















































<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>标题标签</title></head><body><h1>了不起的盖茨比</h1><p>《了不起的盖茨比》为那个奢靡年代的缩影。盖茨比怀揣着对"美国梦"的期翼,投身到那个年代的灯红酒绿之中,却在名利场中看尽世态炎凉,以及浮华背后一切终将逝去的空虚怅惘。1925年《了不起的盖茨比》问世。</p></body></html>
<head><title>...</title><meta><link><style>...</style><script>...</script></head>
<head> <title>hello world</title></head>
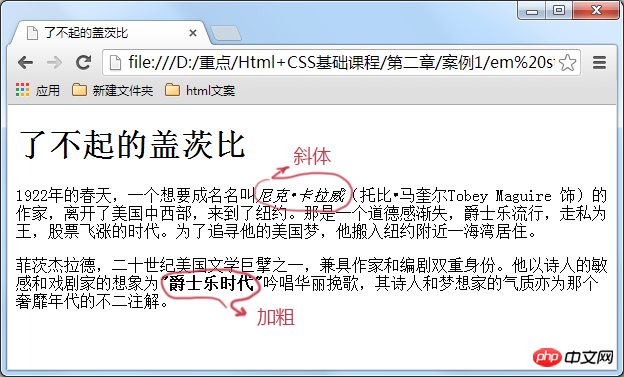
<p>1922年的春天,一个想要成名名叫<em>尼克•卡拉威</em>(托比•马奎尔Tobey Maguire 饰)的作家, 离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,<strong>股票</strong>飞涨的时代。 为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
span{color:blue;
}<p>最初知道庄子,是从一首诗<q>庄生晓梦迷蝴蝶。望帝春心托杜鹃。</q>开始的。虽然当时不知道是什么意思,只是觉得诗句挺特别。 后来才明白这个典故出自是庄子的《逍遥游》,《逍遥游》代表了庄子思想的最高境界,是对世俗社会的功名利禄及自己的舍弃。</p>
<blockquote>明月出天山,苍茫云海间。长风几万里,吹度玉门关。汉下白登道,胡窥青海湾。由来征战地,不见有人还。 戍客望边色,思归多苦颜。高楼当此夜,叹息未应闲。</blockquote>
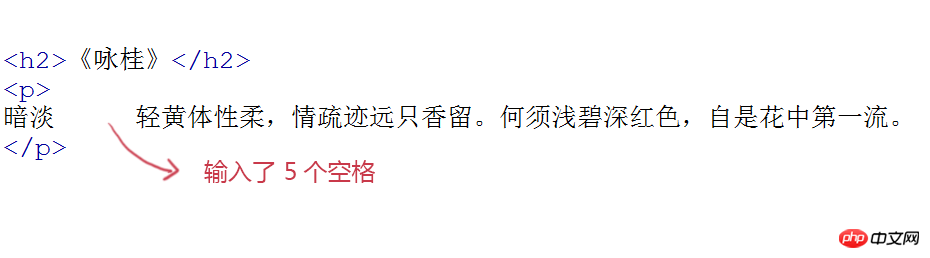
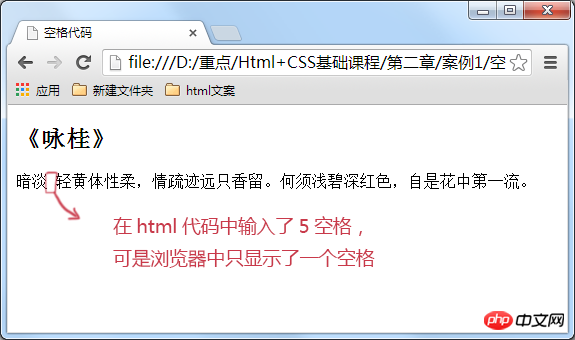
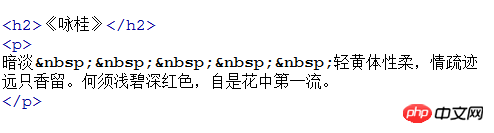
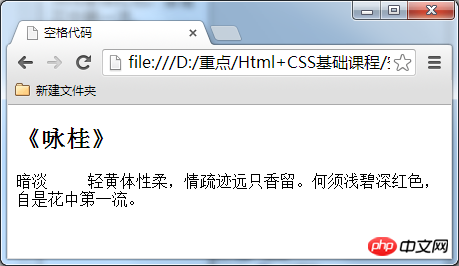
<h2>《咏桂》</h2><p>暗淡轻黄体性柔,<br />情疏迹远只香留。<br />何须浅碧深红色,<br />自是花中第一流。
