Zusammenfassung der Verwendung von Tabellensteuerelementen
Das nützlichste Tabellensteuerelement in HTML ist datierbar, aber die Bearbeitung, Schaltflächen und andere Teile sind kostenpflichtig und nur die Grundfunktionen sind kostenlos. Darüber hinaus sind bei einer Größenänderung eine manuelle Aktualisierung und andere mühsame Vorgänge erforderlich. Deshalb habe ich ein kostenloses Programm entwickelt, das jeder nutzen kann. Dieses Projekt wurde im „Void Server Development Kit“ verwendet. Derzeit werden hauptsächlich die Browser Microsoft Edge und Chrome unterstützt, andere wurden noch nicht getestet. tbl.js ist völlig kostenlos und kann nach Belieben geändert werden. tbl.js unterstützt Listenstil, Hinzufügen, Löschen, Ändern, Suchen, vollständige Tabellensuche, Gruppierung, Paging-Funktionen, vollständige Tabellenbearbeitung, vollständige Zeilenbearbeitung, Einzelauswahl, Mehrfachauswahl und Stilanpassung. Es kann in verschiedene Container eingebettet werden, z. B. in den Dialog und die Registerkarten von jquery. Version: 0.1beta Wenn Sie einen Fehler melden, werde ich ihn so schnell wie möglich beheben. Im neuen Jahr gibt es keine Pause. Wenn Sie den Stil nicht ändern müssen, müssen Sie tbl.css nicht laden, und tbl.js lädt das Stylesheet dynamisch. Lassen Sie uns eine zweizeilige Tabelle erstellen, die aus vorhandenen DOM-Knoten erstellt wird. 1 html:
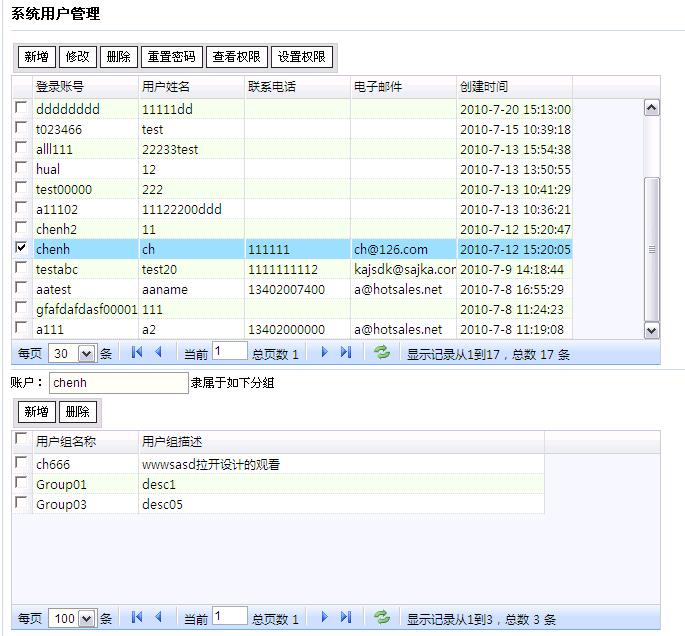
1. Tabellensteuerung implementiert durch tbl.js div, völlig kostenlos, Verlässt sich nicht auf jquery

Einführung: Das nützlichste Tabellensteuerelement in HTML ist datenbar, aber es kann bearbeitet werden. Tasten und andere Teile sind kostenpflichtig, nur die Grundfunktionen sind kostenlos. Darüber hinaus sind bei einer Größenänderung eine manuelle Aktualisierung und andere mühsame Vorgänge erforderlich. Deshalb habe ich ein kostenloses Programm entwickelt, das jeder nutzen kann.
2. Unterstützung der Angular 2-Tabellensteuerung

Einführung: Frontend-Framework war in den letzten Jahren ein besonders heißes Thema, insbesondere Angular 2, das viele Fans hat. Nachdem Angular 2 im September 2016 offiziell veröffentlicht wurde, begannen viele Fans, in Angular 2 zu investieren. Dazu gehört natürlich auch ich. Wenn Sie mehr über Angular 2 erfahren möchten, empfehlen wir Ihnen die offizielle Website: Englische Version, Chinesische Version. Starten Sie schnell mit Angular 2.
3. So implementieren Sie eine Excel-ähnliche Tabellensteuerung im Web

