So komprimieren Sie die Bildgröße in WordPress
Wenn wir einen Blog-Beitrag schreiben, wird der Artikel durch das Hinzufügen eines geeigneten Bildes bunter, was allgemein als „Bilder und Text“ bezeichnet wird. Haben Sie jedoch schon einmal festgestellt, dass viele Artikel auf Ihrer Website sehr langsam geöffnet werden? Dies liegt oft daran, dass die Bilder zu groß sind und sie behindern. Daher ist es sehr wichtig, die Größe der Bilder zu reduzieren, aber wenn Sie Jedes Mal müssten Sie die Größe der Bilder manuell ändern und dann veröffentlichen, das wäre zu aufwändig.

Heute möchte ich 2 Plug-Ins empfehlen, die die Bildgröße automatisch komprimieren.
WP Smush
WP SmushPlugin-Adresse: https://wordpress.org/plugins/wp-smushit/
Sie können das Plug-in direkt im WordPress-Hintergrund suchen und nach der Installation aktivieren. Das Plug-in ist auch sehr einfach zu verwenden. Schauen wir uns hauptsächlich den Komprimierungseffekt an.
Als Erstes ist zu beachten, dass die heute eingeführten Plug-ins alle kostenlos sind, es jedoch eine kostenpflichtige Pro-Version gibt, die leistungsstärkere Funktionen bieten kann.
Für das WP Smush-Plugin unterstützt die kostenlose Version die Komprimierung von Bildern unter 1 MB. Natürlich ist es auch für zuvor veröffentlichte Artikel nützlich.

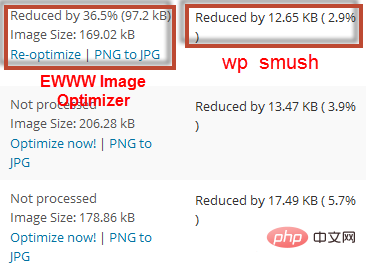
Die rechte Seite des Bildes oben zeigt den Komprimierungseffekt des Plug-Ins, 2,9 %, der nur als Betrug bezeichnet werden kann alle. Vielleicht hat der Wechsel zur Pro-Version eine größere Komprimierungsrate, aber ich denke, niemand möchte es ausprobieren.
EWWW Image Optimizer
Dieses Plug-in wird im Internet selten diskutiert, hat aber in der offiziellen WordPress-Plugin-Bibliothek eine sehr hohe Bewertung , also habe ich es heruntergeladen. Probieren Sie es aus.
Dieses Plug-in wird im Internet selten diskutiert, aber es hat eine sehr hohe Bewertung in der offiziellen Plug-in-Bibliothek von WordPress, also habe ich es heruntergeladen und ausprobiert.
EWWW Image OptimizerPlug-in-Adresse: https://wordpress.org/plugins/ewww-image-optimizer/
Der Komprimierungseffekt ist aktiviert Die Abbildung oben. Jeder hat auch gesehen, dass das Komprimierungsverhältnis im Allgemeinen zwischen 30 % und 40 % liegt. Dies ist sechsmal höher als die 5 %-Komprimierungsrate von wp smush.it.
Weitere technische Artikel zum Thema WordPress finden Sie in der Spalte WordPress-Tutorials, um mehr darüber zu erfahren!
Das obige ist der detaillierte Inhalt vonSo komprimieren Sie die Bildgröße in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
Um eine Website mit WordPress -Host zu erstellen, müssen Sie: einen zuverlässigen Hosting -Anbieter auswählen. Kaufen Sie einen Domainnamen. Richten Sie ein WordPress -Hosting -Konto ein. Wählen Sie ein Thema aus. Seiten und Artikel hinzufügen. Installieren Sie das Plug-In. Passen Sie Ihre Website an. Veröffentlichen Sie Ihre Website.
 Was sind die Plugins für WordPress blockieren IP?
Apr 20, 2025 am 08:27 AM
Was sind die Plugins für WordPress blockieren IP?
