jQuery implementiert eine rekursive unendliche Layer-Funktion
Dieses Mal bringe ich Ihnen jQuery zum Implementieren der rekursiven Unendlichkeitsebenenfunktion. Was sind die Vorsichtsmaßnahmen für jQuery, um die rekursive Unendlichkeitsebenenfunktion zu implementieren?
Chatten
Vor zwei Tagen erzählte mir ein Freund, dass er eine Ztree-Suchfunktion wollte, und ich schlug ihm ins Gesicht: Das Gibt es zu viele Methoden, die unzählige Vorgänger nicht umgesetzt haben? Ich habe es selbst gesucht, ich war sehr beschäftigt ~ Dann hockte ich mich schweigend hin und schrieb die Suchmethode für zTree. Warum? Weil ich sagte: „Es ist unmöglich, es zu finden. Es muss viele Leute geben, die es unzählige Male gemacht haben. Wenn Sie es nicht finden können, schreibe ich es Ihnen und bitte Sie, zu Mittag zu essen.“ für eine lange Zeit und konnte es nicht finden (Tränen, mein Plan, mein Mittagessen~). Die meisten von ihnen verwenden getNodesByParamFuzzy() oder Hervorhebung in der API. Freunde sagten jedoch, dass die Anforderungen nicht erfüllt sind: 1. Wenn der Abgleich fehlschlägt, wird auch der übergeordnete Knoten ausgeblendet. 2. Die Abgleichsregeln können angepasst werden, das heißt, es können Namen und Attribute abgeglichen werden ... (Wie auch immer Ich möchte, dass es nicht scharf ist, Xiaosheng. Mit einem Lächeln im Gesicht, aber in meinem Herzen ... dann werde ich es für Sie schreiben ~), geben Sie den folgenden Text ein:
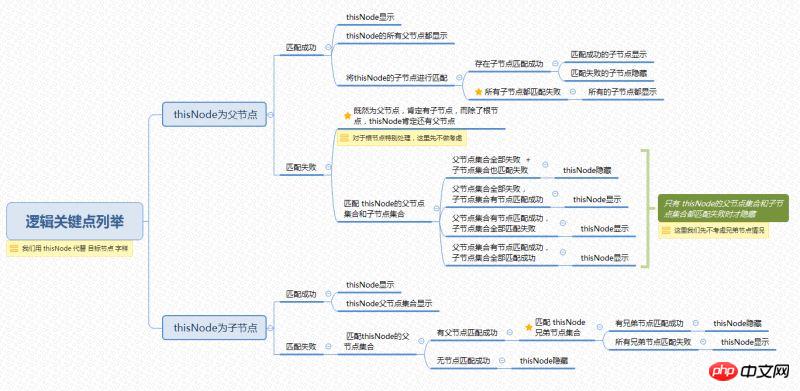
Mind Map

Die allgemeine Suchfunktion findet nur Schlüsselwörter innerhalb des „etablierten Bereichs (praktischer Name)“. Der „etablierte Bereich“ bedeutet, dass wir die bereits kennen Suchbereich: Zum Beispiel eine Textbibliothek, ein Dropdown-Feld, mit anderen Worten, die Größe unseres passenden Objektsatzes wurde bestimmt. Dies ist jedoch auf ztree nicht möglich. Als ich über die Implementierungslogik der Ztree-Suchfunktion nachdachte, fragte ich: Was nun, ist die Ebene dieses Baums festgelegt? Oder sind Sie nicht sicher, wie viele Schichten es gibt? Mein Bruder sah mich an und lächelte wissend: Du schreibst in unendlichen Schichten ~ Xiaoshengs Wade zuckte. . Da die Ebene des Baums ungewiss ist, ist der Suchbereich beispielsweise ungewiss. Wenn dieser Knoten ein untergeordneter Knoten ist, sollte auch der übergeordnete Knoten seines übergeordneten Knotens angezeigt werden Es wird auch angezeigt, und dann wird der übergeordnete Knoten des übergeordneten Knotens seines übergeordneten Knotens angezeigt ... Orz ... Es scheint, dass es niemals enden wird ... Es gibt keinen anderen Weg als: Rekursion, um alle übergeordneten Knoten und untergeordneten Knoten zu finden des Zielknotens.
