How to choose between Visual Studio and VS Code?
For decades, when I was working in the morning, I would launch Microsoft Visual Studio (or one of its predecessors, such as Visual C or Visual InterDev), then make a cup of tea while it started, and maybe go to a morning meeting. . I keep the IDE open all day when I'm doing a dev/test/debug cycle to avoid another startup delay. When I was developing a C project with about 2 million lines of code, I also automatically ran batch scripts to speed up my daily work. The scripts could check out the code in the early morning and complete a complete rebuild of the product.
Nowadays, I don’t feel the need to open code projects every morning or leave them open all day long. Visual Studio Code usually starts up fast enough that I can be working on it within minutes, even on large projects. I always say: Visual Studio Code itself needs to be updated monthly, and many of the extensions I install often need updates themselves. However, even updating a dozen extensions in Visual Studio Code takes much less time than it takes Visual Studio to rebuild the symbol table of a large C project.
However, choosing between Visual Studio Code and Visual Studio is not as simple as choosing between a lightweight editor and a heavyweight IDE. While Visual Studio Code is highly configurable, Visual Studio is highly feature-rich. Your choice may depend not only on the language support and features you need, but also on how you work. Let’s take a look at the functions and shortcomings of these two development tools.
What is VS Code (Visual Studio Code)?
Visual Studio Code is a lightweight yet powerful source code editor that runs on the desktop and is available for Windows, MacOS, and Linux. It has built-in support for Java, TypeScript, and Node.js, as well as a rich ecosystem of extensions for other languages (such as C, C#, Java, Python, PHP, and Go) and runtime environments (such as .Net and Unity). ).
In addition to the concept of lightweight and fast startup, VS Code also has the following functions: IntelliSense code completion for variables, methods, and imported modules; graphical debugging; code inspection/verification; multi-cursor editing ; Parameter hints and other powerful editing features; excellent code navigation and refactoring; and built-in source code control (including Git support). Much of this functionality is adapted from Visual Studio technology.
VS Code itself is built using Electron shell, Node.js, Type and Language Server protocols, and is updated monthly. Extensions can be updated as often as needed. The richness of support varies between different programming languages and their extensions, ranging from simple syntax highlighting and bracket matching to debugging and refactoring. If no language server is available, you can add basic support for your preferred language via TextMate shaders.
The code in the Visual Studio Code code base is open source code under the MIT license. The VS Code product itself is delivered with a standard Microsoft product license, as it has a small number of Microsoft-specific customizations. It's free, although there is a commercial license.

Source code for Visual Studio Code as seen in Visual Studio Code
Note the message showing the function author and date of last change (using information from the Git repository create). Also note the trackSelection() "peek" popup in the middle of the screen.
What is Visual Studio?
Visual Studio (the current version is Visual Studio 2019) is Microsoft’s preferred IDE for Windows and MacOS. Using Visual Studio, you can develop, analyze, debug, test, collaborate, and deploy software.
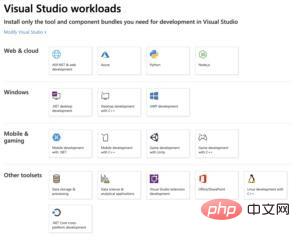
On Windows, Visual Studio 2019 currently supports 17 workloads, which are consistent installation packages of tools and components for different development goals. Workloads are an important improvement to the Visual Studio installation process, as the entire download and installation of Visual Studio 2019 is likely to take several hours and fill up the disk, especially the SSD.

Visual Studio 2019 supports 17 different workloads, representing different development goals
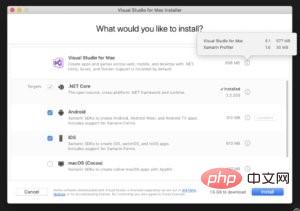
The installation program of Visual Studio 2019 for Mac is simpler than the Windows version, mainly Since it doesn't support as many targets. It lets you develop for web, mobile and desktop using .Net, and supports Unity, Azure and Docker by default. Targets such as .Net Core, Android, iOS, and MacOS are optional, with the latter three using Xamarin.

Visual Studio for Mac Installer
Please note that it only has 4 optional targets compared to the 17 workloads provided by Visual Studio for Windows.
Visual Studio 2019 comes in three SKUs: Community Edition (free, not supported for enterprise use), Professional Edition ($1,199 first year/$799 renewal), and Enterprise Edition ($5,999 first year/$2,569 renewal). The Enterprise Edition has architect-oriented features, advanced debugging and testing that are not available in the other two SKUs.

Visual Studio 2019 Editing UI
Please note the menu items for testing and profiling, Visual Studio Code does not have these features.
Visual Studio or Visual Studio Code?
You would think: deciding between Visual Studio and Visual Studio Code for any given software development task is as simple as deciding between an IDE and an editor. This is not the case, mainly because VS Code can be configured to be very close to an IDE for many programming languages. However, with this configurability comes a number of drawbacks.
For example, if your development style is test-driven, Visual Studio can be used immediately. VS Code, on the other hand, has about 15 test-driven development extensions that support Node.js, Go, .Net, and PHP. Likewise, Visual Studio has good compatibility with databases (especially Microsoft SQL Server and its derivatives), but VS Code has many database extensions. Visual Studio has excellent refactoring support, but Visual Studio Code implements basic refactoring operations for six languages.
There are several clear situations. For example, if you are a software architect and have access to Visual Studio Enterprise, you will want to use Visual Studio. If you need to collaborate, co-develop, or debug with team members, Visual Studio is the better choice. If you need to do serious code analysis or performance analysis or debug from snapshots, then Visual Studio Enterprise will help you.
VS Code tends to be popular in the data science community. However, Visual Studio 2019 has data science workloads that offer many features.
Visual Studio cannot run on Linux, VS Code can. Visual Studio for Windows, on the other hand, has Linux/C workloads and Azure support.
For daily development/testing/debugging cycles using languages supported in both Visual Studio and VS Code, which one to choose really comes down to personal preference. If you work on development projects for hours at a time, Visual Studio may be more suitable. If you develop for short periods of time, rotating between other tasks, Visual Studio Code may be more satisfying for you.
Recommended tutorial: vscode tutorial
The above is the detailed content of How to choose between Visual Studio and VS Code?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)




