 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Analyze the apply method and call method of JavaScript function from JQuery source code_javascript skills
Analyze the apply method and call method of JavaScript function from JQuery source code_javascript skills
Analyze the apply method and call method of JavaScript function from JQuery source code_javascript skills
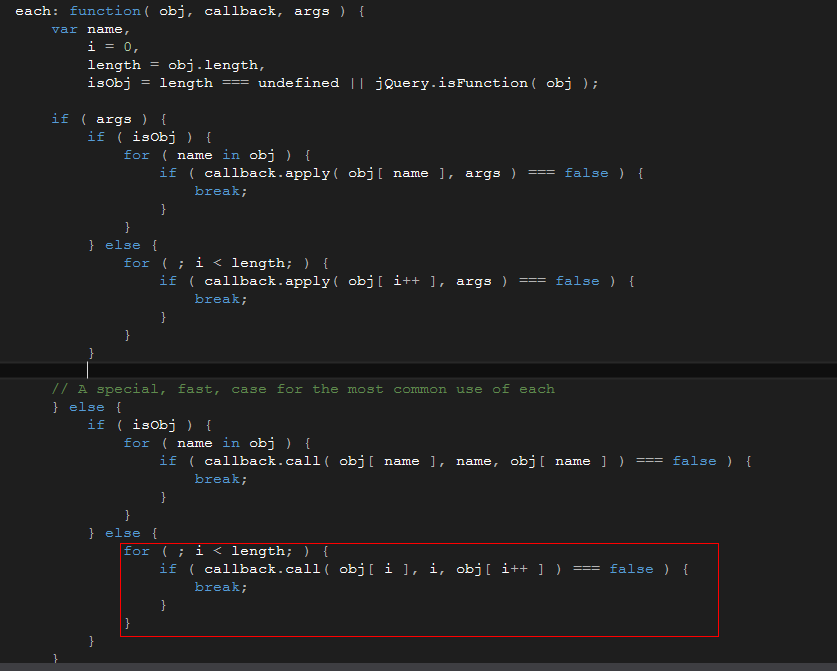
When I was using jQuery’s $.each method recently, I suddenly thought about where the index and entity in $.each($('div'),function(index,entity){}); came from. , and it is dispensable, and it can tell us the subscript and instance of the current traversal. So I took a look at the jQuery source code and found this:

When debugging, I used the code marked in red, and then used the callback.call function, so I took a look at "JS Advanced Programming", which has a relatively in-depth explanation.
First of all, function is a pointer to a Function object, and the function name is a pointer to a function. Then within the function body, there will be a scope, which is the this keyword.
This keyword refers to the scope in which the function runs. For example:
The function funcA in the above code is defined in the global environment, so this in the function body is the window object.
Now it’s time to explain call and apply. Take the call function as an example. The first parameter of call is to change the scope of the function. The subsequent parameters are the required parameters passed into the function and must be consistent with the parameters of the original function. For example:
In the definition of funcB function, we called the call function of funcA. At this time, we changed the pointing of this in funcA. It originally pointed to window, but now points to the object testO, the first parameter of call. And when calling call, because the funcA function has two parameters, if you want funcA to pass parameters, you must point out the parameters one by one, that is, the next two parameters a and b, or you can only pass the first parameter
That is: funcA.call(testO); or just pass a, that is: funcA.call(testO,a);
The only difference between apply and call is that the second parameter of apply can be in the form of an array, and there is no need to point out the parameters one by one, funcA.apply(testO,[a,b])
After introducing the basic usage of call and apply, it’s time to talk about the real use of these two brothers, which is to expand the scope in which the function operates.
The above code demonstrates the function of call. In the first function call, this points to window, so the color attribute of window pops up.
Some friends may think that the second function will also pop up transparent, but please first make sure that our function is running in $(function(){});. This jQuery function is very clear to friends who know jQuery.
The scope of this in$(function(){}); points to the document, and then we call testFunc to pop up the color of the document, which is of course undefined.
The third function points the this of testFunc to the parent window of the document. Of course, there is no problem in popping up the color of the window.
The fourth function is more straightforward, passing window into it
The fifth function points the this of testFunc to testObj, and a red color pops up.
At this point, everyone should have an understanding of how to use it, but how to understand and use it depends on your own routine.
This is how I understand it. This usage can be regarded as a generic method in C# or java. For example, the definition of a C# method
public void Test
In this way, we can extend the method and achieve general purposes.
