 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Free component libraries for your next Laravel application (part one)
Free component libraries for your next Laravel application (part one)
Free component libraries for your next Laravel application (part one)
You have several stack options for your Laravel project. Here I'm gonna provide free component librarys to use for popular and special stacks.
TALL stack:
The TALL (Tailwind CSS, Alpine.js, Laravel, Livewire) stack is specifically used for making modern, dynamic user interfaces. With Livewire you can write PHP based components. Tailwind CSS helps in making fast and responsive styles. The Alpine.js provides lightweight, easy integration of Javascript code, perfectly aligning with Livewire.
1 2 3 |
|
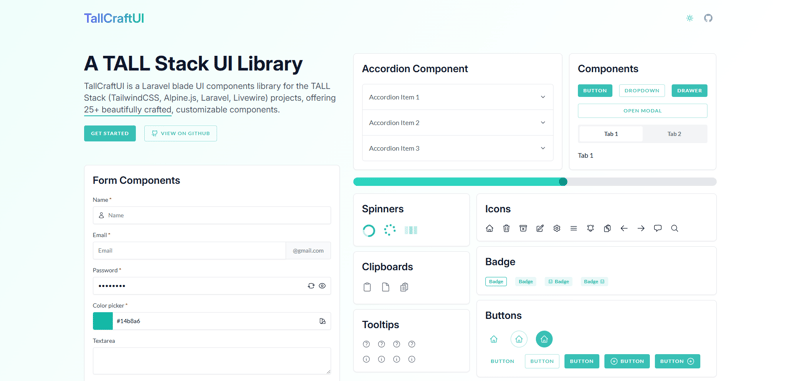
TallCraftUI

TallCraftUI is a UI components library designed for Laravel Blade, built to support the TALL Stack. The site offers a collection of 25 customizable UI components, forms, buttons, spinners, icons, and tooltips. These components are made to be visually appealing and functional, making it easy for you to integrate a consistent, modern design across your web project. The interface is clean and straightforward, with easy access to GitHub for those of you who want to contribute or explore the codebase further. The developer is also active on social media, sharing insightful programming content. I highly recommend checking out his work—it's beautifully done.

Visit his Instagram
Choose TallCraftUI when:
- you’re using the full TALL Stack and need components that work well with both Alpine.js and Livewire
- you want components that are pre-styled with TailwindCSS, making it easy to create a consistent look across your application
- you need a UI library that works well for both simple interactions (Alpine.js) and real-time data (Livewire).
Blade UI Kit

Blade UI Kit is a powerful collection of Blade components designed specifically for Laravel applications. It is a more general-purpose UI toolkit for Laravel, focusing on providing reusable Blade components that simplify front-end development. It’s a go-to for standard Laravel applications that don’t rely heavily on Livewire. Each component is crafted to seamlessly integrate with TailwindCSS. Blade UI Kit is also open-source, with an active GitHub repository, allowing developers to contribute. Plus, the team behind it is active in the Laravel community, regularly sharing helpful insights and updates. For anyone working on Laravel projects, Blade UI Kit is a valuable tool that can significantly speed up your development process while ensuring high-quality design.
Choose Blade UI Kit when:
- your project is a traditional Laravel application without Livewire
- you need straightforward, reusable UI components
- you need general-purpose Blade components without reactivity
Wire UI

WireUI is distinct from Blade UI Kit and TallCraftUI in several ways, primarily due to its specific focus on enhancing Livewire applications within the Laravel ecosystem. Blade UI Kit and TallCraftUI are more general in their scope, providing components that are mostly static or require traditional form submission to work, lacking the reactivity out-of-the-box that Livewire-focused components offer. If you’re focused on creating a highly interactive, reactive Laravel application, WireUI is the ideal choice. A single-page application (SPA) or an admin panel where you need users to interact with data in real time, such as updating tables, toggling elements, or submitting forms without full page reloads is a perfect example.
Choose Wire UI when:
- your project is built with Laravel Livewire
- you need real-time reactivity and user-driven interactivity
- you want to handle events like form validation or notifications directly in the front-end without extra JavaScript
BladeWindUI

