json.stringify() 方法就是将javascript值转化为json字符串,它有三个值分别为value指要转化的字符串,replace表示用于转换结果的函数或数组,space用于指定缩进的空白字符
json.stringify() 方法是用于将javascript值转化为json字符串的一种方法,接下来在文章中将为大家具体介绍这个方法的使用,具有一定的参考价值,希望对大家有所帮助。

【推荐教程:json教程】
json.stringify() 方法介绍
json.stringify() 方法就是将一个JavaScript值(这个值可以是对象或者数组)转换为一个 JSON字符串。它的语法如下所示
json.stringify(value[, replacer [, space]])
value指的是要转化为json字符串的值。
replacer指的是用于转换结果的函数或数组。如果这个参数是一个函数,那么在转化过程中,被转化的值的每个属性都会经过函数的转换和处理;如果该参数是数组则只有包含在这个数组中的属性名才会被转化到最终的json字符串中;如果未确定值,则对象的所有属性都会被序列化。换句话说如果是函数则可以替换值,如果是数组,则可选的仅包括指定的属性
space 用于指定缩进用的空白字符。如果参数是数字就代表有多少个空格,但最大值为10;如果值小于1则表示没有空格;如果这个值为字符串,则这个字符串就被当做空格;如果未设置值则表示没有提供空格
例:
<script>
var str = {"name":"php中文网", "site":"http://www.html.cn"}
str_json1 = JSON.stringify(str)
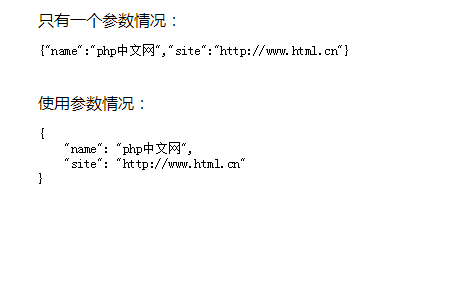
document.write( "只有一个参数情况:" );
document.write( "<br>" );
document.write("<pre>" + str_json1 + "</pre>" );
document.write( "<br>" );
str_json2 = JSON.stringify(str, function(key,value){
if(key=="php中文网"){
return undefined;;
};
return value;
}, 4)//使用四个空格缩进
document.write( "使用参数情况:" )
document.write( "<br>" );
document.write("<pre>" + str_json2 + "</pre>" ); // pre 用于格式化输出
</script>效果图如下:

关于序列化有以下几点需要注意
(1)对于非数组对象的属性不一定以特定的顺序出现在转化后的字符串中
(2)含有循环引用对象在执行这个方法使会抛出错误
(3)Booleans,number以及string的包装对象在序列化过程中会自动转化成对应的原始值
(4)undefined、任意的函数以及 symbol 值,在序列化过程中会被忽略或者被转换成 null(出现在数组中时)。
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助
以上就是json.stringify()方法如何使用的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号