 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed case explanation_Using javascript to write user list combination condition filtering
Detailed case explanation_Using javascript to write user list combination condition filtering
Detailed case explanation_Using javascript to write user list combination condition filtering
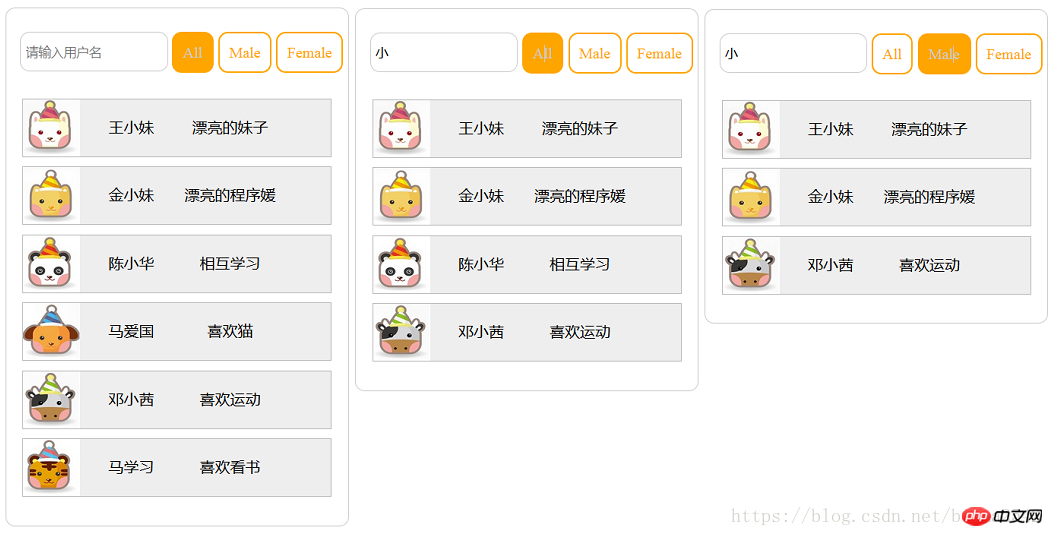
This article introduces how to use native js to write user list combination condition filtering? The function of combined condition filtering can be carried out through buttons and input text. The following code will be introduced in detail. First, the previous rendering:
 Here, an array is used to simulate the background data (the background data can be requested with ajax):
Here, an array is used to simulate the background data (the background data can be requested with ajax):
var person = [
{ name: '王小妹', src: '01pic.jpg', sex: 'male', des: '漂亮的妹子'},
{ name: '金小妹', src: '02pic.jpg', sex: 'male', des: '漂亮的程序媛'},
{ name: '陈小华', src: '07pic.jpg', sex: 'female', des: '相互学习'},
{ name: '马爱国', src: '08pic.jpg', sex: 'female', des: '喜欢猫'},
{ name: '邓小茜', src: '04pic.jpg', sex: 'male', des: '喜欢运动'},
{ name: '马学习', src: '06pic.jpg', sex: 'female', des: '喜欢看书'}
]Main html structure:
<body>
<p class="wrapper">
<p class="search">
<input type="text" placeholder="请输入用户名" id="input">
<ul id="searchUl">
<li class="active" sex = "all">All</li>
<li sex = "male">Male</li>
<li sex = "female">Female</li>
</ul>
</p>
<p class="userList">
<ul id="list">
<!-- 方便确定插入数据的结构和样式 -->
<!-- <li><img src="/static/imghw/default1.png" data-src="./images/01pic.jpg" class="lazy" alt="">
<span class="name">小航</span>
<span class="des">描述</span>
</li> -->
</ul>
</p>
</p>
<script src="./searchingData.js"></script>
</body>Ideas and js core code:
1) Rendering dom structure: use the forEach() method to traverse the array and find the data that meets the conditions , generate several li structure code blocks when there are several pieces of data, and then insert the generated li structure into ul;
var listUl = document.getElementById('list');
var oInp = document.getElementById('input');
var sUl = document.getElementById('searchUl');
//渲染dom结构,遍历数组使用forEach()方法
function render(list){
var str = '';
list.forEach(function(ele, index){
str += '<li><img src="/static/imghw/default1.png" data-src="./images/'+ ele.src +'" class="lazy" alt="">\
<span class="name">'+ ele.name +'</span>\
<span class="des">'+ ele.des +'</span></li>';
});
listUl.innerHTML = str;
}2) Single input box text filtering: get the value entered in the input input box, and bind An oninput event, using the array filtering method filter() for text filtering;
//获取input输入的value值,需绑定一个oninput事件,获取过滤结果后渲染
oInp.oninput = function(){
var text = this.value;
//state.text = this.value; //组合条件筛选
render(filterText(text, person)); //单一筛选、渲染
//render(addFn(filterFn,person)); //组合条件筛选、渲染
}
//输入文本过滤
function filterText(val, arr){
var fArr = arr.filter(function(ele, index){
if(ele.name.indexOf(val) !== -1){
return true;
}
})
return fArr;
}3) Single click button filtering: The click event is bound to ul and triggered by li
//绑定点击事件
sUl.addEventListener('click', function(e){
if(e.target.tagName == 'LI'){
var sex = e.target.getAttribute('sex');
//state.sex = e.target.getAttribute('sex'); //组合条件筛选
document.getElementsByClassName('active')[0].className = ''; //修改点击按钮的样式
e.target.className = 'active'; //修改点击按钮的样式
render(filterSex(sex, person));
//render(addFn(filterFn,person));//组合条件筛选、渲染
}
})
//点击按钮筛选
function filterSex(sex, arr){
if(sex == 'all'){
return arr;
}else{
var sArr = arr.filter(function(ele, index){
if(sex == ele.sex){
return true;
}
})
return sArr;
}
}4 ) Combined condition filtering: Connect the combined object (input box and button) and the filtering function through the props of the two objects
//组合筛选,在一个筛选结果的基础上筛选(修改传入数组arr),参数lastArr上一次筛选返回的数组
//筛选条件:实现筛选条件的函数
var filterFn = {
text: filterText,
sex: filterSex
}
//筛选条件:之前的筛选的值text、sex 要改为 state.text state.sex
var state = {
text: '',
sex: 'all'
}
//组合
function addFn(obj, arr){
var lastArr = arr;
for(var prop in obj){
lastArr = obj[prop](state[prop], lastArr);
console.log(lastArr);
}
return lastArr;
}Related articles:
JavaScript front-end data multi-condition filtering Function implementation code
Example of JavaScript implementing multi-condition filtering function of front-end data
Related videos:
Using JavaScript-Li Yanhui Javascript video tutorial
The above is the detailed content of Detailed case explanation_Using javascript to write user list combination condition filtering. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.