Schlüsselpunkte der Logik
In der obigen Mindmap habe ich die Logik grob aufgelistet, unter welchen Umständen der Zielknoten angezeigt wird und Was ist ein zentraler Punkt, über den wir uns im Klaren sein müssen? Schauen wir uns die Existenz des Zielknotens genauer an: Die Entwicklung der Suchfunktion ist im Kopf klar. Das einzige, was noch übrig ist, ist die Implementierungsmethode , das ist überhaupt kein Problem ~ (Xiaosheng glaubt insgeheim, dass das, was wirklich besorgniserregend ist, darin besteht, dass der Prozess der Funktion nicht klar ist. Was die Implementierungsmethode betrifft, wissen Sie alle. Richtig? 0,0 ..)

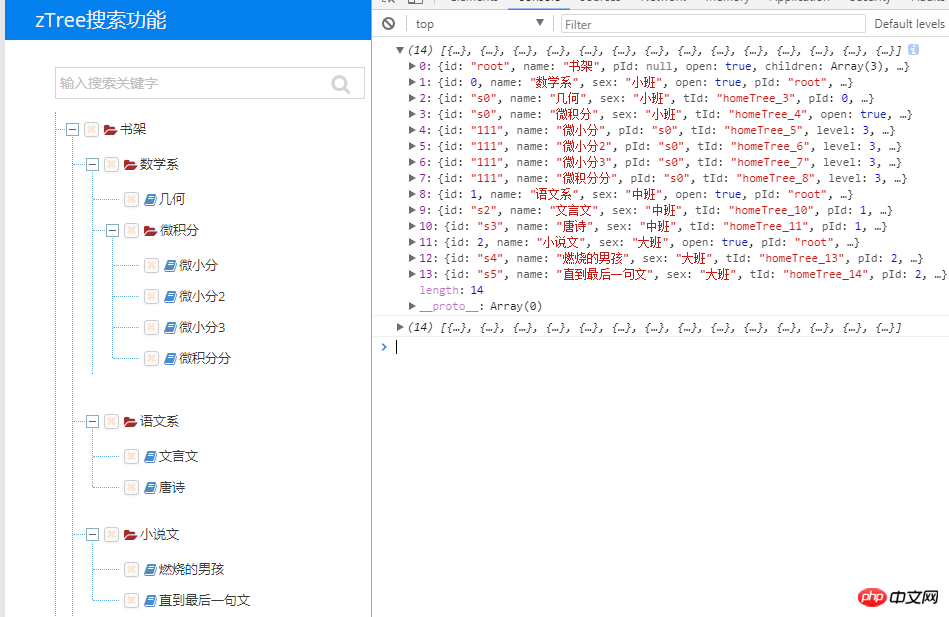
Um die verschiedenen Methoden im obigen Prozess abzuschließen, müssen wir eine Reihe von Baumknotenattributen kennen, von denen wir alle wissen, dass sie vorhanden sind Ein Artefakt wie die API ist jedoch, dass sie vollständig ist (so vollständig, dass es für uns schwierig sein kann, ein bestimmtes Attribut oder eine bestimmte Methode zu finden). Holen Sie sich schnell Für die gewünschten Attribute oder Methoden drucken wir den Baumknotensatz auf der Konsole aus: Betrachten Sie das Bild: Wir können alle Knoten sehen, einschließlich ID, Name und anderer Attribute
var treeObj=$.fn.zTree.getZTreeObj("homeTree"); // 设置根节点
var node = treeObj.getNodes(); // 获取根节点
var nodes = treeObj.transformToArray(node); // 获取所有节点
console.log(nodes);Wenn wir uns das Bild noch einmal ansehen: Wir können verschiedene Attribute jedes Knotens sehen, einschließlich der gewünschten untergeordneten Knotensammlung, des übergeordneten Knotenattributs isParent, der Knoten-ID tId und des übergeordneten Knotens Knoten-ID parentTid.. .

Alles ist bereit, los geht's
Werfen wir einen Blick auf die relevanten Methoden. Viele kleine Details müssen entdeckt werden Während des eigentlichen Codierungsprozesses werden sie der Einfachheit halber direkt angezeigt. 
