How to implement promises in JavaScript (code example)
This article brings you an introduction to the method of reading CSV files in PHP (code examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
let promise = new Promise((resolve111, reject) => {
//这里放入我们要执行的函数,可能是同步,也可能是异步, 这里我们就来写一个异步的执行
setTimeout(() => {
resolve111('hello');
}, 100)
})
promise.then(data => {
console.log(data);
return new Promise(function(res, rej) {
setTimeout(function() {
console.log(2);
res();
}, 100)
})
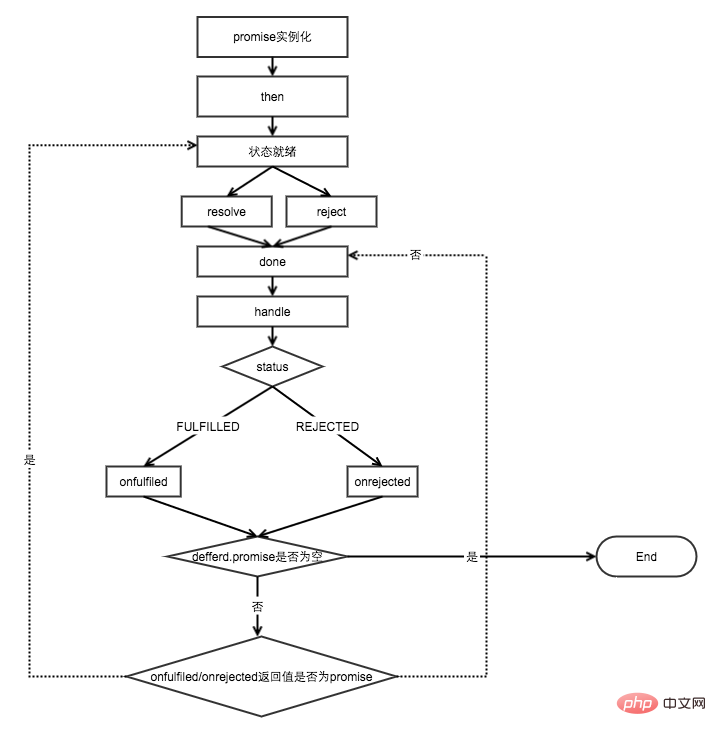
}, err => {console.log(err)})The execution flow of promise is as follows:

var i = 1
function Promise(fn) {
this.id = i++;
this.status = 'PENDING';
this.value = null;
this.deffered = [];
fn.call(this, this.resolve.bind(this), this.reject.bind(this))
}
Promise.prototype = {
constructor: Promise,
then: function(onfulfilled, onrejected) {
var obj = {
onfulfilled: onfulfilled,
onrejected: onrejected
}
obj.promise = new this.constructor(function() {});
console.log(this.status)
if (this.status === 'PENDING') {
this.deffered.push(obj);
}
console.log(this.deffered)
return obj.promise;
},
resolve: function(data) {
this.status = 'FULFILLED';
this.value = data;
this.deffered.forEach(item => {
let p = item.onfulfilled(this.value);
if (p && p.constructor === Promise) {
p.deffered = item.promise.deffered;
}
});
},
reject: function(err) {
this.status = 'REJECTED';
this.value = err;
this.deffered.forEach(item => {
let p = item.onrejected(this.value);
if (p && p.constructor === Promise) {
p.deffered = item.promise.deffered;
}
});
}
}The then method needs to return a new sub-Promise, and the previous and following Promise A connection needs to be established in order to decide the order in which they should be performed. Here each promise is identified by id.
In the Promise chain operation, how is the execution order guaranteed?
Each promise is followed by an object. The object contains three attributes: onfulfiled, onrejected, and sub-promise. When the state of the parent promise is changed and the corresponding onfulfiled/onfulfiled is executed, the child promise is obtained, and the state of the child promise is changed, and then the corresponding onfulfiled/onfulfiled is executed. Loop in sequence until the current promise has no sub-promise
How to get the asynchronous value in the thenable function
Place the resolve/reject function and onfulfiled/onrejected Into the same object (promise object), set the value to this.value=xxx when resolve/reject. When onfulfiled/onrejected is executed, onfulfiled(this.value) can be used.
To avoid dizziness here, explain that onfulfilled and onrejected refer to the two functions in then.
State mechanism switching
As shown in the figure, the status can only be changed by pending-->fulfilled, or by pending-->rejected.As long as these two situations occur, the status will be solidified and will not change again. This result will always be maintained. Even if the change has already occurred, if you add a callback function to the Promise object, you will get the result immediately. This is completely different from an event. The characteristic of an event is that if you miss it and listen again, you will not get the result.
The above is the detailed content of How to implement promises in JavaScript (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




