 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to use pure CSS to achieve the effect of moving the button to the right when hovering (source code attached)
How to use pure CSS to achieve the effect of moving the button to the right when hovering (source code attached)
How to use pure CSS to achieve the effect of moving the button to the right when hovering (source code attached)
The content of this article is about how to use pure CSS to realize the button effect of moving right when hovering (source code attached). It has certain reference value. Friends in need can refer to it. I hope It will help you.
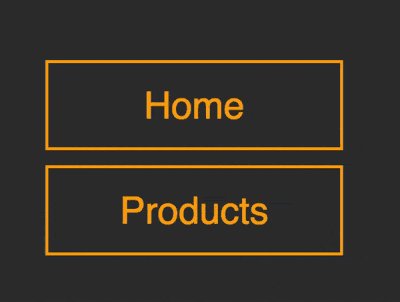
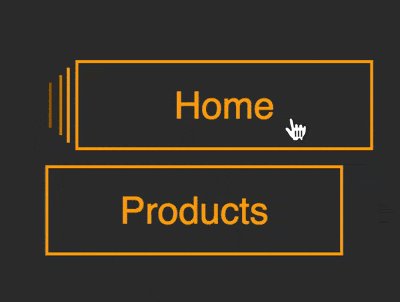
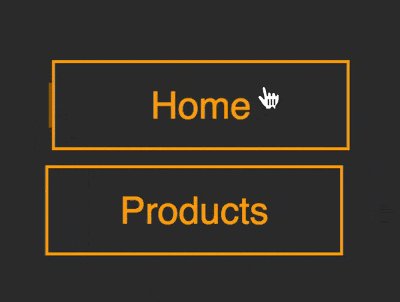
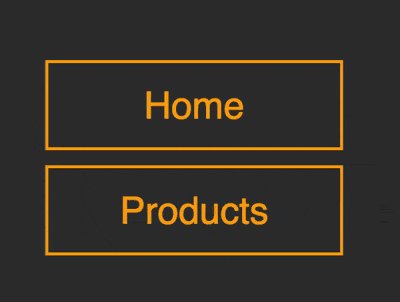
Effect preview

Source code download
https://github.com/comehope/front- end-daily-challenges
Code Interpretation
Define dom, the navigation contains an unordered list, a span is embedded in the list item, and the text is written in span Center:
<nav> <ul> <li><span>home</span></li> </ul> </nav>
Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #333;
}Hide the guide symbol on the front end of the list item:
nav ul {
padding: 0;
list-style-type: none;
}Set the size and color of the button:
nav li {
width: 8em;
height: 2em;
font-size: 25px;
color: orange;
}Set text style, note that the height is 120%, span is higher than its parent's li:
nav li span {
position: relative;
box-sizing: border-box;
width: inherit;
height: 120%;
top: -10%;
background-color: #333;
border: 2px solid;
font-family: sans-serif;
text-transform: capitalize;
display: flex;
align-items: center;
justify-content: center;
}willspan Move the element slightly to the right:
nav li span {
transform: translateX(4px);
} Use the left border of the list item li to draw a vertical line:
nav li {
box-sizing: border-box;
border-left: 2px solid;
}Use the left border of the list item The pseudo element draws two more vertical lines, and their heights are reduced in sequence. At this point, there are a total of three vertical lines on the left side of the button:
nav li {
position: relative;
}
nav li::before,
nav li::after
{
content: '';
position: absolute;
width: inherit;
border-left: 2px solid;
z-index: -1;
}
nav li::before {
height: 80%;
top: 10%;
left: -8px;
}
nav li::after {
height: 60%;
top: 20%;
left: -14px;
}Gradually darken the color of the two vertical lines of the pseudo element and increase A little layering:
nav li::before {
filter: brightness(0.8);
}
nav li::after {
filter: brightness(0.6);
}Add the mouse hover effect. The default state is that the button covers 3 vertical lines. When the mouse is hovered, the button moves to the right, revealing 3 vertical lines:
nav li:hover span {
transform: translateX(4px);
}
nav li span {
/* transform: translateX(4px); */
transform: translateX(-16px);
transition: 0.3s;
}Because the default position of the button is to the left, in order to offset this offset, move the list items slightly to the right:
nav ul {
transform: translateX(16px);
}Add a few more buttons to the dom:
<nav> <ul> <li><span>home</span></li> <li><span>products</span></li> <li><span>services</span></li> <li><span>contact</span></li> </ul> </nav>
Set the spacing of the buttons:
nav li {
margin-top: 0.8em;
}You’re done!
Related recommendations:
How to draw a beating heart using pure CSS? (Code example)
How to use CSS and GSAP to implement multiple keys Continuous animation of frames (source code attached)The above is the detailed content of How to use pure CSS to achieve the effect of moving the button to the right when hovering (source code attached). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.