Einführung: So implementieren Sie ein Excel-ähnliches Tabellensteuerelement im Web
4. Javascript-Tabellensteuerelement: Chgrid, vereinfachte_Javascript-Kenntnisse
Einführung: Javascript-Tabellensteuerung: Chgrid, vereinfacht
5. ExtJS-Konfiguration und Tabellensteuerung verwenden _extjs

Einführung: ExtJS ist eine Reihe von AJAX-Steuerelementen. Ich denke, es ist das beste und schönste JS-Steuerelement, das ich je hatte Bibliothek gesehen, daher ist es sehr wertvoll, sie zu erlernen und zu verwenden. Wenn Sie ExtJS noch nicht kennengelernt haben oder sich überhaupt nicht dafür interessieren, besteht keine Notwendigkeit, mehr zu lesen
6. JQuery FlexiGrid asp.net perfekte Lösung dotNetFlexGrid-.Net native asynchrone Tabelle control_jquery

Einführung: dotNetFlexGrid Es handelt sich um ein natives asynchrones Tabellensteuerelement von dotNet. Sein Vorgänger ist das Jquery FlexiGrid-Plug-in. Wir haben den größten Teil des Javascript-Codes von FlexiGrid rekonstruiert, damit es effizienter funktioniert und gleichzeitig weniger Fehler aufweist. Wir haben es als DotNet-Steuerelement gekapselt, um eine einfache und benutzerfreundliche Verwendung zu gewährleisten. >7 🎜>
Einführung: In diesem Artikel wird die Anwendung der jquery miniui-Tutorial-Tabellensteuerung zum Zusammenführen von Zellen ausführlich vorgestellt
Einführung: Sind Sie schon einmal auf das gestoßen? JS-Tabelle mit Kopfzeile links? Ja, ich habe sie wirklich nicht gefunden, also habe ich angefangen, selbst genug Essen und Kleidung herzustellen, und habe speziell den Implementierungscode vorgestellt, um ihn mit allen zu teilen. Freunde mit ähnlichen Bedürfnissen können darauf verweisen 🎜> 9. Basierend auf MVC4+EasyUI Die Verwendung von Schnittstellensteuerelementen auf dem Weg zur Bildung eines Webentwicklungs-Frameworks_Javascript-Kenntnisse Einführung: Allgemeine Webschnittstelle Die enthaltenen Schnittstellensteuerelemente sind: einzeiliges Textfeld, mehrzeiliges Textfeld, Passwort-Textfeld, Dropdown-Listen-Combobox, Datum Eingabesteuerung, numerische Eingabesteuerung, Einzelauswahl, Kontrollkästchen, Tabellensteuerung, DataGrid, Baumsteuerung, Layoutsteuerung, Popup-Dialogfelder, Eingabeaufforderungen, Listensteuerung usw. Was sind die Unterschiede in der Funktionsweise dieser Schnittstellensteuerungen? Im Folgenden werden sie einzeln vorgestellt [Verwandte Fragen und Antworten]: Javascript – Empfehlungen und Diskussion zur Bootstrap-Tabellensteuerung von Drittanbietern Javascript – Wie entferne ich die Bildlaufleiste, die auf der rechten Seite von easyUI erscheint? javascript - Gibt es ein Tabellensteuerelement mit ziehbarer Spaltenbreite unter AngularJS, ähnlich dem DataGrid-Steuerelement von easyui 
Der endgültige Rendering-Effekt ist wie oben gezeigt,
1. Die linke Seite ist die Tabellendatenanzeige der Kopfzeile,
2. Unterstützt mehrere Zeilen und mehrere Kopfzeilen.
3 Funktion des festen Headers
4. Kann Titel unterstützen
5. Daten in der Tabelle abrufen
6. IE/CHROME unterstützen 
Das obige ist der detaillierte Inhalt vonZusammenfassung der Verwendung von Tabellensteuerelementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Dieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Ich habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.