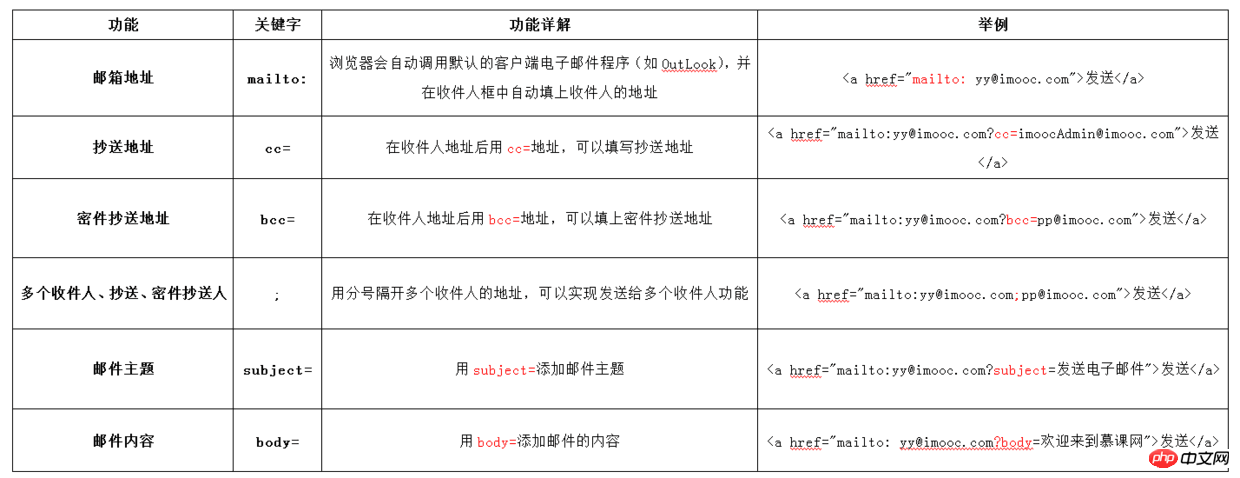
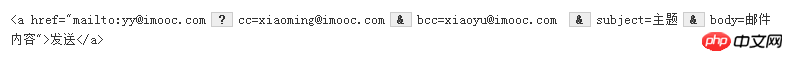
<address> 本文的作者:<a href="mailto:zhaoliangsyn@163.com">zhaolion</a></address>
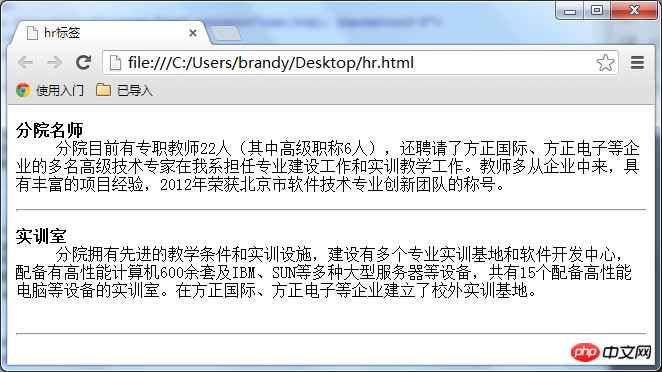
标签。</p><hr/><h2>使用<pre class="brush:php;toolbar:false">标签为你的网页加入大段代码</h2><p>在上节中介绍加入一行代码的标签为<code>,但是在大多数情况下是需要加入大段代码的,如下图:</p><div class="image-package">@@##@@</div><p>怎么办?不会是每一代码都加入一个<code>标签吧,没有这么复杂,这时候就可以使用<pre class="brush:php;toolbar:false">标签。</p><p>语法:<pre class="brush:php;toolbar:false">语言代码段
标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。<br/>如下代码:</p><pre class="hljs abnf"><pre class="brush:php;toolbar:false">
var message="欢迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
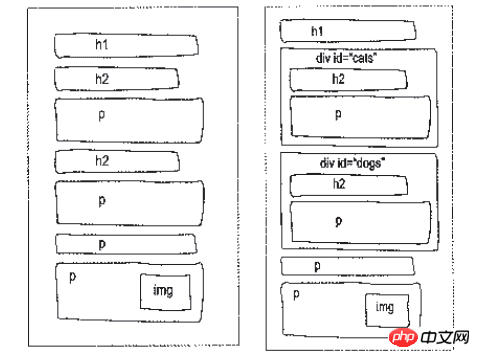
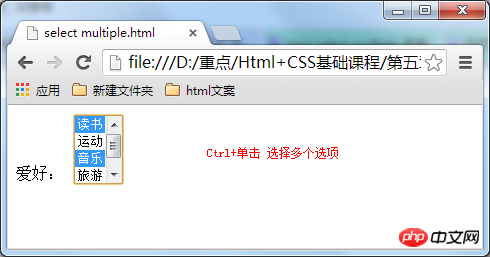
标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<pre class="brush:php;toolbar:false">标签的一个常见应用就是用来展示计算机的源代码。</p><hr/><h2>使用<ul>,添加新闻信息列表</h2><p>在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1" style="text-decoration: underline !important; color: blue; font-weight: bolder;" rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p><div class="image-package">@@##@@</div><p>这些列表就可以使用ul-li标签来完成。