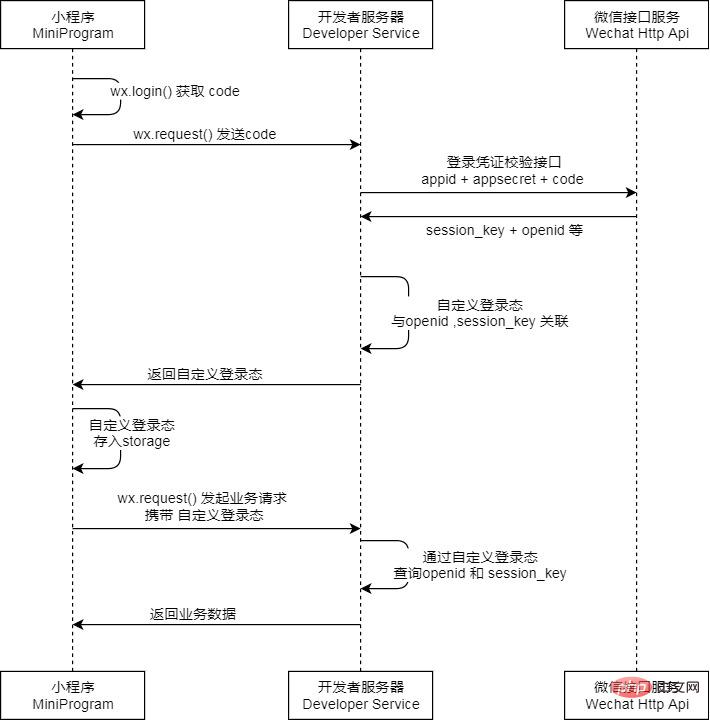
At the beginning of development, we need First, clarify the authorization login process that WeChat has developed. Please refer to the official API - Login Interface.
You will see the login authorization process developed by WeChat for developers:

Such as The figure shows a forward user login authorization process.
Why is it said to be a forward process? Because in real mini program development, we are not sure when the user needs to initiate the above login process (for example: the user loses his credentials in some specific scenarios, but he does not exit the mini program but inside the mini program Doing jumps and other related operations may lead to some unexpected exceptions), so we need to add a layer of detection mechanism in addition to this forward process to solve these abnormal scenarios. In the official API, wx .checkSession can just solve this problem to a certain extent.
Then, our authentication process should actually be:
- The small program wx.checkSession verifies that the login status is invalid
- Success: The interface call is successful Callback function, session_key has not expired, the process is over; -
- fail: The callback function that failed to call the interface, session_key has expired
-"The applet side wx.login gets Code and wx.request submits Code to its own server
-" Submit Apply Appid AppSecret Code to the WeChat side server to get session_key & openid
# The own server generates 3rd_session based on session_key & openid ( Based on security considerations proposed by WeChat, developers are advised not to transmit key information such as openid for data
) and return 3rd_session to the mini program Duan -"Mini Program side wx.setStorage storage 3rd_session (comes with this parameter when the subsequent user operation is required)##-" Mini Program side wx.Getuserinfo to get user information wx.getStoTorage to get After 3rd_session data, then submit to your own server
-" ##Mini program:
In the mini program, create a new general JS for basic support
and reference it in some pages that need to be referencedvar common = require("../Common/Common.js") Next, implement the logic in Common.js
Next, implement the logic in Common.js//用户登陆
function userLogin() {
wx.checkSession({
success: function () {
//存在登陆态
},
fail: function () {
//不存在登陆态
onLogin()
}
})
}
function onLogin() {
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'Our Server ApiUrl',
data: {
code: res.code
},
success: function (res) {
const self = this
if (逻辑成功) {
//获取到用户凭证 存儲 3rd_session
var json = JSON.parse(res.data.Data)
wx.setStorage({
key: "third_Session",
data: json.third_Session
})
getUserInfo()
}
else {
}
},
fail: function (res) {
}
})
}
},
fail: function (res) {
}
})
}
function getUserInfo() {
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
userInfoSetInSQL(userInfo)
},
fail: function () {
userAccess()
}
})
}
function userInfoSetInSQL(userInfo) {
wx.getStorage({
key: 'third_Session',
success: function (res) {
wx.request({
url: 'Our Server ApiUrl',
data: {
third_Session: res.data,
nickName: userInfo.nickName,
avatarUrl: userInfo.avatarUrl,
gender: userInfo.gender,
province: userInfo.province,
city: userInfo.city,
country: userInfo.country
},
success: function (res) {
if (逻辑成功) {
//SQL更新用户数据成功
}
else {
//SQL更新用户数据失败
}
}
})
}
})
}At this point, the process of the mini program is basically completed, and then implement your own service API
Login interface logic example
if (dicRequestData.ContainsKey("CODE"))
{
string apiUrl = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code", ProUtil.SmartAppID, ProUtil.SmartSecret, dicRequestData["CODE"]);
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(apiUrl);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
myResponse.Close();
reader.Close();
reader.Dispose();
//解析
userModel ReMsg = JSONUtil.JsonDeserialize<userModel>(content); //解析
if ((!string.IsNullOrWhiteSpace(ReMsg.openid)) && (!string.IsNullOrWhiteSpace(ReMsg.session_key)))
{
// 成功 自定义生成3rd_session与openid&session_key绑定并返回3rd_session
}
else
{
// 错误 未获取到用户openid 或 session
}
}
else
{
// 错误 未获取到用户凭证code
}The UserInfoUpdate interface will not be described in detail here. Users can operate the data according to their own conditions. The relevant parameter information returned when the WeChat call is successful is as follows
So far , completed the basic authorization login of the mini program and the acquisition of user information.The above is the detailed content of User authorization login for WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24


