 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte Erläuterung der Installation des Vue-Entwicklungs-Plug-Ins in IntelliJ IDEA
Detaillierte Erläuterung der Installation des Vue-Entwicklungs-Plug-Ins in IntelliJ IDEA
Detaillierte Erläuterung der Installation des Vue-Entwicklungs-Plug-Ins in IntelliJ IDEA
In diesem Artikel wird hauptsächlich die Methode zur Installation des Vue-Entwicklungs-Plug-Ins in IntelliJ IDEA vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Einführung
Ich bin kürzlich mit der Idee in Kontakt gekommen, obwohl ich mich nicht besonders für verschiedene „Artefakte in der Codierungswelt“ interessiere, eines ist Eclipse oder myeclipse, eines davon ist Notepad++. Es kann mich mit nur einem erobern, aber ich mag die Idee immer noch als magisches Werkzeug, obwohl es mein Gedächtnis sehr belastet.
2. Text
Vue läuft in der Idee und muss eine bestimmte Umgebung konfigurieren. Oh, lass uns zuerst darüber reden, wie man die Idee knackt.
1. Installation der Idee
Ich weiß nicht, ob sie für die Android-Entwicklung geeignet ist Für Kinder, die Vue entwickeln möchten, ist es besser, 2015 zu verwenden. Ich kann nicht erklären, was mit anderen Versionen nicht stimmt, aber beim Ausführen ist es einfach chaotisch. Nun, es ist nur so, dass Sie gerne andere Versionen verwenden.
Wie lade ich das Installationspaket hoch? ? ? Wer kann es mir beibringen? ? ? Einfach entpacken und direkt installieren.
Was das Ideentool kann:

2. Chinesische Version von idea
Als Programmierer Es reicht nicht aus, wenn Sie kein Englisch verstehen, aber ich verwende trotzdem gerne die chinesische Version des Editors, also lasst es uns chinesisch machen
