word-wrap :
首先提一下,word-wrap 这个 CSS 属性在CSS3中已经被更名为 overflow-wrap,这样语义化也是为了避免与 word-break 混淆;


立即学习“前端免费学习笔记(深入)”;
word-break:



立即学习“前端免费学习笔记(深入)”;
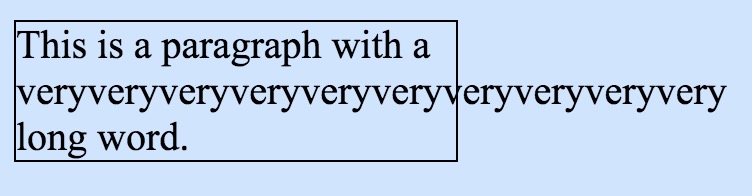
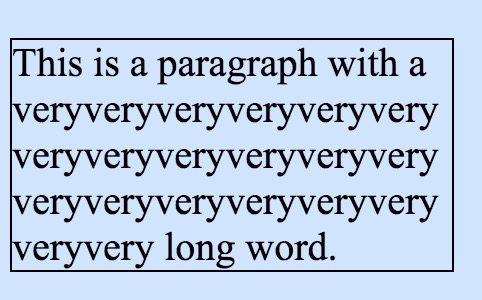
word-wrap:break-word VS word-break:break-all
看到这可能有的小伙伴要爆粗了,“卧槽,尼玛给我看这个是说在这两个货是双胞胎一样一样儿的吗,读少勿骗,辣鸡!”
这俩货自然是不同的,不然 W3C 就不会费劲儿让前者更名改姓来区分二者了。
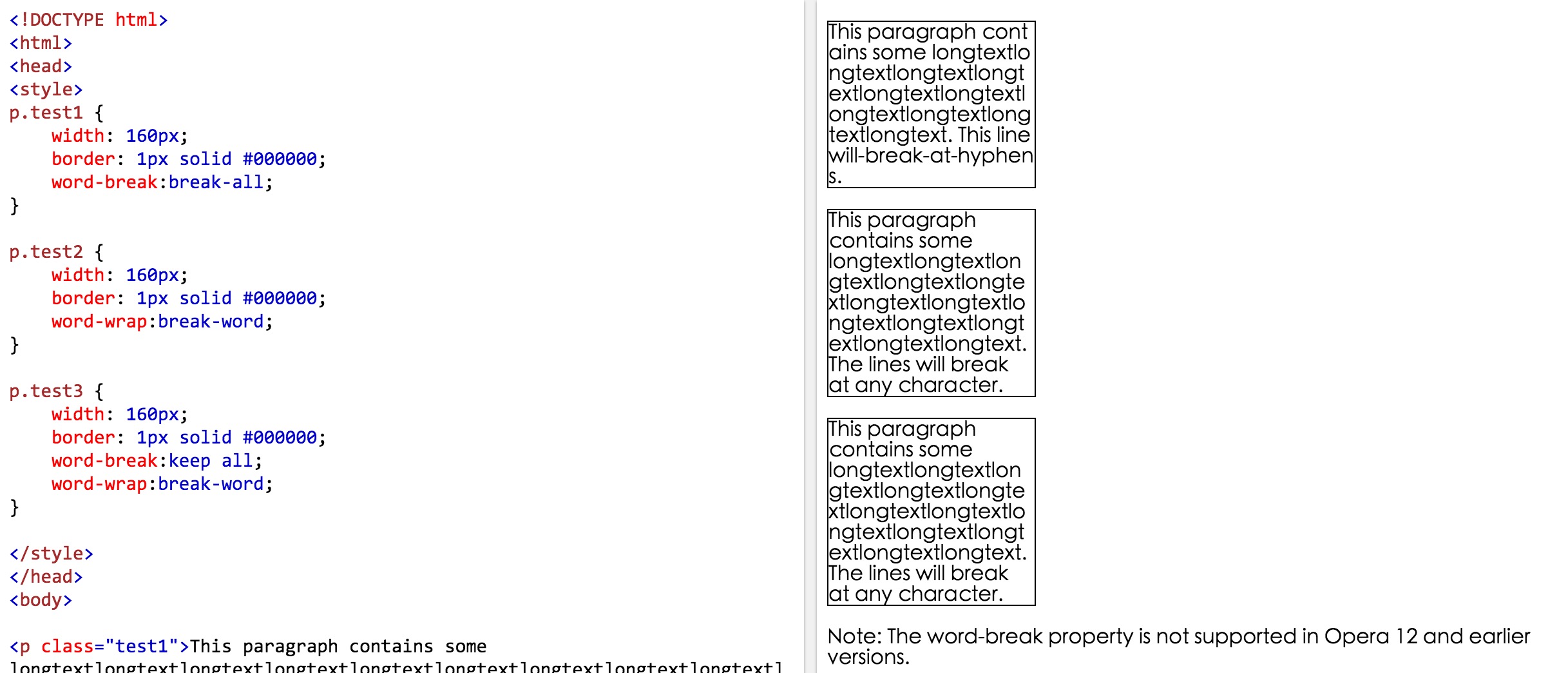
下面请看图说话:

