HTML Table Background
Like other HTML elements, there are many things to do with HTML Table. So we can set the Table background with different styles in the HTML table too. HTML Table background can be used to set control over the table’s background. It can be in the form of colors or images set as a background to the table. In this topic, we are going to learn about HTML Table Background.
This code allows users to do changes to HTML Table’s background. CSS code sets style to the table’s background using a property called background. As per the table’s width, we can also set a particular image as a background to the table. But this will repeat in table size. To avoid this case, we can use a property called background-repeat.
Syntax
There are multiple ways to set the background to the Table in HTML. Let’s see all the ways and syntax for the same one by one as follows:
The basic syntax to set background to any HTML element is as follows:
1 2 |
|
Same thing we can set as background to the table. In this scenario, we are going to set
color as the background to the Table.
1 2 3 4 |
|
One can also set an image as a background to the Table in HTML. It can be done using a CSS property called a background image. This image will automatically set to the table background. In case this image is smaller in size than table width, then it will show repeat and repeat again.
1 |
|
In the above case, we are able to avoid this condition of showing image repeat and repeat by using CSS property as follows:
1 |
|
1 |
|
It is also possible to set an image as a background to the one specific sell also. This can be done as follows:
1 2 3 4 5 6 7 8 |
|
Like an image to a specific cell, one can set the color to the specific cell also as follows:
1 2 3 4 5 6 7 8 9 10 |
|
OR
1 2 3 |
|
We can set the color to the specific row also by using the following syntax:
1 2 3 4 |
|
By defining class to the table and apply CSS property to that specific class is also helpful to set background to the table. The syntax for this is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Examples of HTML Table Background
Here are the following examples mention below :
Example #1
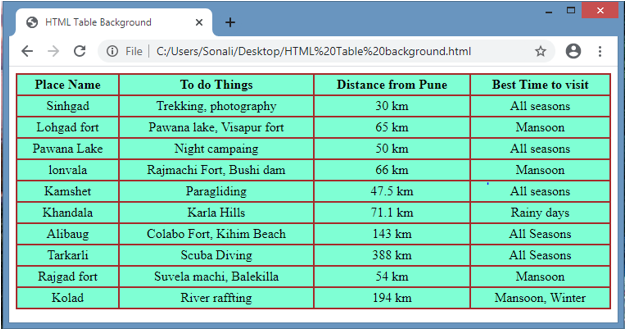
This example is for setting the background as a color. So can set the color to the table background as per their choice.HTML code and output for it as follows:
Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
|
Output:

Example #2
This example is for setting the background as an image. So one can set an image to the table background as per their choice. Image is in repeat mode as output, HTML code and output for it as follows:
Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
|
Output:

Example #3
This is one more scenario in which we are going to add both image and color as a background but to the particular cell.
Code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
|
Output:

Conclusion
Like other elements, it’s also possible to set the background in the form of an image and color to the HTML Table. One can set an image or color to the specific table attributes like the whole table or to the table head, table row or table column. This is also possible using table background property in code.
The above is the detailed content of HTML Table Background. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