Blade Wind UI is another great addition to the Laravel ecosystem, offering a set of pre-built components. It provides a straightforward way to add common UI elements. Best for projects that prioritize speed and simplicity, where you want to quickly implement UI components without much customization or interactivity. Blade Wind UI is designed to work directly with Blade and TailwindCSS, so you can get a cohesive, visually appealing interface with minimal setup. It’s perfect if you need a polished look without complex JavaScript dependencies. A static landing page, portfolio site, or a simple marketing website that doesn’t require dynamic interactivity is an example use.
Choose BladeWindUI when:
- you need a quick, no-fuss UI solution with pre-styled components that integrate with TailwindCSS
- you’re building a Laravel project that doesn’t need real-time updates or complex interactions
- you want a minimalist and clean UI without adding extra dependencies like Livewire or Alpine.js
maryUI

Like Blade Wind UI, Mary UI is straightforward and minimalistic but focuses on offering elegant, pre-styled components with flexibility in mind. Mary UI is tailored for Laravel applications that use TailwindCSS, focusing on simplicity, accessibility, and aesthetics. Mary UI’s components are crafted for simplicity and accessibility, making it perfect for applications that prioritize a beautiful UI without heavy customizations or JavaScript dependencies. You should use it for an informational website, a simple CRM dashboard, or a portfolio where you need clean and functional UI elements without much JavaScript. Best for developers looking to get a consistent, TailwindCSS-driven UI up and running quickly, with a focus on elegance and usability.
Choose maryUI when:
- you need straightforward, pre-styled components that integrate seamlessly with TailwindCSS
- you’re building a Laravel project that doesn’t require real-time interactivity (like Livewire)
- your application needs a basic setup that keeps the codebase lightweight
Turbine UI

TurbineUI is another addition to the component libraries, designed specifically for applications that use the TALL Stack. TurbineUI emphasizes ease of customization and performance, providing highly reusable and flexible components that use with TailwindCSS and Livewire. It is ideal for applications that require dynamic interactions and the flexibility to adapt components according to specific design needs. You should use it for applications where the design needs to be adjusted frequently, or the UI needs to perform optimally under heavy use.
Choose Turbine UI when:
- you need components that allow for extensive styling customization and can be tailored to fit a unique design language
- performance and scalability are important for your UI, especially in real-time, data-heavy environments
- you’re looking for a TALL Stack-compatible library that offers more advanced options for component configuration
Flux UI

Flux UI is a versatile component library for the TALL Stack. Like Turbine UI, Flux UI is designed for applications that require dynamic, real-time interactions, but it places a particular emphasis on developer efficiency and ease of use. Flux UI also places a strong emphasis on keeping code clean and maintainable, which is ideal for projects with rapid development cycles or teams who want to standardize their UI components without sacrificing flexibility.
Choose Turbine UI when:
- you want a well-organized component library that keeps code clean and consistent
- developer efficiency and code maintainability are top priorities
- you need a TALL Stack-based library that balances ease of use with flexibility, ideal for rapidly evolving projects
Livewire Kit

Livewire Kit is a specialized component library built for Laravel Livewire applications, offering dynamic, real-time UI components that simplify creating responsive and interactive UIs within the Laravel ecosystem. Designed to leverage Livewire’s capabilities, Livewire Kit provides components optimized for interactivity and reactivity. Best for applications that are fully integrated with Livewire and need real-time, reactive components for instant user feedback, Laravel applications where you want reactive components but prefer to avoid JavaScript frameworks like Vue or React. Livewire Kit’s components are crafted to take full advantage of Livewire’s real-time data-binding features.
Choose Livewire Kit when:
- you’re building a Laravel application that requires live data updates in a streamlined way
- you need components that handle data-binding and updates smoothly within the Livewire framework
- your project is built primarily with Livewire and requires real-time interactivity
LivewireDemos