Apr 20, 2025 am 08:27 AM
WordPress IP -Blocking -Plugin -Auswahl ist entscheidend. Die folgenden Typen können berücksichtigt werden: basierend auf .htaccess: effizienter, aber komplexer Betrieb; Datenbankbetrieb: Flexible, aber geringe Effizienz; Firewall: hohe Sicherheitsleistung, aber komplexe Konfiguration; Selbstgeschrieben: höchste Kontrolle, erfordert aber mehr technisches Niveau.
 So ändern Sie das Kopfbild des WordPress -Themas
Apr 20, 2025 am 10:00 AM
So ändern Sie das Kopfbild des WordPress -Themas
Apr 20, 2025 am 10:00 AM
Eine Schritt-für-Schritt-Anleitung zum Ersetzen eines Headerbildes von WordPress: Melden Sie sich beim WordPress-Dashboard an und navigieren Sie zum Aussehen & GT; Thema. Wählen Sie das Thema aus, das Sie bearbeiten möchten, und klicken Sie auf Anpassen. Öffnen Sie das Panel der Themenoptionen und suchen Sie nach den Optionen für die Website -Header- oder Header -Bild -Bildung. Klicken Sie auf die Schaltfläche Bild und laden Sie ein neues Kopfbild hoch. Erstellen Sie das Bild und klicken Sie auf Speichern und Ernte. Klicken Sie auf die Schaltfläche Speichern und veröffentlichen, um die Änderungen zu aktualisieren.
 So stornieren Sie das Bearbeitungsdatum von WordPress
Apr 20, 2025 am 10:54 AM
So stornieren Sie das Bearbeitungsdatum von WordPress
Apr 20, 2025 am 10:54 AM
WordPress-Bearbeitungsdaten können auf drei Arten storniert werden: 1. Installieren Sie das Postdatum-Deaktivierungs-Plug-In; 2. Fügen Sie den Code in die Datei functions.php hinzu; 3. Bearbeiten Sie die post_modified -Spalte manuell in der Tabelle WP_POSTS.
 Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Die Schritte zum Erstellen eines benutzerdefinierten Headers in WordPress sind wie folgt: Bearbeiten Sie die Themendatei "Header.php". Fügen Sie Ihren Website -Namen und Ihre Beschreibung hinzu. Erstellen Sie ein Navigationsmenü. Fügen Sie eine Suchleiste hinzu. Speichern Sie Änderungen und sehen Sie sich Ihren benutzerdefinierten Header an.
 So importieren Sie den Quellcode von WordPress
Apr 20, 2025 am 11:24 AM
So importieren Sie den Quellcode von WordPress
Apr 20, 2025 am 11:24 AM
Das Importieren von WordPress-Quellcode erfordert die folgenden Schritte: Erstellen Sie ein Unterthema zur Änderung der Themen. Importieren Sie den Quellcode und überschreiben Sie die Dateien im Sub-Topic. Aktivieren Sie das Unterthemen, um es effektiv zu machen. Testen Sie die Änderungen, um sicherzustellen, dass alles funktioniert.
 Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
WordPress-Fehlerlösungshandbuch: 500 Interner Serverfehler: Deaktivieren Sie das Plug-In oder überprüfen Sie das Serverfehlerprotokoll. 404 Seite nicht gefunden: Permalink überprüfen und sicherstellen, dass der Seitenlink korrekt ist. Weißer Todesbildschirm: Erhöhen Sie das Server -PHP -Speichergrenze. Datenbankverbindungsfehler: Überprüfen Sie den Datenbankserverstatus und die WordPress -Konfiguration. Weitere Tipps: Aktivieren Sie den Debug -Modus, überprüfen Sie Fehlerprotokolle und suchen Sie Unterstützung. Fehler verhindern: Aktualisieren Sie regelmäßig WordPress, installieren Sie nur die erforderlichen Plugins, sichern Sie regelmäßig Ihre Website und optimieren Sie die Leistung der Website.




