 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Können Daten in der Vue-Komponente keine Funktion sein?
Können Daten in der Vue-Komponente keine Funktion sein?
Können Daten in der Vue-Komponente keine Funktion sein?
Nein, Daten in der Vue-Komponente müssen eine Funktion sein. Um die Wiederverwendung von Daten zu verhindern, werden Komponenten in Vue als Funktionen definiert. Die Daten in der Vue-Komponente sollten voneinander isoliert sein und sich nicht gegenseitig beeinflussen. Bei jeder Wiederverwendung der Komponente sollten die Datendaten einmal kopiert werden. Andere Daten werden kopiert. Wenn die Daten der wiederverwendeten lokalen Komponenten nicht betroffen sind, müssen Sie über die Datenfunktion ein Objekt als Status der Komponente zurückgeben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Beim Definieren einer Vue-Instanz kann das Datenattribut entweder ein Objekt oder eine Funktion sein
const app = new Vue({
el:"#app",
// 对象格式
data:{
foo:"foo"
},
// 函数格式
data(){
return {
foo:"foo"
}
}
})Das in der Komponente definierte Datenattribut kann jedoch nur eine Funktion sein
Wenn die Komponentendaten direkt als Objekt definiert sind
Vue.component('component1',{
template:`<div>组件</div>`,
data:{
foo:"foo"
}
})
Warum ist das Datenattribut eine Funktion und kein Objekt?