立即学习“前端免费学习笔记(深入)”;
我们对比#test1 和 #test2 很容易发现其中不同:
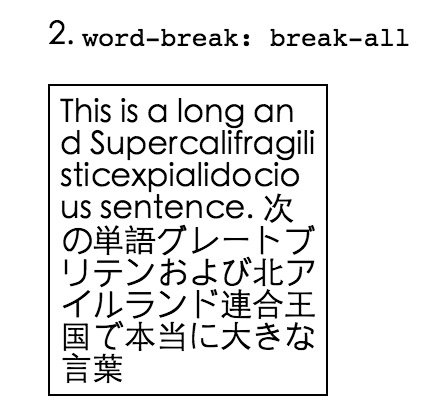
break-all 很暴力,管你什么单词,说了是 all,通通换行;
但是相比之下 break-word 就温柔很多了,如果放不下,先看下本行有没有可以换行的地方,比如空格或者 CJK,如果有就放过单词,在该点换行,如果没有在进行词内换行;
white-space:
上文说了,word-wrap:break-word 在进行词内换行之前会确认本行是否存在换行点,其中就包括空格或者回车。
所以又有一个家伙专门控制着空格和回车的宿命:
空格是否合并 ;
回车是否解释成折行;
句子太长是否在空格处折行;
Values:
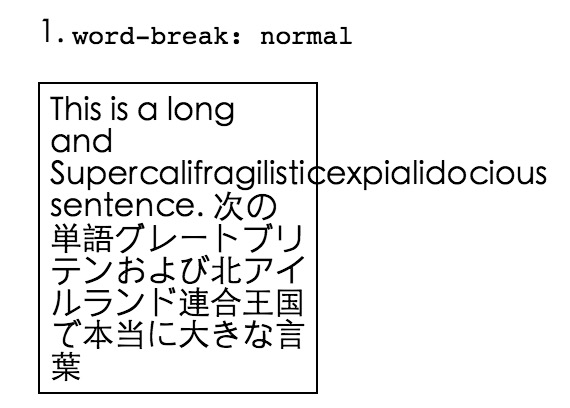
normal : 空白会被浏览器忽略;
pre : 空白会被浏览器保留;
nowrap : 文本不会换行,直到遇到
标签为止;
pre-wrap : 保留空白序列,正常的进行换行;
pre-line : 合并空白序列,保留换行符;
inherit :继承父元素的特征。
立即学习“前端免费学习笔记(深入)”;
word-spacing:
这哥们儿跟上面几个关系不大,只是长得有点像而已,是设置单词间距的,用法也超级简单:
p{
word-spacing:30px;
}
看到有木有这感觉 CSS 有那么一点点的小变态呢,没办法,谁叫这玩意儿就是靠积累的呢 ╮(╯_╰)╭
立即学习“前端免费学习笔记(深入)”;

全网最新最细最实用WPS零基础入门到精通全套教程!带你真正掌握WPS办公! 内含Excel基础操作、函数设计、数据透视表等

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号