 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 About the use and pitfalls of turning on hardware acceleration in CSS3
About the use and pitfalls of turning on hardware acceleration in CSS3
About the use and pitfalls of turning on hardware acceleration in CSS3
This article mainly introduces the detailed explanation of the use and pitfalls of enabling hardware acceleration in CSS3. The content is quite good. I will share it with you now and give it as a reference.
Recently I was looking at the iscroll documentation on github. Although it is in English, but in order to show off, I couldn’t bite the bullet and read it. I think the author wrote it well (I wish I had the patience to write such a long document [face covering]), and then in order to show off better , I read it again and found a lot of good things in it. For example, CCS3 hardware acceleration was extended by me on it. In order for everyone to play happily together, I will first attach the Github Link of iscroll: https://github.com/issaxite/iscroll
Enable CSS3 acceleration
Usually the CSS3 animations we write (which do not trigger hardware acceleration) are executed using the browser's slow software rendering engine, which literally means that hardware acceleration is not turned on. For example, sometimes animations written on mobile web pages (such as the simplest modal box) will have frame freezes on Android phones. It is very likely that the browser software rendering engine is used to execute the animation, and the performance cannot keep up. . It is mentioned above that hardware acceleration can solve this problem. If the performance cannot keep up, then go to Spider Man (the greater the ability, the greater the responsibility) - use hardware acceleration to improve the performance (I know this is another bad gag) ), in fact, the so-called hardware acceleration is to tell the browser to use the GPU for rendering, switch to GPU mode, and use a series of functions of the GPU.
For example:
CSS animations, transforms and transitions do not automatically turn on GPU acceleration, but are executed by the browser's slow software rendering engine. For performance, you may need to turn on hardware acceleration at this time. So how can we switch to GPU mode? Many browsers provide certain triggered CSS rules.
Chrome, FireFox, Safari, IE9 and the latest version of Opera all support hardware acceleration. When they detect that certain CSS rules are applied to a DOM element in the page, they will turn it on. The most significant characteristic element is 3D transformation.
I saw several 3D attributes that can be switched to GPU mode in other articles:
.isaax{
-webkit-transform: translate3d(250px,250px,250px)
rotate3d(250px,250px,250px,-120deg)
scale3d(0.5, 0.5, 0.5);
}What I saw in the iscroll document is the following:

.isaax {
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
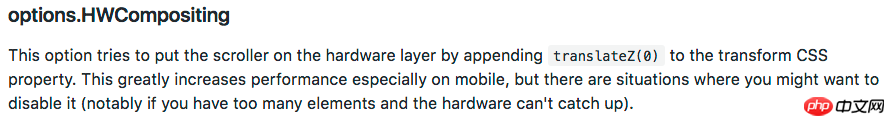
}It is said that after using the above style to trigger hardware acceleration, there will be a problem of "the page may flicker." I have not found it yet. I found two solutions on the Internet. :
Method 1
.isaax {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
}backface-visibility (ie10) is used to hide the back side of the rotated element, is it caused by translateZ? ;
And when the perspective attribute is defined for an element, its child elements will obtain the perspective effect.
In other words, it is not to remove the flicker, but to make it transparent [The technology is too bad to dare to speak]
Method 2
If it is a webkit kernel, there is another way to solve it:
.isaax {
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}Hardware acceleration pitfalls
I only know this after reading the article of the master. Damn it, this thing is not a panacea. If you don't use it well, your female supporter will be even more ruthless. After seeing the example of opening the master, I felt deeply malicious again. The existence of the carousel animation element in the head actually causes all the relative and absolutely positioned elements below to be placed in the composite layer. . .
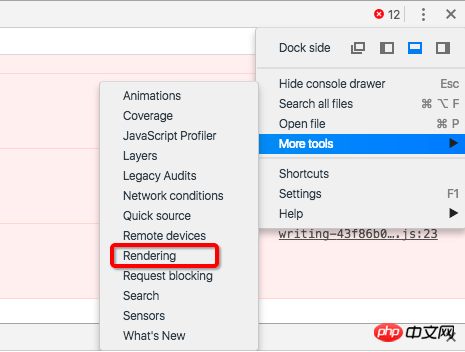
Then let’s talk about how to open the option to view the [Composite Layer] element. It seems that the method mentioned in the above article is a bit outdated:
Open the console

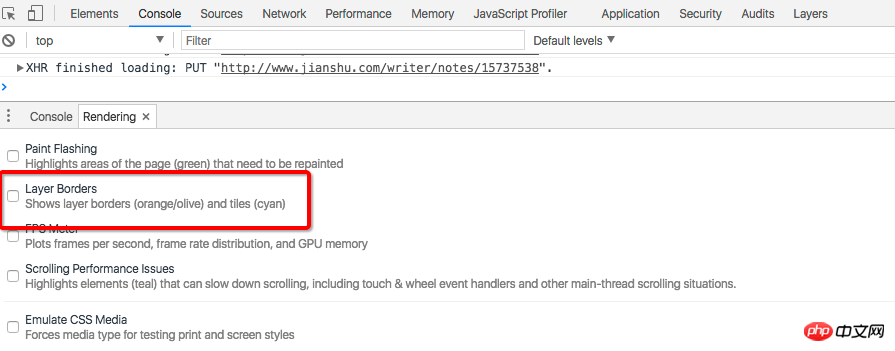
Check the Layer Borders option, and you will find that the world suddenly becomes much clearer

Finally, here is how to skip the pit:
When using 3D hardware acceleration to improve animation performance, it is best to add a z-index attribute to the element. Artificial interference with the sorting of composite layers can effectively reduce the creation of unnecessary composite layers by Chrome and improve rendering performance. Mobile terminals The optimization effect is particularly obvious.
.isaax{
position: relative;
z-index: 1; // 可以设大点,尽量设得比后面元素的z-index值高
}The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the second method of developing CSS3 flexible box model
About the grid of bootstrap3.0 System Principle
The above is the detailed content of About the use and pitfalls of turning on hardware acceleration in CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Paperform
Apr 16, 2025 am 11:24 AM
Paperform
Apr 16, 2025 am 11:24 AM
Buy or build is a classic debate in technology. Building things yourself might feel less expensive because there is no line item on your credit card bill, but
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
In this week's roundup, a handy bookmarklet for inspecting typography, using await to tinker with how JavaScript modules import one another, plus Facebook's
 Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
There are loads of analytics platforms to help you track visitor and usage data on your sites. Perhaps most notably Google Analytics, which is widely used