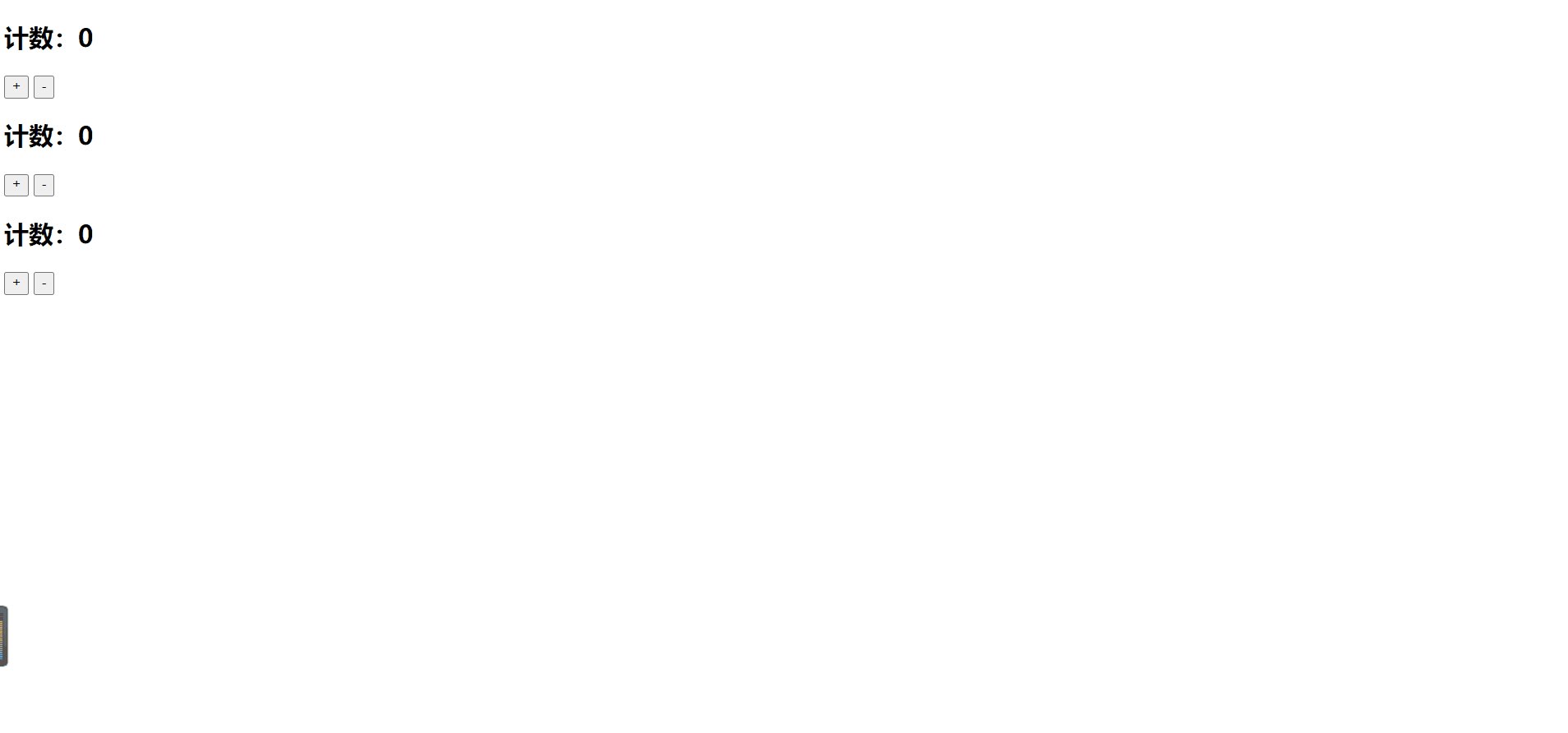
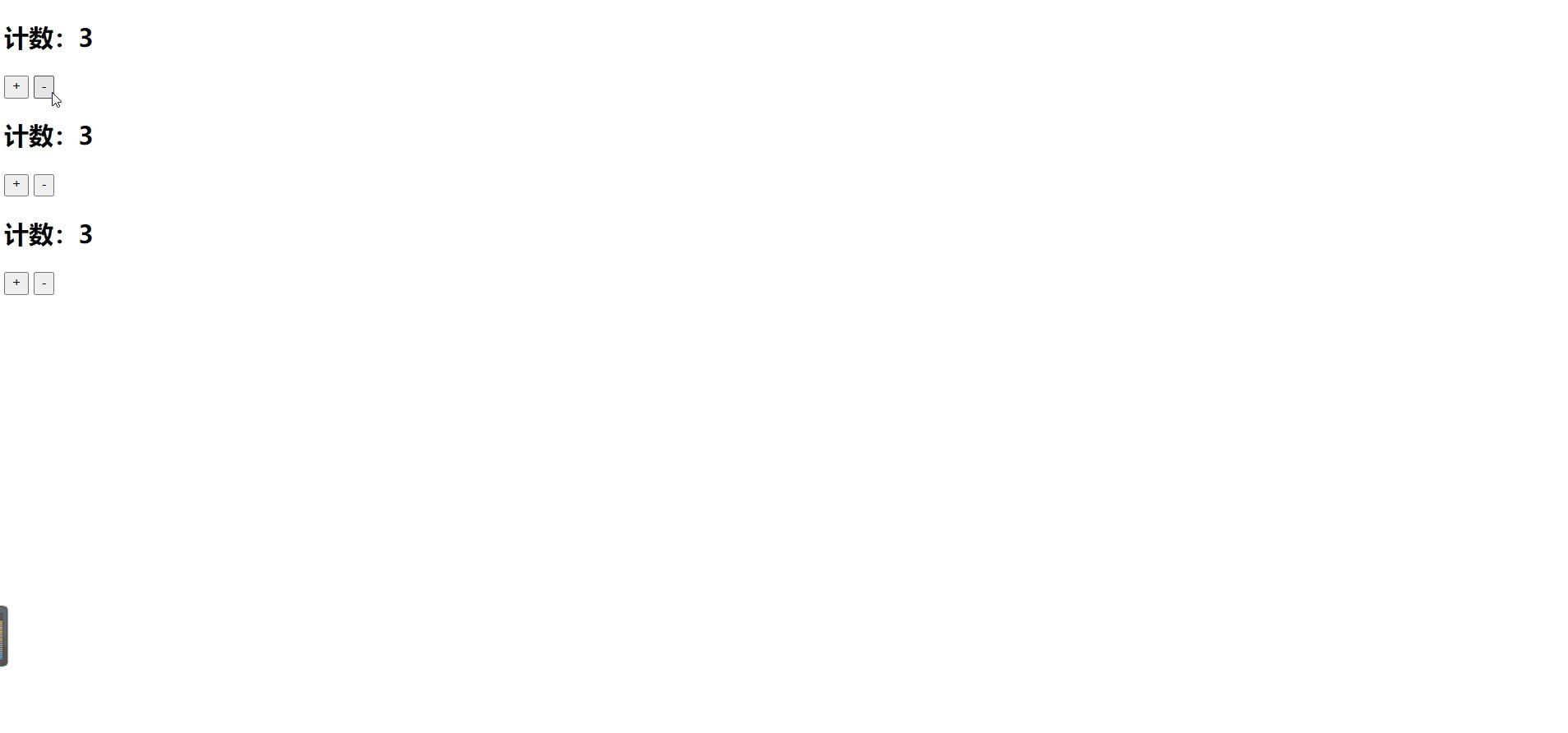
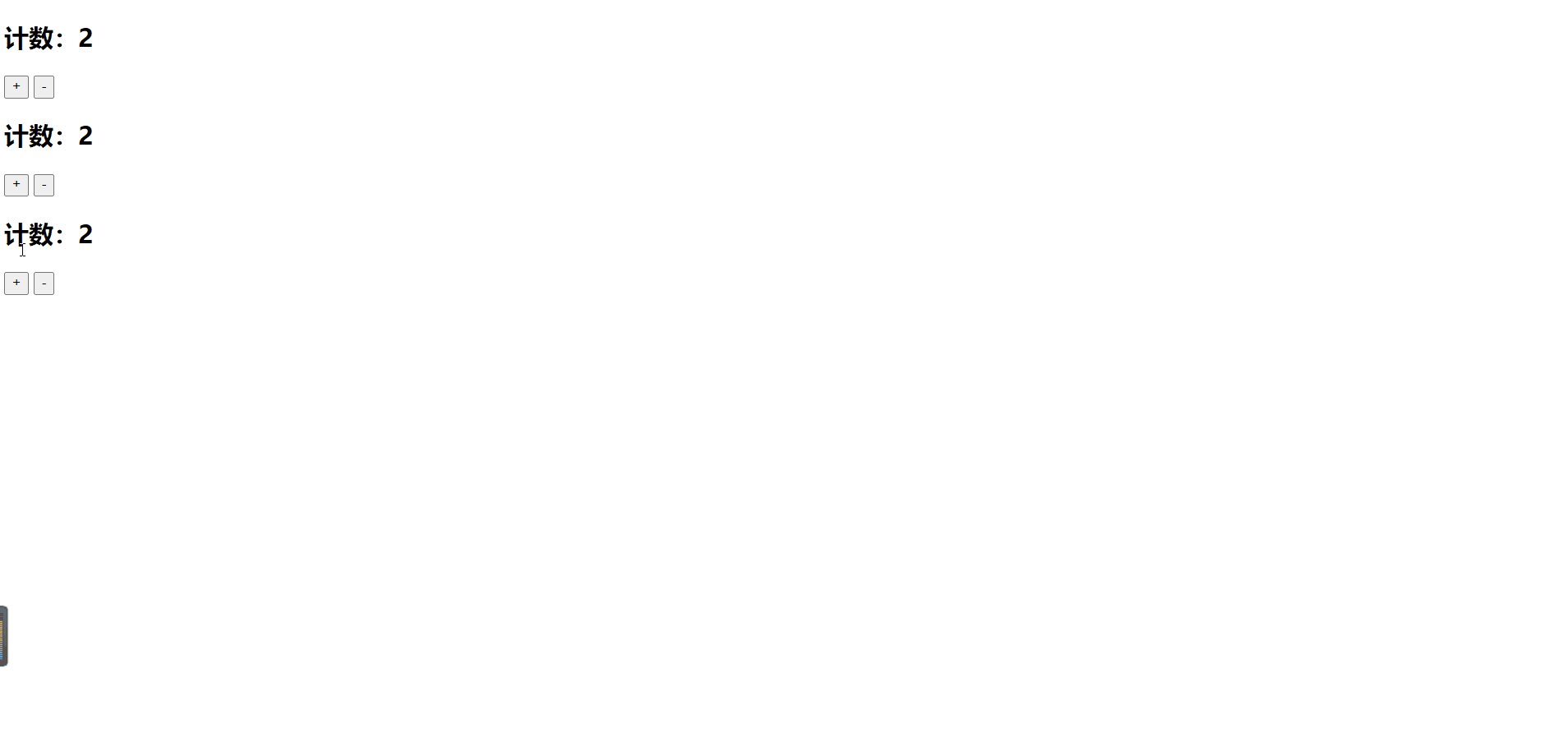
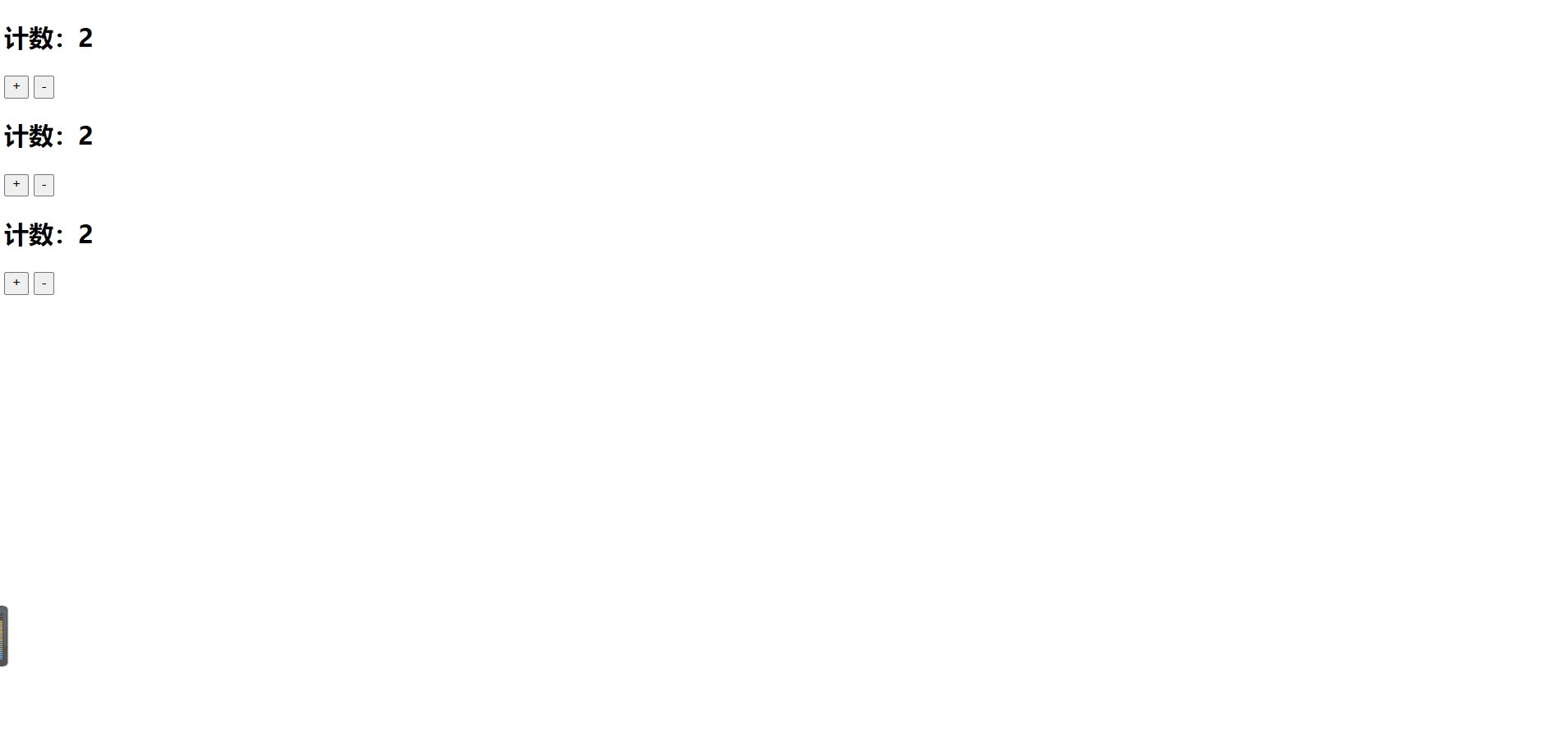
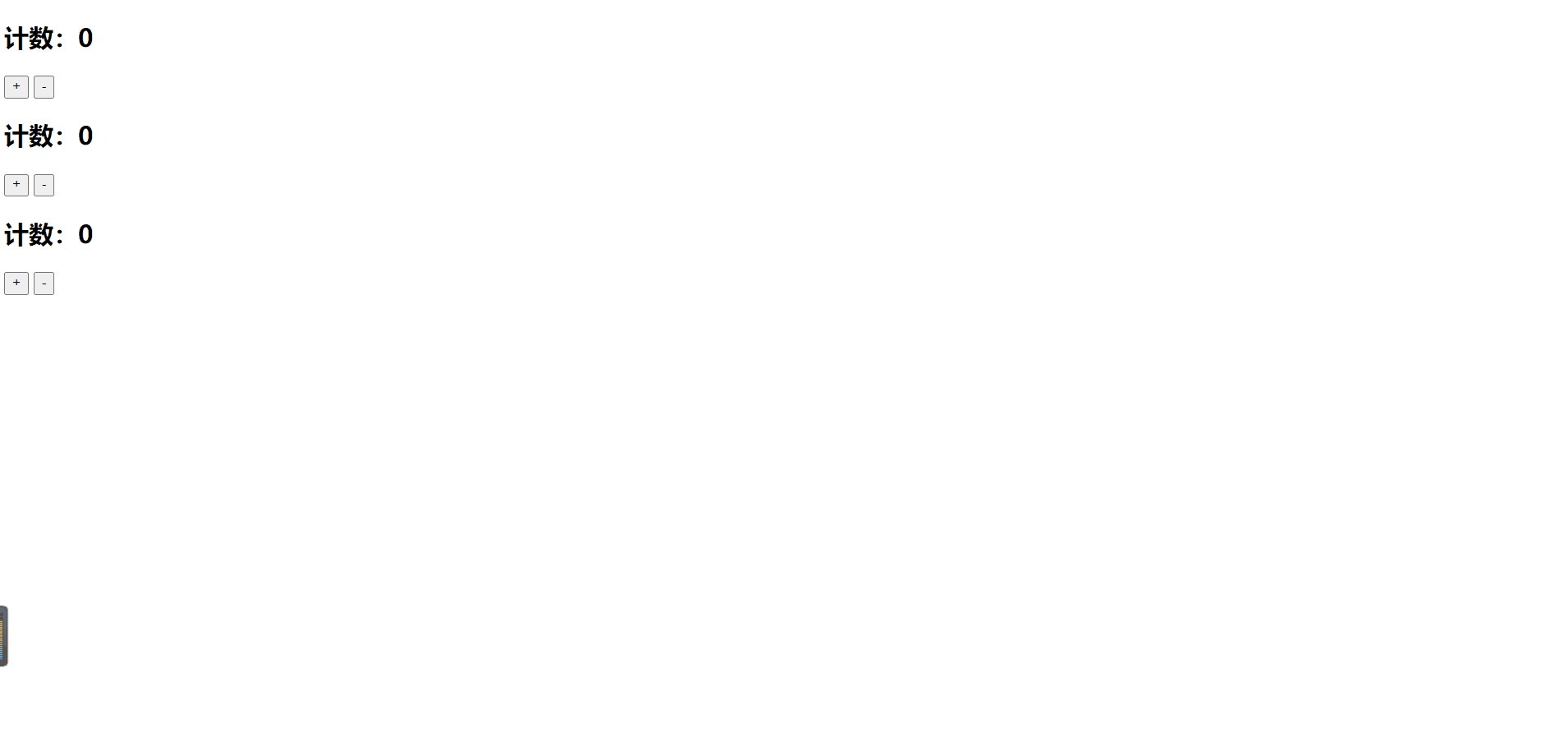
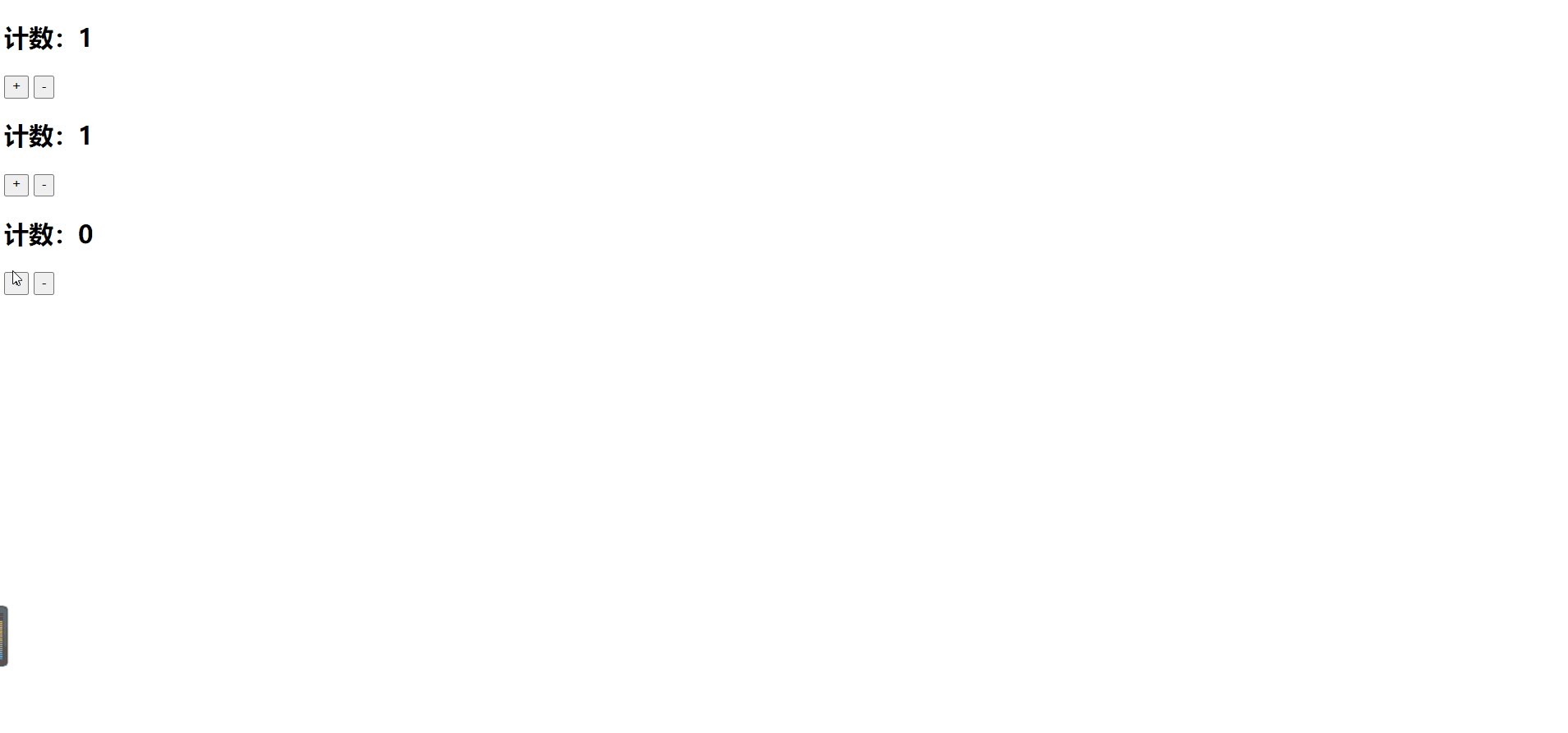
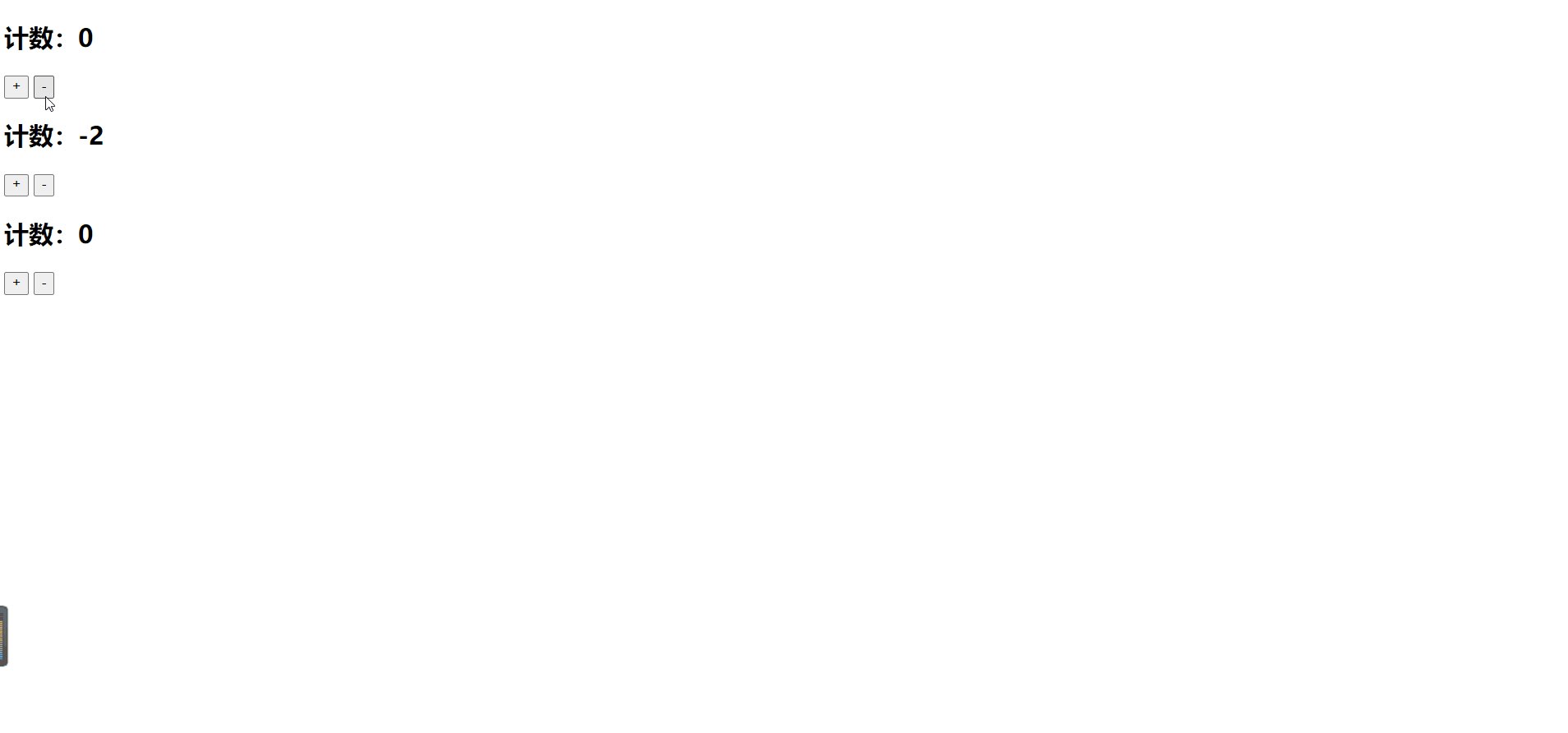
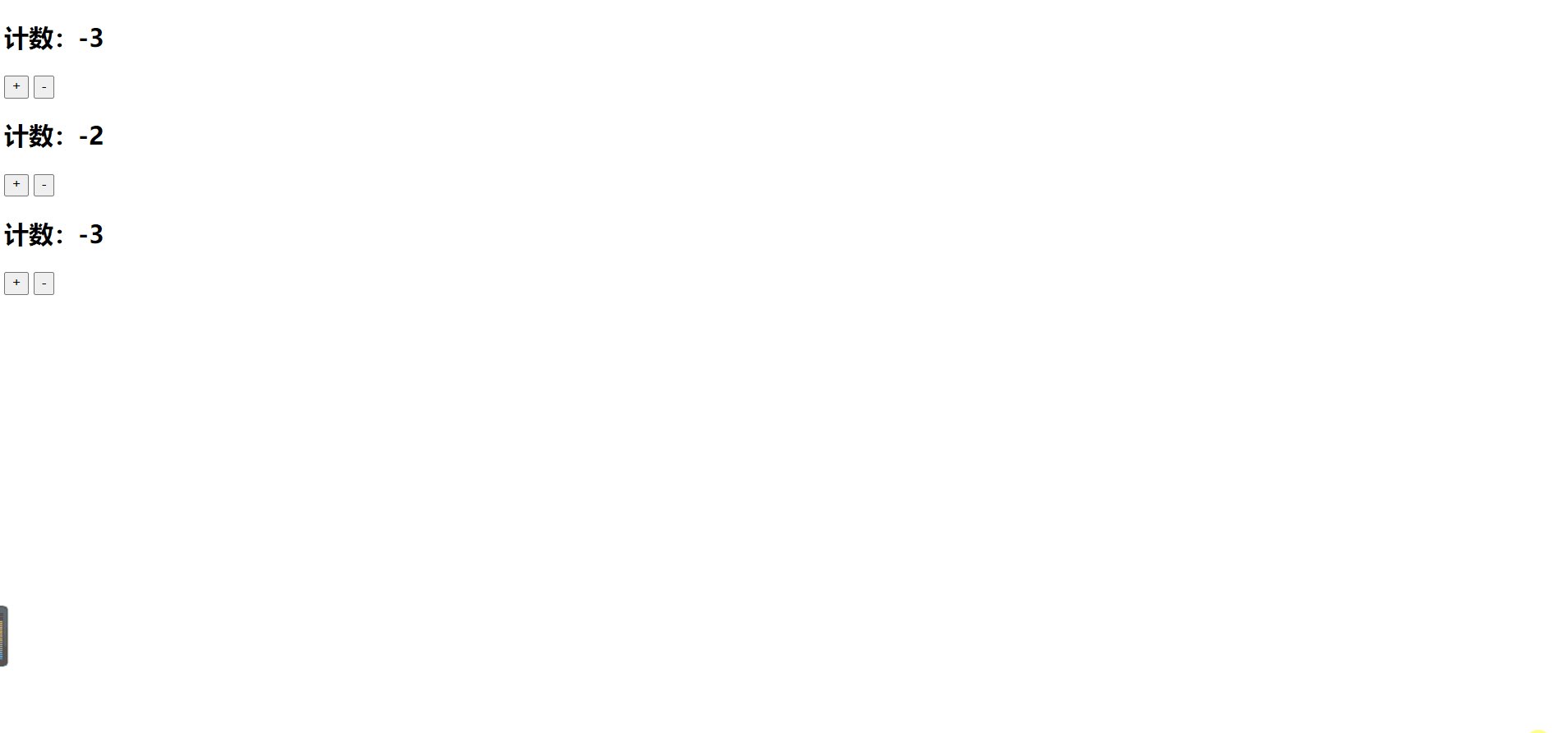
Das Datenattribut in der Vue-Komponente kann kein Objekt sein. Der Grund dafür ist, dass