ul-li是 没有前后顺序的信息列表。</p><p>语法:</p><pre class="hljs xml"><ul> <li>信息</li> <li>信息</li> ......</ul>
<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>触动心灵的旋律</li></ul>
<ol> <li>信息</li> <li>信息</li> ......</ol>
<ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>JavaScript全攻略</li></ol>
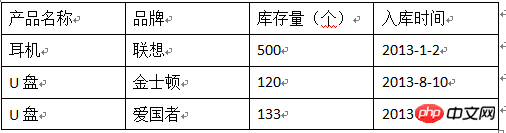
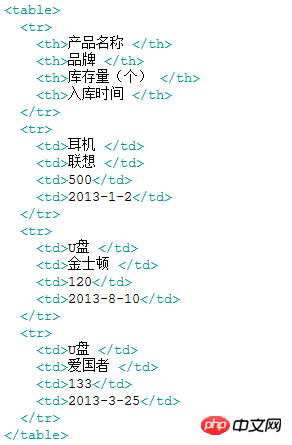
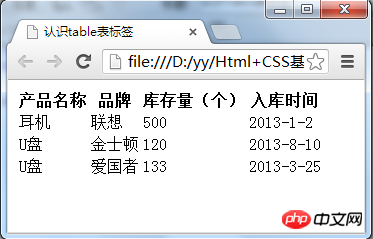
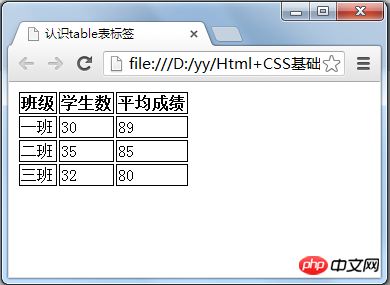
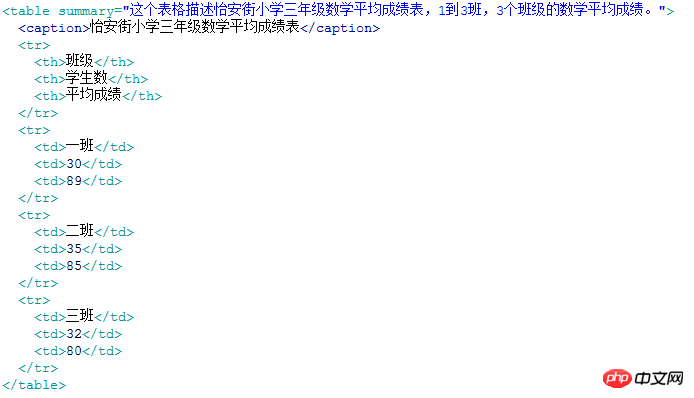
<style type="text/css">table tr td,th{border:1px solid #000;}</style><table><caption>标题文本</caption><tr><td>…</td><td>…</td>
…</tr>
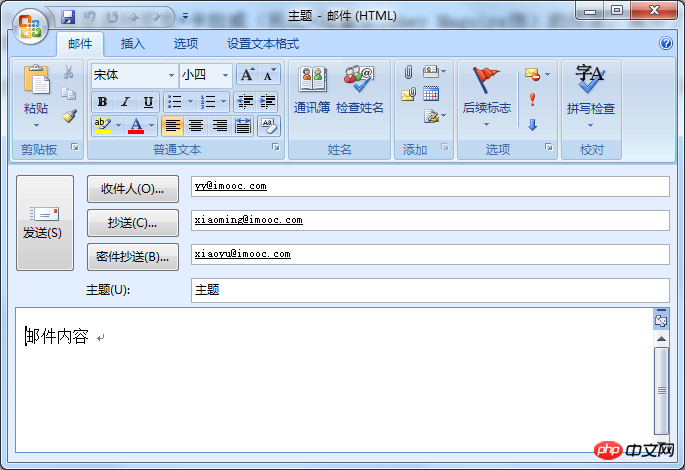
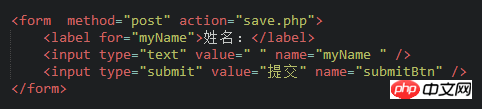
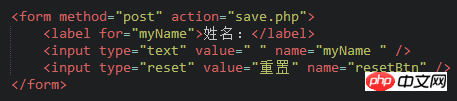
…</table><form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
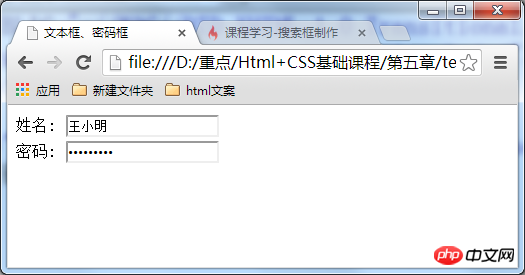
</form><form> <input type="text/password" name="名称" value="文本" /> </form>
<form> 姓名: <input type="text" name="myName"> <br/> 密码: <input type="password" name="pass"> </form>