Werfen Sie einfach resources_cn.jar ein und ersetzen Sie es Sobald Sie es ersetzen.
3. Konfigurieren Sie die Vue-Umgebung in der Idee
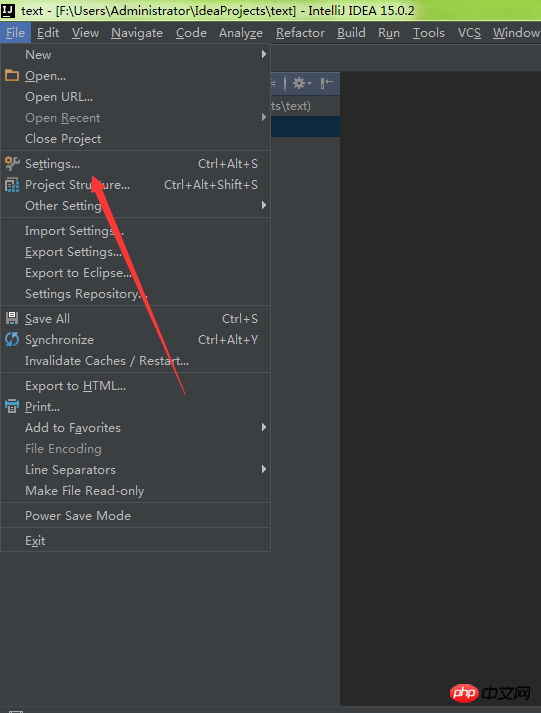
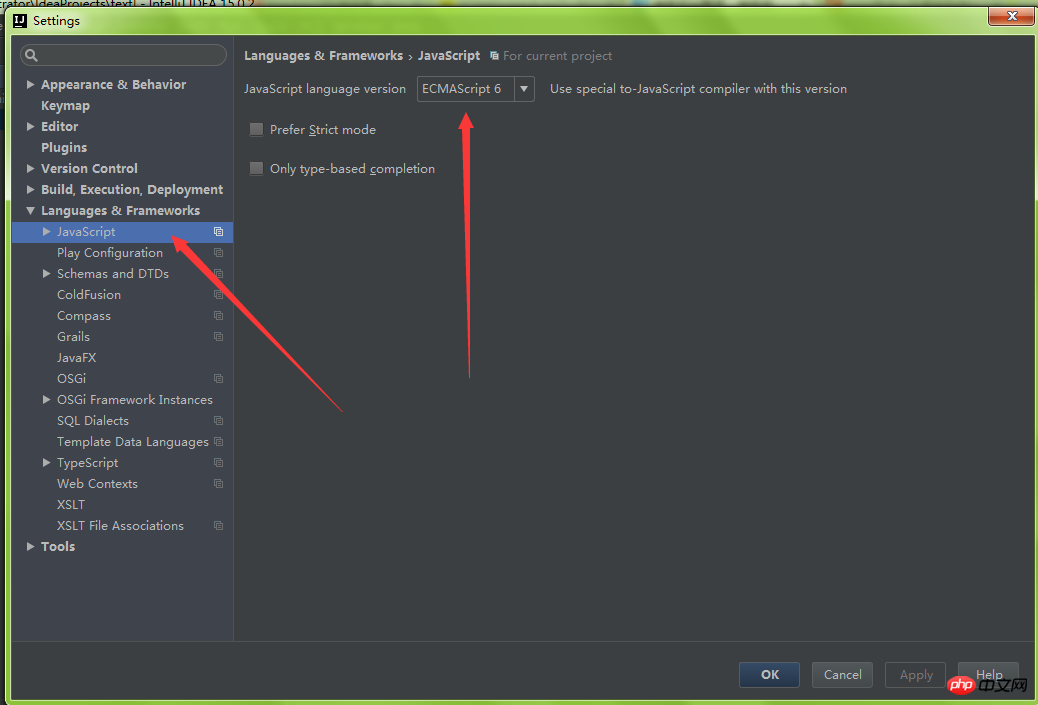
Suchen Sie zunächst die Spracheinstellung in den Einstellungen:


Wählen Sie die Option es6 (da es sich um eine High-End-Sprache handelt, sollte Vue mit dem High-End-ES6 gekoppelt werden)
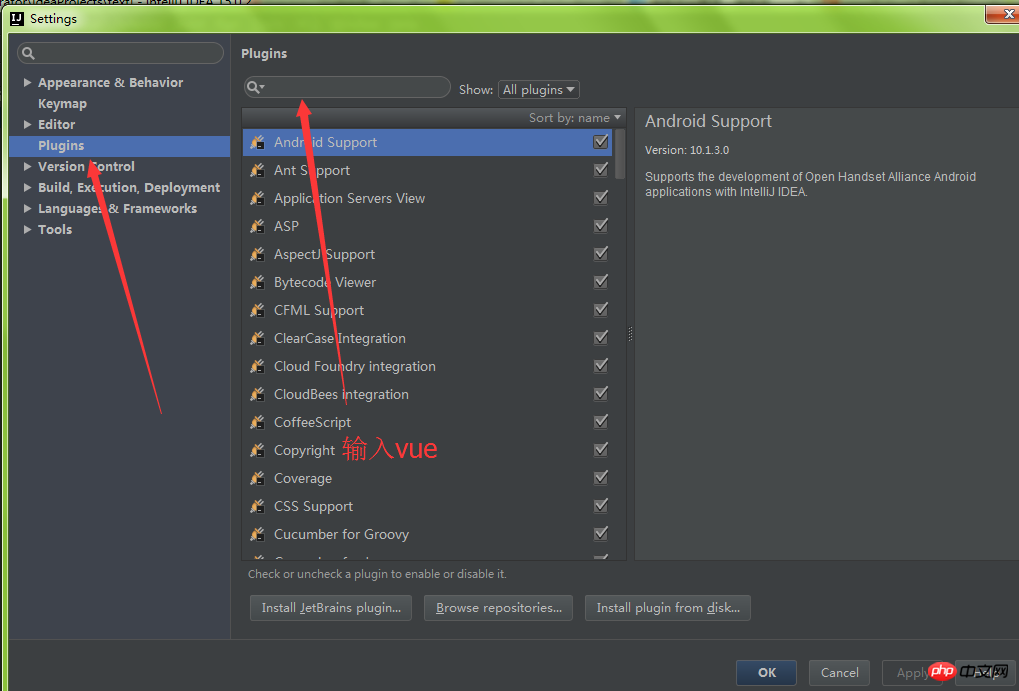
Zweitens: Hinzufügen das Vue-Plug-in
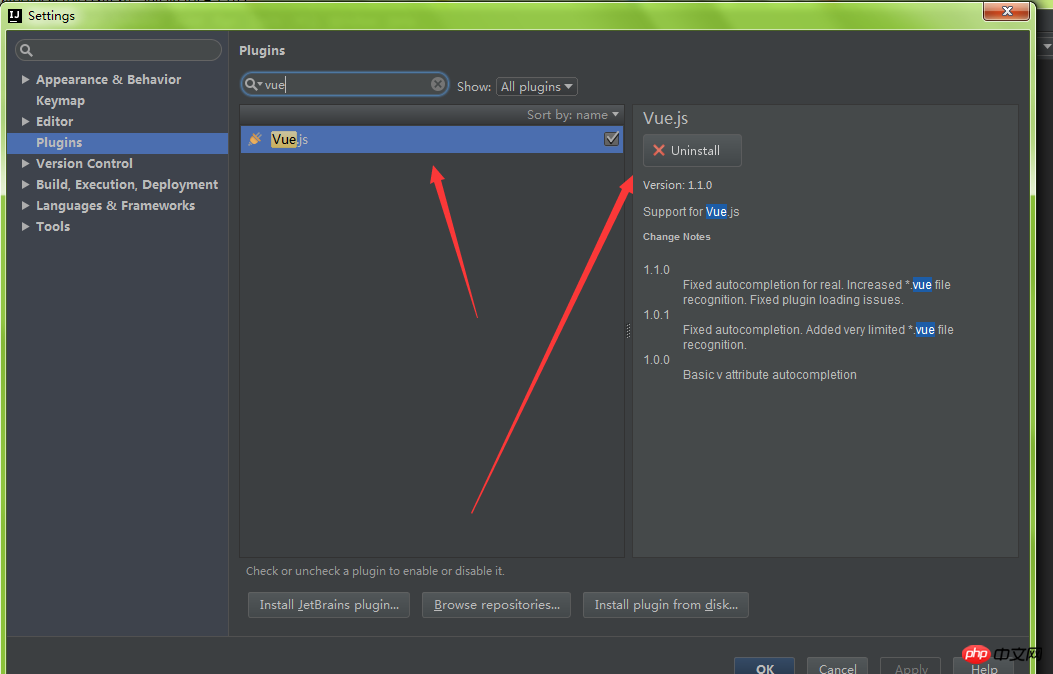
Suchen Sie das Plugin-Plug-in-Element in den Einstellungen, geben Sie vue in das Eingabefeld ein und drücken Sie die Eingabetaste, um das entsprechende Vue-Plug-in zu finden (ich habe es bereits installiert. Nach der Suche, Klicken Sie einfach auf „Installieren“)


Okay, nach dem Neustart wird die Vue-Umgebung eingerichtet. Moma
3. Fazit
Noch eine Einführung wie diese, oh, ein unzuverlässiger Artikel kam heraus, ohne falsche Erklärung der Situation, ja, das will ich nicht Um es auszudrücken, ich sehe aus wie ein Meister, wenn ich so tue
Verwandte Empfehlungen:
Bild- und Texteinführung zur Verwendung von Debug in Intellij IDEA
Detaillierte Beispiele basierend auf der Compiler-Idee und dem Tomcat-Server
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Installation des Vue-Entwicklungs-Plug-Ins in IntelliJ IDEA. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Der Unterschied zwischen der Ideen-Community-Version und der professionellen Version
Nov 07, 2023 pm 05:23 PM
