 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwendung von JQuery zur Implementierung der asynchronen Formularübermittlungs- und Datei-Upload-Funktionen
Verwendung von JQuery zur Implementierung der asynchronen Formularübermittlungs- und Datei-Upload-Funktionen
Verwendung von JQuery zur Implementierung der asynchronen Formularübermittlungs- und Datei-Upload-Funktionen
Das Beispiel in diesem Artikel beschreibt die asynchronen Formularübermittlungs- und Datei-Upload-Funktionen von JQuery. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Jquery.form.js ist ein Plug-in, das Formulare senden und senden kann Dateien asynchron hochladen.
Beispiele sind wie folgt:
index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript" language="javascript" src="js/jquery-1.10.2.js"></script>
<script type="text/javascript" language="javascript" src="js/jquery.form.js"></script>
< script type = "text/javascript"language = "javascript" >
$(function() { //异步提交表单
$("#ajaxSubmit").on("click",function(){
console.log($(this));
$("#formToUpdate").ajaxSubmit({
type:'post',
url:'p.php',
success:function(data){
console.log(data); },
error:function(XmlHttpRequest,textStatus,errorThrown){
console.log(XmlHttpRequest);
console.log(textStatus);
console.log(errorThrown);
}
});
});
});
</script>
</head>
<body>
<form id="formToUpdate" method="post" action="#" enctype="multipart/form-data">
<input type="text" name="t1" />
<br />
<input type="file" name="f1" />
<br />
<input id="ajaxSubmit" type="button" value="异步提交" />
</form>
</body>
</html>p.php
<? php /** * Created by JetBrains PhpStorm. * User: smeoi * To change this template use File | Settings | File Templates. */ echo '<pre class="brush:php;toolbar:false">'; print_r($_POST); echo ''; echo '
'; print_r($_FILES); echo '';
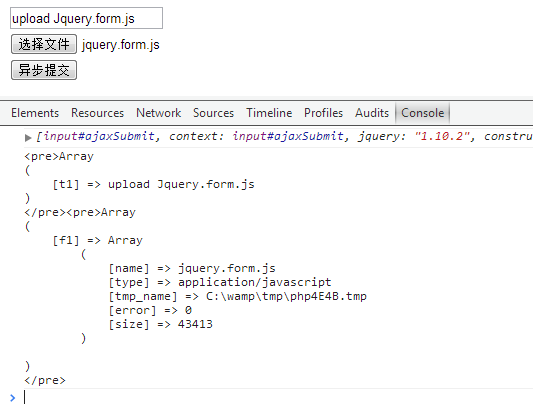
Rendering:
 UaHHTML5 Chinese Learning Network-HTML5 Pioneer Learning Network
UaHHTML5 Chinese Learning Network-HTML5 Pioneer Learning Network
Das obige ist der detaillierte Inhalt vonVerwendung von JQuery zur Implementierung der asynchronen Formularübermittlungs- und Datei-Upload-Funktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Erweiterter Leitfaden zu Python Asyncio: Vom Anfänger zum Experten
Mar 04, 2024 am 09:43 AM
Erweiterter Leitfaden zu Python Asyncio: Vom Anfänger zum Experten
Mar 04, 2024 am 09:43 AM
Gleichzeitige und asynchrone Programmierung Bei der gleichzeitigen Programmierung geht es um die gleichzeitige Ausführung mehrerer Aufgaben. Bei der asynchronen Programmierung handelt es sich um eine Art der gleichzeitigen Programmierung, bei der Aufgaben keine Threads blockieren. asyncio ist eine Bibliothek für die asynchrone Programmierung in Python, die es Programmen ermöglicht, I/O-Vorgänge auszuführen, ohne den Hauptthread zu blockieren. Ereignisschleife Der Kern von Asyncio ist die Ereignisschleife, die I/O-Ereignisse überwacht und entsprechende Aufgaben plant. Wenn eine Coroutine bereit ist, wird sie von der Ereignisschleife ausgeführt, bis sie auf E/A-Operationen wartet. Anschließend wird die Coroutine angehalten und die Ausführung anderer Coroutinen fortgesetzt. Coroutinen Coroutinen sind Funktionen, die die Ausführung anhalten und fortsetzen können. Das Schlüsselwort asyncdef wird zum Erstellen von Coroutinen verwendet. Die Coroutine verwendet das Schlüsselwort „await“, um auf den Abschluss des E/A-Vorgangs zu warten. Die folgenden Grundlagen von Asyncio
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Tipps zur Verwendung von Laravel-Formularklassen: Möglichkeiten zur Verbesserung der Effizienz
Mar 11, 2024 pm 12:51 PM
Tipps zur Verwendung von Laravel-Formularklassen: Möglichkeiten zur Verbesserung der Effizienz
Mar 11, 2024 pm 12:51 PM
Formulare sind ein wesentlicher Bestandteil beim Schreiben einer Website oder Bewerbung. Laravel bietet als beliebtes PHP-Framework umfangreiche und leistungsstarke Formularklassen, die die Formularverarbeitung einfacher und effizienter machen. In diesem Artikel werden einige Tipps zur Verwendung von Laravel-Formularklassen vorgestellt, die Ihnen dabei helfen, die Entwicklungseffizienz zu verbessern. Im Folgenden wird anhand spezifischer Codebeispiele ausführlich erläutert. Erstellen eines Formulars Um ein Formular in Laravel zu erstellen, müssen Sie zunächst das entsprechende HTML-Formular in die Ansicht schreiben. Wenn Sie mit Formularen arbeiten, können Sie Laravel verwenden
 Asynchrone und nicht blockierende Technologie in der Java-Ausnahmebehandlung
May 01, 2024 pm 05:42 PM
Asynchrone und nicht blockierende Technologie in der Java-Ausnahmebehandlung
May 01, 2024 pm 05:42 PM
Asynchrone und nicht blockierende Techniken können als Ergänzung zur herkömmlichen Ausnahmebehandlung verwendet werden und ermöglichen die Erstellung reaktionsschnellerer und effizienterer Java-Anwendungen: Asynchrone Ausnahmebehandlung: Behandlung von Ausnahmen in einem anderen Thread oder Prozess, sodass der Hauptthread weiter ausgeführt werden kann und Blockierungen vermieden werden. Nicht blockierende Ausnahmebehandlung: Beinhaltet eine ereignisgesteuerte Ausnahmebehandlung, wenn ein E/A-Vorgang fehlschlägt, wodurch das Blockieren von Threads vermieden wird und die Ereignisschleife die Behandlung von Ausnahmen ermöglicht.



