教程接微信小程序开发教程(基础篇)7-数据绑定上,当需要展示一组数据时,可以使用wx:for//.wxml

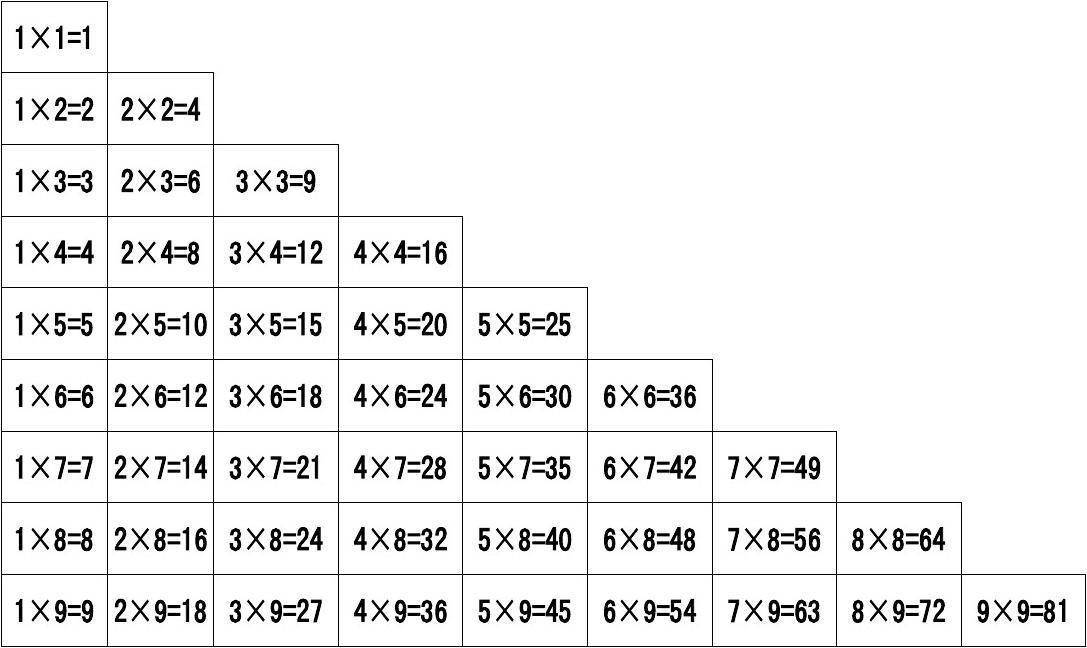
简介:教程接微信小程序开发教程(基础篇)7数据绑定上,当需要展示一组数据时,可以使用wx:for 其中index是当前数据索引的默认变量名,item是当前数据项的默认变量名。也可以使用 wx:foritem 和 wx:forindex 来指定别名 也可以嵌套使用,如下面是一个九九乘法表 类似block wx:if,也可以将wx:for用在 标签上,以渲染一个包含多节点的结构块 wx:key ...

简介:本文主要介绍了js实现华丽的九九乘法表效果的示例代码。具有很好的参考价值,下面跟着小编一起来看下吧

简介:这篇文章介绍[C#小程序]命令行小程序之小九九乘法表的实现代码

简介:这篇文章介绍如何用java输出九九乘法表

简介:下面小编就为大家带来一篇jsp输出九九乘法表的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧

简介:PHP中for循环基本应用之九九乘法口绝表

简介:php简单例子--打印出99乘法表: '; } ?>

简介::本篇文章主要介绍了php日常3-21 设计一个九九乘法表,对于PHP教程有兴趣的同学可以参考一下。
简介:九九乘法表:九九乘法表 for循环连续求和、九九乘法表代码:for循环的经典例子就是连续求和了:1+2+3+……+100,讲了一个多小时,还是有同学不会。做程序得有思想,有的同学一直敲键盘,也没搞出来。在做这个求和之前,我们要思考一下,求和其实就是连续的累加,当变量$i自增的时候肯定要与之前的数求和,那么怎么与之前的数求和呢?我们可以做一个拆分:把$i之前的数看作一项,单独和$i相加,同理,100加上之前99项的和,99加上之前98项的和……以此类推,2加
10. evacuate the dancefloor php入门学习知识点八 PHP中for循环基本应用之九九乘法口绝表
简介:evacuate the dancefloor:evacuate the dancefloor php入门学习知识点八 PHP中for循环基本应用之九九乘法口绝表:复制代码 代码如下: 【相关问答推荐】:
"; echo ""; for($i=1;$i"; for($j=1;$j
以上就是推荐10款常用的九九乘法用法,欢迎下载!的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号