Rufen Sie rekursiv die übergeordnete Knotensammlung des Zielknotens ab:
Rufen Sie rekursiv die untergeordnete Knotensammlung des Zielknotens ab:// 地区搜索 var parentArray = []; var childArray = [];
Es wird empfohlen, den übereinstimmenden Knotenteil zu extrahieren und eine separate Methode zu schreiben, um die Erweiterung der Übereinstimmungsregeln zu erleichtern. Hier gehen wir davon aus, dass wir zusätzlich zum Namensabgleich auch das Entity_code-Attribut des Knotens abgleichen müssen :
// 递归获取目标节点所有父节点
function getParentsNode(treeNode){
var thisParentNode = treeNode.getParentNode(); //得到该节点的父节点
if( thisParentNode != null ){ // 父节点存在
parentArray.push(thisParentNode); // 储存至数组
getParentsNode(thisParentNode); // 重调
}else{
return false;
}
} //匹配节点
function matchNode(treeNode,num){
var inputArea = $("input[name='searchArea']");
var name = treeNode.name;
var entityCode = treeNode.entity_code|| '';
var val = inputArea.val(); // 获取检索值
var numName = name.indexOf(val);
var numCode = entityCode.indexOf(val);
var num = -1;
if( numName != -1 || numCode !=-1 ){
num = 1;
}
if( numName == -1 && numCode == -1 ){
num = -1;
}
return num;
}节点匹配成功方法:
// 节点匹配成功
function checkTrueArray(arr,treeNode){
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
for(var n=0;n<arr.length;n++){
var thisNodeId = arr[n].tId;
var thisNodeLi = $("#"+thisNodeId);
thisLi.show();
thisNodeLi.show();
}
}节点匹配失败方法:
// 节点匹配失败
function checkFalseArray(arr,treeNode){
var result = [];
var result2 = [];
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
var val = inputArea.val(); // 获取检索值
var thisParent = treeNode.getParentNode(); // 获取目标节点父节点
if( thisParent != null ){ // 有父节点
var thisBrotherArr = treeNode.getParentNode().children; // 得到包含自身的兄弟数组
for(var m=0;m<arr.length;m++){ // 匹配父节点
var num = matchNode(arr[m]);
if( num != -1 ){
result.push(arr[m]);
}
}
var resultLength = result.length;
for( var m=0;m<thisBrotherArr.length;m++ ){ // 匹配兄弟节点
var num = matchNode(thisBrotherArr[m]);
if( num != -1 ){
result2.push(thisBrotherArr[m]);
}
}
var resultLength2 = result2.length;
// 对于自身匹配失败的节点,要显示必须满足有父节点匹配成功,且兄弟级节点都匹配失败
if( (resultLength == 0 && resultLength2 == 0) || resultLength2 != 0 ){
thisLi.hide();
}
if( resultLength !=0 && resultLength2 == 0 ){
thisLi.show();
}
}else{
thisLi.hide();
}
}目标节点匹配失败 目标节点即有父节点又有子节点:
// 目标节点匹配失败 目标节点即有父节点又有子节点
function checkAllArray(arr,arr2,treeNode){
var result = [];
var result2 = [];
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
var val = inputArea.val(); // 获取检索值
for(var m=0;m<arr.length;m++){ // 匹配子节点或父节点
var num = matchNode(arr[m]);
if( num != -1 ){
result.push(arr[m]); // 匹配成功储存至数组
}
}
var resultLength = result.length; // 获取匹配成功后返回的数组长度
for(var m=0;m<arr2.length;m++){ // 匹配子节点或父节点
var num = matchNode(arr2[m]);
if( num != -1 ){
result2.push(arr2[m]); // 匹配成功储存至数组
}
}
var resultLength2 = result2.length; // 获取匹配成功后返回的数组长度
if( resultLength == 0 && resultLength2 == 0 ){ // 子节点和父节点都匹配失败
thisLi.hide();
}else{
thisLi.show(); // 有一种匹配成功或都匹配成功
}
}定义搜索方法:
function searchArea(treeId, treeNode){ // 定义搜索方法
var inputArea = $("input[name='searchArea']");
var val = inputArea.val(); // 获取检索值
var treeObj=$.fn.zTree.getZTreeObj("homeTree"); // 设置根节点
var node = treeObj.getNodes(); // 获取根节点
var nodes = treeObj.transformToArray(node); // 获取所有节点
console.log(nodes);
for(var i=0;iNach dem Login kopieren 调用搜索方法:
// 调用搜索方法
$(".searchAreaBtn").click(function(treeId, treeNode){
searchArea(treeId, treeNode);
});
var inputArea = $("input[name='searchArea']");
inputArea.keyup(function(treeId, treeNode,e){
var e = event || window.event;
var val = inputArea.val();
if( e.keyCode == 13 || val == "" ){
searchArea(treeId, treeNode);
}
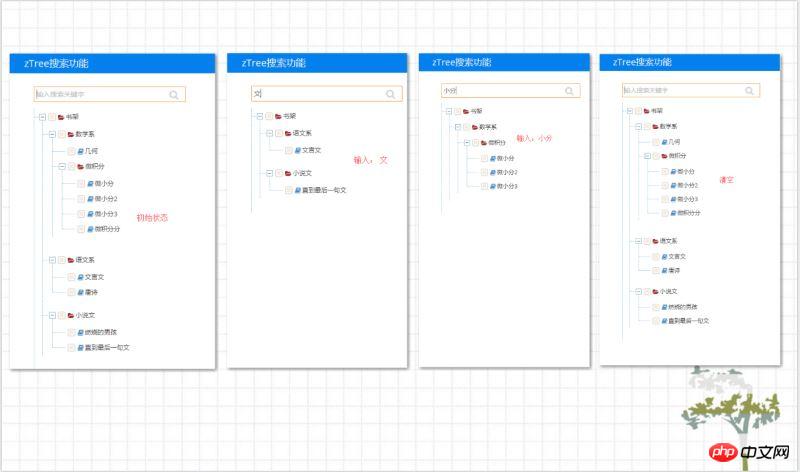
});看效果(电脑ps出问题了,用美图秀秀拼的图~囧...):

结语
理论上来说应该是能支持无限层的,最多试了四层,没有问题,没有做更多测试,有兴趣的看官可以试试,需要demo的可以留言,互相学习,一起进步,么么哒~
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonjQuery implementiert eine rekursive unendliche Layer-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Die Doubao-App wird viele KI-Erstellungsfunktionen enthalten. Welche Funktionen bietet die Doubao-App? Benutzer können diese Software verwenden, um Gemälde zu erstellen, mit KI zu chatten, Artikel für Benutzer zu generieren, allen bei der Suche nach Liedern zu helfen usw. Diese Funktionseinführung der Doubao-App kann Ihnen die spezifische Betriebsmethode erklären. Im Folgenden finden Sie den spezifischen Inhalt. Schauen Sie sich um! Welche Funktionen bietet die Doubao-App? Antwort: Sie können zeichnen, chatten, Artikel schreiben und Lieder finden. Funktionseinführung: 1. Fragenabfrage: Sie können KI verwenden, um schneller Antworten auf Fragen zu finden, und Sie können jede Art von Fragen stellen. 2. Bildgenerierung: Mithilfe von KI können für jeden unterschiedliche Bilder erstellt werden. Sie müssen jedem nur die allgemeinen Anforderungen mitteilen. 3. KI-Chat: Kann eine KI erstellen, die für Benutzer chatten kann,
 Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Sowohl die Mobiltelefone vivox100s als auch x100 sind repräsentative Modelle der Mobiltelefonproduktlinie von vivo. Sie repräsentieren jeweils das High-End-Technologieniveau von vivo in unterschiedlichen Zeiträumen. Daher weisen diese beiden Mobiltelefone gewisse Unterschiede in Design, Leistung und Funktionen auf. In diesem Artikel wird ein detaillierter Vergleich dieser beiden Mobiltelefone im Hinblick auf Leistungsvergleich und Funktionsanalyse durchgeführt, um Verbrauchern dabei zu helfen, das für sie geeignete Mobiltelefon besser auszuwählen. Schauen wir uns zunächst den Leistungsvergleich zwischen vivox100s und x100 an. vivox100s ist mit dem Neusten ausgestattet
 Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Mit der rasanten Entwicklung des Internets ist das Konzept der Selbstmedien tief in den Herzen der Menschen verankert. Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen? Als nächstes werden wir diese Probleme einzeln untersuchen. 1. Was genau ist Self-Media? Wir-Medien bedeuten, wie der Name schon sagt, dass Sie die Medien sind. Dabei handelt es sich um einen Informationsträger, über den Einzelpersonen oder Teams selbstständig Inhalte erstellen, bearbeiten, veröffentlichen und über die Internetplattform verbreiten können. Anders als traditionelle Medien wie Zeitungen, Fernsehen, Radio usw. sind Selbstmedien interaktiver und personalisierter und ermöglichen es jedem, zum Produzenten und Verbreiter von Informationen zu werden. 2. Was sind die Hauptmerkmale und Funktionen von Self-Media? 1. Niedrige Hemmschwelle: Der Aufstieg der Selbstmedien hat die Hemmschwelle für den Einstieg in die Medienbranche gesenkt und es werden keine professionellen Teams mehr benötigt.
 Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Da Xiaohongshu bei jungen Menschen immer beliebter wird, beginnen immer mehr Menschen, diese Plattform zu nutzen, um verschiedene Aspekte ihrer Erfahrungen und Lebenseinblicke auszutauschen. Die effektive Verwaltung mehrerer Xiaohongshu-Konten ist zu einem zentralen Thema geworden. In diesem Artikel werden wir einige Funktionen der Xiaohongshu-Kontoverwaltungssoftware besprechen und untersuchen, wie Sie Ihr Xiaohongshu-Konto besser verwalten können. Da die sozialen Medien wachsen, müssen viele Menschen mehrere soziale Konten verwalten. Dies ist auch eine Herausforderung für Xiaohongshu-Benutzer. Einige Xiaohongshu-Kontoverwaltungssoftware kann Benutzern dabei helfen, mehrere Konten einfacher zu verwalten, einschließlich automatischer Inhaltsveröffentlichung, geplanter Veröffentlichung, Datenanalyse und anderen Funktionen. Mithilfe dieser Tools können Benutzer ihre Konten effizienter verwalten und die Bekanntheit und Aufmerksamkeit ihres Kontos erhöhen. Darüber hinaus verfügt Xiaohongshu über eine Kontoverwaltungssoftware
 PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion zum Zurückkehren zur vorherigen Seite. Bei der Webentwicklung müssen wir häufig die Funktion zum Zurückkehren zur vorherigen Seite implementieren. Solche Vorgänge können das Benutzererlebnis verbessern und Benutzern die Navigation zwischen Webseiten erleichtern. In PHP können wir diese Funktion durch einfachen Code erreichen. In diesem Artikel wird erläutert, wie Sie die Funktion zum Zurückkehren zur vorherigen Seite schnell implementieren können, und es werden spezifische PHP-Codebeispiele bereitgestellt. In PHP können wir $_SERVER['HTTP_REFERER'] verwenden, um die URL der vorherigen Seite abzurufen
 Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
„Discuz erkunden: Definition, Funktionen und Codebeispiele“ Mit der rasanten Entwicklung des Internets sind Community-Foren zu einer wichtigen Plattform für Menschen geworden, um Informationen zu erhalten und Meinungen auszutauschen. Unter den vielen Community-Forumsystemen wird Discuz als bekannte Open-Source-Forumsoftware in China von der Mehrheit der Website-Entwickler und -Administratoren bevorzugt. Was ist Discuz? Welche Funktionen hat es und wie kann es unserer Website helfen? In diesem Artikel wird Discuz ausführlich vorgestellt und spezifische Codebeispiele beigefügt, damit die Leser mehr darüber erfahren können.
 Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Detaillierte Erläuterung der Funktionen und Funktionen von GDM unter Linux Im Linux-Betriebssystem ist GDM (GNOMEDisplayManager) ein grafischer Anmeldemanager, der Benutzern eine Schnittstelle zum An- und Abmelden am System bietet. GDM ist normalerweise Teil der GNOME-Desktopumgebung, kann aber auch von anderen Desktopumgebungen verwendet werden. Die Rolle von GDM besteht nicht nur darin, eine Anmeldeschnittstelle bereitzustellen, sondern umfasst auch die Verwaltung von Benutzersitzungen, Bildschirmschoner, automatische Anmeldung und andere Funktionen. Die Funktionen von GDM umfassen hauptsächlich die folgenden Aspekte:
 Wofür wird PHP verwendet? Entdecken Sie die Rolle und Funktionen von PHP
Mar 24, 2024 am 11:39 AM
Wofür wird PHP verwendet? Entdecken Sie die Rolle und Funktionen von PHP
Mar 24, 2024 am 11:39 AM
PHP ist eine serverseitige Skriptsprache, die in der Webentwicklung weit verbreitet ist. Ihre Hauptfunktion besteht darin, dynamische Webinhalte zu generieren. In Kombination mit HTML können damit reichhaltige und farbenfrohe Webseiten erstellt werden. PHP ist leistungsstark und kann verschiedene Datenbankoperationen, Dateioperationen, Formularverarbeitung und andere Aufgaben ausführen und bietet leistungsstarke Interaktivität und Funktionalität für Websites. In den folgenden Artikeln werden wir die Rolle und Funktionen von PHP anhand detaillierter Codebeispiele näher untersuchen. Werfen wir zunächst einen Blick auf eine häufige Verwendung von PHP: dynamische Webseitengenerierung: P