The above are my own views and opinions. If there is anything wrong, please point it out and learn from it together.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Asynchronous Programming of JavaScript Functions: Essential Tips for Handling Complex Tasks
Nov 18, 2023 am 10:06 AM
Asynchronous Programming of JavaScript Functions: Essential Tips for Handling Complex Tasks
Nov 18, 2023 am 10:06 AM
JavaScript Function Asynchronous Programming: Essential Skills for Handling Complex Tasks Introduction: In modern front-end development, handling complex tasks has become an indispensable part. JavaScript function asynchronous programming skills are the key to solving these complex tasks. This article will introduce the basic concepts and common practical methods of JavaScript function asynchronous programming, and provide specific code examples to help readers better understand and use these techniques. 1. Basic concepts of asynchronous programming In traditional synchronous programming, the code is
 Use JavaScript functions to implement web page navigation and routing
Nov 04, 2023 am 09:46 AM
Use JavaScript functions to implement web page navigation and routing
Nov 04, 2023 am 09:46 AM
In modern web applications, implementing web page navigation and routing is a very important part. Using JavaScript functions to implement this function can make our web applications more flexible, scalable and user-friendly. This article will introduce how to use JavaScript functions to implement web page navigation and routing, and provide specific code examples. Implementing web page navigation For a web application, web page navigation is the most frequently operated part by users. When a user clicks on the page
 Real-time updates to data visualizations using JavaScript functions
Nov 04, 2023 pm 03:30 PM
Real-time updates to data visualizations using JavaScript functions
Nov 04, 2023 pm 03:30 PM
Real-time updates of data visualization using JavaScript functions With the development of data science and artificial intelligence, data visualization has become an important data analysis and display tool. By visualizing data, we can understand the relationships and trends between data more intuitively. In web development, JavaScript is a commonly used scripting language with powerful data processing and dynamic interaction functions. This article will introduce how to use JavaScript functions to achieve real-time updates of data visualization, and show the specific
 Use JavaScript functions to implement image carousels and slideshow effects
Nov 04, 2023 am 08:59 AM
Use JavaScript functions to implement image carousels and slideshow effects
Nov 04, 2023 am 08:59 AM
JavaScript is a scripting language that can be used to add interactive effects to web pages. Among them, image carousel and slideshow effects are common web page animation effects. This article will introduce how to use JavaScript functions to achieve these two effects and provide specific code examples. Picture carousel Picture carousel is an effect that plays multiple pictures in turn in a certain way. When implementing image carousels, JavaScript timers and CSS style controls need to be used. (1) Preparation work First, in the HTML file
 Use JavaScript functions to implement user login and permission verification
Nov 04, 2023 am 10:10 AM
Use JavaScript functions to implement user login and permission verification
Nov 04, 2023 am 10:10 AM
Using JavaScript functions to implement user login and permission verification With the development of the Internet, user login and permission verification have become essential functions for many websites and applications. In order to protect users' data security and access rights, we need to use some technologies and methods to verify the user's identity and restrict their access rights. As a widely used scripting language, JavaScript plays an important role in front-end development. We can use JavaScript functions to implement user login and permission verification functions
 Use JavaScript functions to upload and download files
Nov 04, 2023 am 08:30 AM
Use JavaScript functions to upload and download files
Nov 04, 2023 am 08:30 AM
Using JavaScript functions to implement file upload and download With the development and popularization of the Internet, file upload and download have become one of the common functions in web applications. This article will introduce how to use JavaScript functions to implement file upload and download functions, and provide specific code examples. File upload File upload refers to uploading local files to the server through a web page. FileAPI is provided in HTML5 to handle the selection and upload of files. We can take advantage of Fi in FileAPI
 Use JavaScript functions to achieve user interaction and dynamic effects
Nov 03, 2023 pm 07:02 PM
Use JavaScript functions to achieve user interaction and dynamic effects
Nov 03, 2023 pm 07:02 PM
Using JavaScript functions to achieve user interaction and dynamic effects With the development of modern web design, user interaction and dynamic effects have become the key to attracting users' attention. As a commonly used scripting language, JavaScript has powerful functions and flexible features, and can achieve a variety of user interactions and dynamic effects. This article will introduce some common JavaScript functions and give specific code examples. Changing element style (style) can be easily changed through JavaScript functions
 Use JavaScript functions to dynamically update data visualizations
Nov 03, 2023 pm 04:56 PM
Use JavaScript functions to dynamically update data visualizations
Nov 03, 2023 pm 04:56 PM
Dynamically updated data visualization using JavaScript functions Data visualization is a very important part of the big data era. It can display data in an intuitive way and help people better understand and analyze the data. JavaScript, as a client-side scripting language, can achieve dynamic updates of data visualization through functions. This article will introduce how to use JavaScript functions to achieve this functionality and provide specific code examples. 1. Basics of data visualization before starting to write code