LivewireDemos is a unique library, providing a collection of pre-built, example-driven components specifically designed to demonstrate how Livewire can be used to create interactive, real-time user interfaces. LivewireDemos is ideal for you if you want practical, working examples that illustrate how to implement dynamic features with Livewire in your applications. It is not just a set of components but a learning tool for developers who want to see Livewire in action. LivewireDemos provides clear, pre-built examples that make it easy to understand how to structure components, manage data, and create interactivity in Laravel applications with Livewire. These examples can accelerate development by showing tried-and-tested ways to implement UI patterns with Livewire.
Choose LivewireDemos when:
- you need ready-to-use examples for prototyping or quick implementation of Livewire patterns
- you’re looking to understand specific Livewire patterns and replicate them in your own projects
- you’re looking for a library to understand best practices for implementing Livewire features in your applications

In summary, each UI library offers unique strengths tailored to different project needs within the Laravel ecosystem, every one of them brings something unique to Laravel development.
The above is the detailed content of Free component libraries for your next Laravel application (part one). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Explain secure password hashing in PHP (e.g., password_hash, password_verify). Why not use MD5 or SHA1?
Apr 17, 2025 am 12:06 AM
Explain secure password hashing in PHP (e.g., password_hash, password_verify). Why not use MD5 or SHA1?
Apr 17, 2025 am 12:06 AM
In PHP, password_hash and password_verify functions should be used to implement secure password hashing, and MD5 or SHA1 should not be used. 1) password_hash generates a hash containing salt values to enhance security. 2) Password_verify verify password and ensure security by comparing hash values. 3) MD5 and SHA1 are vulnerable and lack salt values, and are not suitable for modern password security.
 PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python each have their own advantages, and choose according to project requirements. 1.PHP is suitable for web development, especially for rapid development and maintenance of websites. 2. Python is suitable for data science, machine learning and artificial intelligence, with concise syntax and suitable for beginners.
 PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP is widely used in e-commerce, content management systems and API development. 1) E-commerce: used for shopping cart function and payment processing. 2) Content management system: used for dynamic content generation and user management. 3) API development: used for RESTful API development and API security. Through performance optimization and best practices, the efficiency and maintainability of PHP applications are improved.
 How does PHP type hinting work, including scalar types, return types, union types, and nullable types?
Apr 17, 2025 am 12:25 AM
How does PHP type hinting work, including scalar types, return types, union types, and nullable types?
Apr 17, 2025 am 12:25 AM
PHP type prompts to improve code quality and readability. 1) Scalar type tips: Since PHP7.0, basic data types are allowed to be specified in function parameters, such as int, float, etc. 2) Return type prompt: Ensure the consistency of the function return value type. 3) Union type prompt: Since PHP8.0, multiple types are allowed to be specified in function parameters or return values. 4) Nullable type prompt: Allows to include null values and handle functions that may return null values.
 The Enduring Relevance of PHP: Is It Still Alive?
Apr 14, 2025 am 12:12 AM
The Enduring Relevance of PHP: Is It Still Alive?
Apr 14, 2025 am 12:12 AM
PHP is still dynamic and still occupies an important position in the field of modern programming. 1) PHP's simplicity and powerful community support make it widely used in web development; 2) Its flexibility and stability make it outstanding in handling web forms, database operations and file processing; 3) PHP is constantly evolving and optimizing, suitable for beginners and experienced developers.
 PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP is mainly procedural programming, but also supports object-oriented programming (OOP); Python supports a variety of paradigms, including OOP, functional and procedural programming. PHP is suitable for web development, and Python is suitable for a variety of applications such as data analysis and machine learning.
 How do you prevent SQL Injection in PHP? (Prepared statements, PDO)
Apr 15, 2025 am 12:15 AM
How do you prevent SQL Injection in PHP? (Prepared statements, PDO)
Apr 15, 2025 am 12:15 AM
Using preprocessing statements and PDO in PHP can effectively prevent SQL injection attacks. 1) Use PDO to connect to the database and set the error mode. 2) Create preprocessing statements through the prepare method and pass data using placeholders and execute methods. 3) Process query results and ensure the security and performance of the code.
 PHP and Python: Code Examples and Comparison
Apr 15, 2025 am 12:07 AM
PHP and Python: Code Examples and Comparison
Apr 15, 2025 am 12:07 AM
PHP and Python have their own advantages and disadvantages, and the choice depends on project needs and personal preferences. 1.PHP is suitable for rapid development and maintenance of large-scale web applications. 2. Python dominates the field of data science and machine learning.