das Objekt ein Referenztyp ist. Die Komponente wird von mehreren Instanzen gleichzeitig referenziert. Eine Komponente ändert den Wert im Datenobjekt und die anderen Instanzen sind ebenfalls betroffen. Wie in der Abbildung gezeigt, wirkt sich ein zufälliges Klicken auf die Schaltfläche in einer der Komponenten nach der Wiederverwendung der Komponente auch auf die Werte der anderen beiden Komponenten aus.

Die Daten in der Vue-Komponente sollten voneinander isoliert sein und sich nicht gegenseitig beeinflussen. Bei jeder Wiederverwendung der Komponente sollten die Datendaten einmal kopiert werden Wenn die Komponente kopiert wird, sind die Daten anderer wiederverwendeter lokaler Komponenten nicht betroffen. Daher müssen Sie über die Datenfunktion ein Objekt als Status der Komponente zurückgeben.
Wenn wir die Daten in die Komponente als Funktion schreiben, werden die Daten in Form eines Funktionsrückgabewerts definiert, sodass bei jeder Wiederverwendung der Komponente neue Daten mit einem eigenen Gültigkeitsbereich zurückgegeben werden, ähnlich wie bei Durch Angabe jeder Komponenteninstanz wird ein privater Datenraum erstellt, sodass jede Komponenteninstanz ihre eigenen Daten verwalten kann.Wenn das Datum unserer Komponente einfach in Objektform geschrieben wird, verwenden diese Instanzen denselben Konstruktor. Aufgrund der Eigenschaften von JavaScript teilen alle Komponenteninstanzen dieselben Daten, was zu einer Änderung und allen Änderungen führt.
- (Lernvideo-Sharing:
Web-Front-End-Entwicklung
, Grundlegendes Programmiervideo - )
Das obige ist der detaillierte Inhalt vonKönnen Daten in der Vue-Komponente keine Funktion sein?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.