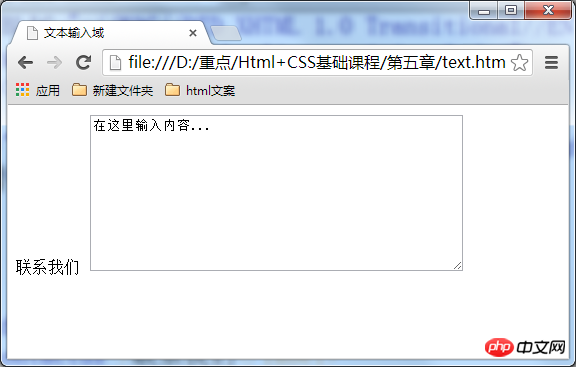
<form method="post" action="save.php"><label>联系我们</label><textarea cols="50" rows="10" >在这里输入内容...</textarea></form>
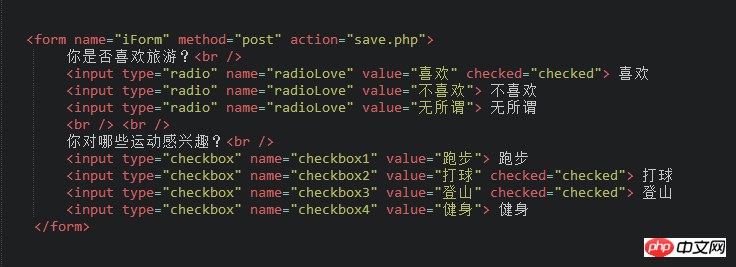
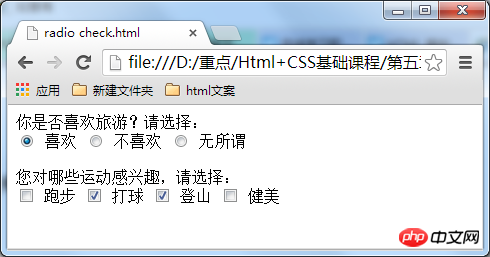
<<span class="hljs-keyword">form> <a>你对什么运动感兴趣:</a> <<span class="hljs-keyword">br /> <<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"1">慢跑</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"manpao" id=<span class="hljs-string">"1"><<span class="hljs-keyword">br /> <<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"2">登山</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"dengshan" id=<span class="hljs-string">"2"><<span class="hljs-keyword">br /> <<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"3">篮球</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"lanqiu" id=<span class="hljs-string">"3"><<span class="hljs-keyword">br /> </<span class="hljs-keyword">form><br/><br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<br/>
以上就是总结学习HTML需要哪些知识点?的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号