Wie vscode Java-Dateien ausführt

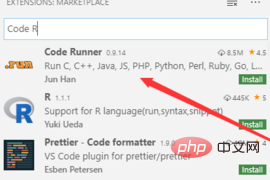
Öffnen Sie den Erweiterungsspeicher, geben Sie Code Runner ein, klicken Sie auf Installieren

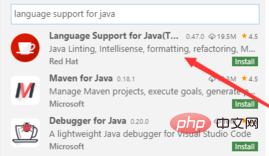
Geben Sie dann Sprachunterstützung für Java ein und klicken Sie auf Installieren

(Empfohlenes Lernen: Java-Video-Tutorial)
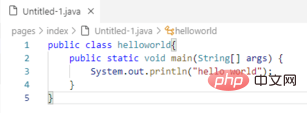
Dann öffnen Sie eine Java-Datei

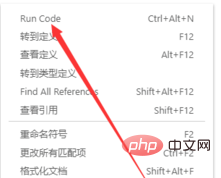
Klicken Sie mit der rechten Maustaste und wählen Sie Code ausführen

Schließlich erhalten Sie unten das laufende Ergebnis

Verwandte Tutorial-Empfehlungen: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonWie vscode Java-Dateien ausführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Auswirkungen von PHP: Webentwicklung und darüber hinaus
Apr 18, 2025 am 12:10 AM
Auswirkungen von PHP: Webentwicklung und darüber hinaus
Apr 18, 2025 am 12:10 AM
PhPhas significantantyPactedWebDevelopmentAndendendsbeyondit.1) iTpowersMAjorPlatforms-LikewordpressandExcelsInDatabaseInteractions.2) php'SadaptabilityAllowStoscaleForLargeApplicationsfraMe-Linien-Linien-Linien-Linienkripte
 PHP vs. Python: Anwendungsfälle und Anwendungen
Apr 17, 2025 am 12:23 AM
PHP vs. Python: Anwendungsfälle und Anwendungen
Apr 17, 2025 am 12:23 AM
PHP eignet sich für Webentwicklungs- und Content -Management -Systeme, und Python eignet sich für Datenwissenschafts-, maschinelles Lernen- und Automatisierungsskripte. 1.PHP hat eine gute Leistung beim Erstellen von schnellen und skalierbaren Websites und Anwendungen und wird üblicherweise in CMS wie WordPress verwendet. 2. Python hat sich in den Bereichen Datenwissenschaft und maschinelles Lernen mit reichen Bibliotheken wie Numpy und TensorFlow übertrifft.
 So erstellen Sie ein Webprojekt mit VSCODE
Apr 16, 2025 am 06:06 AM
So erstellen Sie ein Webprojekt mit VSCODE
Apr 16, 2025 am 06:06 AM
Erstellen eines Webprojekts in VS -Code erfordert: Installieren Sie die erforderlichen Erweiterungen: HTML, CSS, JavaScript und Live -Server. Erstellen Sie einen neuen Ordner und speichern Sie die Projektdatei. Erstellen Sie index.html, style.css und script.js -Dateien. Richten Sie einen Live -Server ein. Geben Sie HTML-, CSS- und JavaScript -Code ein. Führen Sie das Projekt aus und öffnen Sie es in Ihrem Browser.
 So stellen Sie CSS in VSCODE ein
Apr 16, 2025 am 06:00 AM
So stellen Sie CSS in VSCODE ein
Apr 16, 2025 am 06:00 AM
Zu den Möglichkeiten, CSS in Visual Studio -Code einzuführen, gehören: Erstellen einer CSS -Datei (z. B. styles.css) und der Verweise auf die Datei unter Verwendung des & lt; link & gt; Tag im Kopf & gt; Teil der HTML -Datei. Wenn Sie einen CSS -Präprozessor (wie SASS) verwenden, müssen Sie das entsprechende Node.js -Paket installieren und den Präzessor konfigurieren.
 So debuggen Sie das Vue -Projekt mit VSCODE
Apr 16, 2025 am 07:00 AM
So debuggen Sie das Vue -Projekt mit VSCODE
Apr 16, 2025 am 07:00 AM
Schritte zum Debuggen eines VUE -Projekts in vs Code: Ausführen des Projekts: NPM Run Serve oder Garn Servieren Öffnen Sie die Debugger: F5 oder "Start Debugg" -Taste "VUE: ATTEM CHROME" -Konfiguration an den Browser: VS -Code automatisch angeschlossen. "Überwachung" Fenster
 So führen Sie JS -Code mit VSCODE aus
Apr 16, 2025 am 07:33 AM
So führen Sie JS -Code mit VSCODE aus
Apr 16, 2025 am 07:33 AM
Wie stelle ich JS -Code in VSCODE aus? Erstellen Sie .js -Dateien und schreiben Sie Code. installieren node.js und npm; Debugger für Chrome installieren; Öffnen Sie die Debug -Konsole; Chrome auswählen; Debug -Konfiguration hinzufügen; Setzen Sie Debug -Skripte; Code ausführen; Debug -Code (optional).
 So konfigurieren Sie VUE mit VSCODE
Apr 16, 2025 am 07:06 AM
So konfigurieren Sie VUE mit VSCODE
Apr 16, 2025 am 07:06 AM
So konfigurieren Sie VSCODE zum Schreiben von VUE: Installieren Sie das VUE CLI und das VUSE-VUE-Plug-In. Erstellen Sie ein Vue -Projekt. Setzen Sie die Syntax -Hervorhebung, das Leinen, die automatische Formatierung und die Code -Snippets. Installieren Sie Eslint und schöner, um die Codequalität zu verbessern. Integriertes Git (optional). Nach Abschluss der Konfiguration ist VSCODE für die VUE -Entwicklung bereit.
 Komponist: Unterstützung bei der PHP -Entwicklung durch KI
Apr 29, 2025 am 12:27 AM
Komponist: Unterstützung bei der PHP -Entwicklung durch KI
Apr 29, 2025 am 12:27 AM
KI kann dazu beitragen, die Verwendung von Komponisten zu optimieren. Zu den spezifischen Methoden gehören: 1. Abhängigkeitsmanagementoptimierung: AI analysiert Abhängigkeiten, empfiehlt die beste Versionskombination und reduziert Konflikte. 2. Automatisierte Codegenerierung: AI generiert Composer.json -Dateien, die den Best Practices entsprechen. 3.. Verbesserung der Codequalität: KI erkennt potenzielle Probleme, liefert Optimierungsvorschläge und verbessert die Codequalität. Diese Methoden werden durch maschinelles Lernen und Technologien für die Verarbeitung von natürlichen Sprachen implementiert, um Entwicklern zu helfen, die Effizienz und die Codequalität zu verbessern.