Der Unterschied zwischen der Ideen-Community-Version und der professionellen Version
Nov 07, 2023 pm 05:23 PM
Zu den Unterschieden zwischen IDEA Community Edition und Professional Edition gehören Autorisierungsmethoden, Funktionen, Support und Updates, Plug-in-Unterstützung, Cloud-Dienste und Teamzusammenarbeit, mobile Entwicklungsunterstützung, Bildung und Lernen, Integration und Skalierbarkeit, Fehlerbehandlung und Debugging, Sicherheit und Datenschutz Schutz usw. Detaillierte Einführung: 1. Die Community-Version ist kostenlos und für alle Entwickler geeignet, unabhängig vom verwendeten Betriebssystem. Die professionelle Version ist kostenpflichtig und für die kommerzielle Entwicklung geeignet Für die professionelle Version gibt es eine 30-tägige Testphase. Danach müssen Sie eine Lizenz erwerben, um sie weiterhin verwenden zu können usw.
 PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm ist eine leistungsstarke und beliebte integrierte Entwicklungsumgebung (IDE) für Python, die eine Fülle von Funktionen und Tools bereitstellt, damit Entwickler Code effizienter schreiben können. Der Plug-In-Mechanismus von PyCharm ist ein leistungsstarkes Tool zur Erweiterung seiner Funktionen. Durch die Installation verschiedener Plug-Ins können PyCharm um verschiedene Funktionen und benutzerdefinierte Funktionen erweitert werden. Daher ist es für PyCharm-Neulinge von entscheidender Bedeutung, die Installation von Plug-Ins zu verstehen und zu beherrschen. In diesem Artikel erhalten Sie eine detaillierte Einführung in die vollständige Installation des PyCharm-Plug-Ins.
