How to install WampServer and solve installation problems
WampServer installation process: Download the program, select the installation path, the installation is completed, enter localhost in the address bar to open the interface; problem solving methods include: setting the port number, downloading missing files, etc.
WampServer is the Windows Apache Mysql PHP integrated installation environment and has a simple installation and configuration environment. There is no need to modify the configuration file yourself, and it supports multiple languages and one-click installation; starting, stopping the service and restarting are very simple. It also supports phpmyadmin and SQLiteManager, so you don’t need to enter complex SQL statements to manage the MYSQL database, directly It can be managed from phpmyadmin. Next, in the article, I will introduce in detail the installation process of WampServer and how to solve the problems that arise during the installation.

Installation steps:
(1) Download software
Download address: https://sourceforge.net/projects/wampserver/

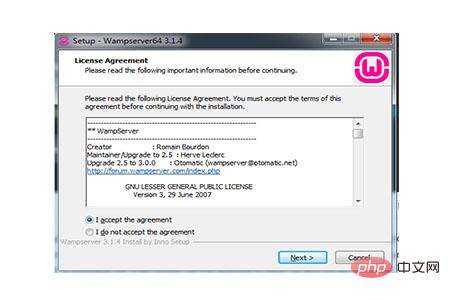
(2) Open the installation package and start the installation process
Select to agree to the installation, Click Next

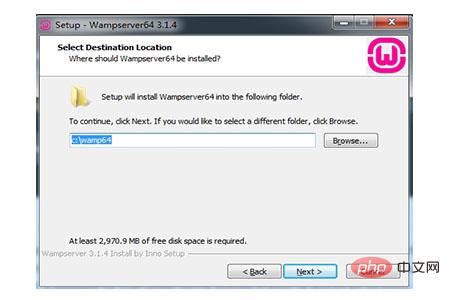
#Choose the installation path. You can choose the installation path yourself, or you can choose the default path (default is selected in this case)

Click next to continue the installation

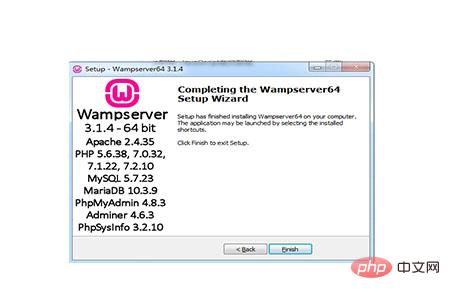
The installation is complete, click finish

(3) Start the program
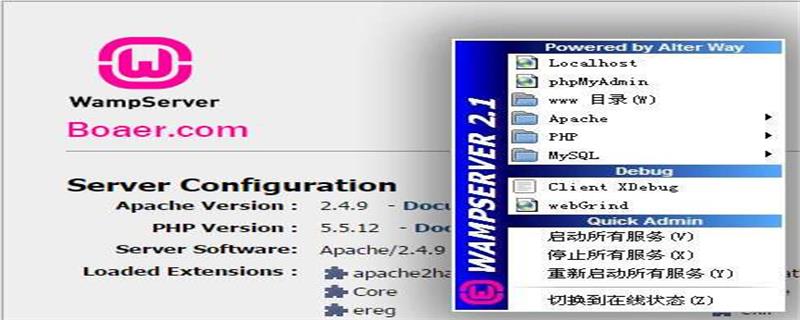
Open the program, in the lower right corner of the desktop, open and select the language, click Start, the program will start running

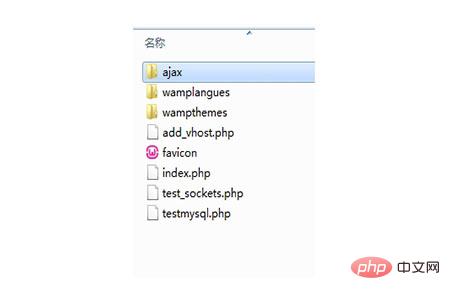
Open the www folder and create a folder below to store the code (create a new ajax folder)

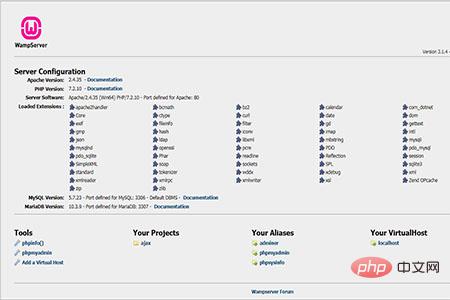
Enter "localhost" in the browser address bar to open

At this step, the program installation is over, and we can start writing our code.
Frequently asked questions and solutions to program installation
1. Port conflict: 80
Method 1: Stop the IIS service: Computer---Management- -Services and Applications--Services--Stop Service
Method 2: Modify the wamp port: find port 80 in the httpd.conf file and change it to another port
2. msvcr100 is missing during installation. dll
Download link: http://diybbs.zol.com.cn/1/34187_3334.html
Download it locally and put it in the system, pay attention to the storage path
(1) 32-bit: dll is placed in \windows\system32
(2) 64-bit system needs to store two files, one 32 and one 64
32-bit is placed in \windows\syswow64 ,
64-bit is placed in \windows\system32
3. Use wamp to open and enter localhost, but the folder in localhost cannot be opened
Open the index under the www folder. php file, search suppress_localhost? Just add localhost/ to http:// at the end
while (($file = readdir($handle))!==false)
{
if (is_dir($file) && !in_array($file,$projectsListIgnore))
{
//[modif oto] Ajout éventuel de http:// pour éviter le niveau localhost dans les url
$projectContents .= '<li><a href="'.($suppress_localhost ? 'http://localhost/' : '').$file.'">'.$file.'</a></li>';
}
}Summary: The above is the entire content of this article, I hope it will be helpful to everyone's learning.
The above is the detailed content of How to install WampServer and solve installation problems. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.