![Fehler beim Laden des Plugins in Illustrator [Behoben]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Erscheint beim Starten von Adobe Illustrator eine Meldung über einen Fehler beim Laden des Plug-Ins? Bei einigen Illustrator-Benutzern ist dieser Fehler beim Öffnen der Anwendung aufgetreten. Der Meldung folgt eine Liste problematischer Plugins. Diese Fehlermeldung weist darauf hin, dass ein Problem mit dem installierten Plug-In vorliegt, es kann jedoch auch andere Gründe haben, beispielsweise eine beschädigte Visual C++-DLL-Datei oder eine beschädigte Einstellungsdatei. Wenn dieser Fehler auftritt, werden wir Sie in diesem Artikel bei der Behebung des Problems unterstützen. Lesen Sie daher weiter unten weiter. Fehler beim Laden des Plug-Ins in Illustrator Wenn Sie beim Versuch, Adobe Illustrator zu starten, die Fehlermeldung „Fehler beim Laden des Plug-Ins“ erhalten, können Sie Folgendes verwenden: Als Administrator
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Unterstützt PyCharm Community Edition genügend Plugins?
Feb 20, 2024 pm 04:42 PM
Unterstützt PyCharm Community Edition genügend Plugins?
Feb 20, 2024 pm 04:42 PM
Unterstützt PyCharm Community Edition genügend Plugins? Benötigen Sie spezifische Codebeispiele Da die Python-Sprache im Bereich der Softwareentwicklung immer häufiger verwendet wird, wird PyCharm als professionelle integrierte Python-Entwicklungsumgebung (IDE) von Entwicklern bevorzugt. PyCharm ist in zwei Versionen unterteilt: die professionelle Version und die Community-Version. Die Community-Version wird kostenlos bereitgestellt, die Plug-in-Unterstützung ist jedoch im Vergleich zur professionellen Version eingeschränkt. Die Frage ist also: Unterstützt die PyCharm Community Edition genügend Plug-Ins? In diesem Artikel werden spezifische Codebeispiele verwendet
 Ausführliche Erklärung zur Installation und Einrichtung des EclipseSVN-Plug-Ins
Jan 28, 2024 am 08:42 AM
Ausführliche Erklärung zur Installation und Einrichtung des EclipseSVN-Plug-Ins
Jan 28, 2024 am 08:42 AM
Ausführliche Erklärung zur Installation und Einrichtung des EclipseSVN-Plug-Ins. Eclipse ist eine weit verbreitete integrierte Entwicklungsumgebung (IDE), die viele verschiedene Plug-Ins zur Erweiterung ihrer Funktionalität unterstützt. Eines davon ist das EclipseSVN-Plugin, das Entwicklern die Interaktion mit dem Versionskontrollsystem Subversion ermöglicht. In diesem Artikel wird detailliert beschrieben, wie Sie das EclipseSVN-Plug-in installieren und einrichten, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Installieren Sie das EclipseSVN-Plug-in und öffnen Sie Eclipse
 Wir geben Tipps zur Installation des PyCharm-Plug-ins, damit Sie mit halbem Aufwand das doppelte Ergebnis erzielen!
Feb 21, 2024 pm 06:36 PM
Wir geben Tipps zur Installation des PyCharm-Plug-ins, damit Sie mit halbem Aufwand das doppelte Ergebnis erzielen!
Feb 21, 2024 pm 06:36 PM
PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung. Durch die Installation von Plug-Ins können Sie die Entwicklungseffizienz weiter verbessern und die Arbeit der Entwickler erleichtern. In diesem Artikel werden einige Tipps zur Installation des PyCharm-Plug-Ins gegeben, damit Sie mit halbem Aufwand das Doppelte des Ergebnisses erzielen können. Außerdem werden konkrete Codebeispiele zur Veranschaulichung der Verwendung des Plug-Ins bereitgestellt. Schritt 1: Öffnen Sie PyCharm, klicken Sie in der Menüleiste auf „Datei“ und wählen Sie dann „Einstellungen“. Schritt 2: Klicken Sie im Fenster „Einstellungen“ auf „



