 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Zusammenfassung der Einführungs-Tutorials zum Zeichnen ohne Grundkenntnisse
Zusammenfassung der Einführungs-Tutorials zum Zeichnen ohne Grundkenntnisse
Zusammenfassung der Einführungs-Tutorials zum Zeichnen ohne Grundkenntnisse
Seit ich vor etwa zwei Jahren CSS zum Entwerfen des SIGT-Logos verwendet habe, hatte ich immer die Idee, dass die Verwendung der Verdana-Schriftart und der absoluten Positionierungstechnologie in CSS komplexere Muster zeichnen kann Wörter: Die direkte Verwendung von HTML-Code generiert eingebettete Vektorgrafiken. Ich habe mich für das Bild von Homer aus der Zeichentrickserie „Die Simpsons“ entschieden, weil sein Bild sehr beliebt ist und jeder es kennt: >
1 .Reines CSS+DIV zu Zeichnen Sie die Animation von Homer in „Die Simpsons“_html/css_WEB-ITnose
Einführung: Reines CSS + DIV zum Zeichnen „ Animationsdemonstration von Homers Bild in Die Simpsons2.
Erstellen eines polygonalen Divs
Einführung: Erstellen von polygonalen Divs Beim Erstellen einer Webseite ist ein Problem aufgetreten: Ich möchte um ein polygonales Div zu erstellen. Das vordere Div steht mit einem Dreieck hervor und das hintere Div ist mit einem Dreieck vertieft. Die hervorstehenden und vertieften Teile der beiden Divs sind genau eingebettet und überlappen sich ------Lösung----- Verwenden Sie PHP, um es selbst zu zeichnen, was nicht schön ist, und verwenden Sie es Leinwand zum Zeichnen. Inkompatibel, Bilder sind besser.3 >
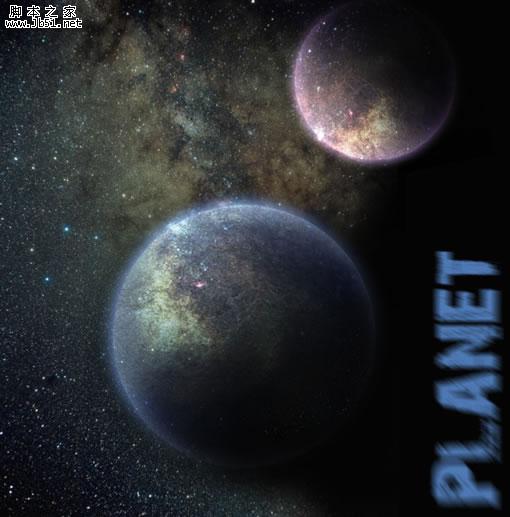
Einleitung: Quelle: Blue Ideal Autor: Der Sterneffekt des Menocolour-Tutorials erfordert kein Zeichnen mit der Maus, sondern verwendet eine Reihe von Texturmaterialien Zum Abschluss zeichnen Sie einfach die grobe Form des Sterns, fügen Sie dann das Texturmaterial hinzu und passen Sie dann den Bereich an. 1. Erstellen Sie eine neue Größe Dokumentation, auswendig lernen 
Einleitung: Obwohl das Bild einfach aussieht, ist der Herstellungsprozess nicht einfach. Beispielsweise müssen der Sonnenschein und die Wolken im Symbol selbst gezeichnet werden
 5.
5.
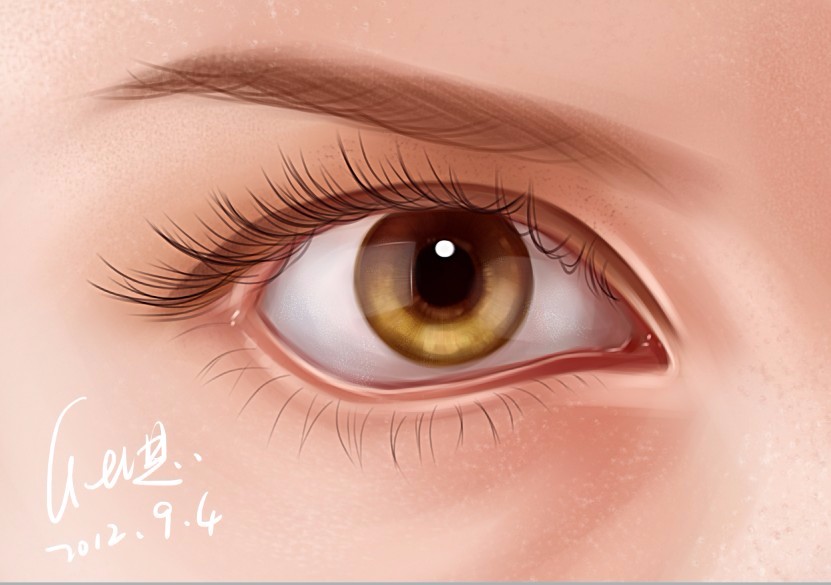
Einführung : Bevor Sie das eigentliche Objekt herstellen, müssen Sie relevante Referenzmaterialien finden, um die Struktur und die lokale Lichtzusammensetzung zu verstehen. Dieser Schritt ist sehr wichtig und wirkt sich auf die Qualität und den Realismus der Arbeit aus. Bei ausreichender Vorbereitung wird die anschließende Charakterisierung deutlich einfacher.
 6.
6.
Einleitung: Wie das Sprichwort sagt, sind die Augen ein Fenster zur menschlichen Seele. Die Struktur der Augen ist wunderschön. Die Augen können reiche Emotionen vermitteln und sind der wichtigste Teil des Ausdrucks in der Figurenmalerei. Wenn Sie Augen gut zeichnen möchten, müssen Sie zunächst die Struktur der Augen verstehen, damit Sie ausdrucksstarke Augen zeichnen können.
 7.
7.

Einführung: PHOTOSHOP-Tutorial zur Verwendung von Stiften und Ebenenstilen zum Zeichnen realistischer Tomaten.
8 . Photoshop zeichnet einen süßen Cartoon-Jungen mit einem Schwert in der Hand

Einleitung: Haha, das ist tatsächlich so Es ist das erste Mal, dass ich ein Originalgemälde gezeichnet habe. (Es sollte als etwas Ähnliches wie das Originalgemälde angesehen werden, aber ich bin es immer noch gewohnt, es Graffiti zu nennen. Schließlich bin ich kein Meister der Originalmalerei und nicht einmal ein Anfänger.)
9. PS Mouse zeichnet eine schöne und realistische Rotweinflasche

Einführung: In diesem Tutorial lernen PS-Lernende, mit der PS-Maus wunderschöne Rotweinflaschen zu zeichnen.
[Verwandte Q&A-Empfehlungen]:
Javascript – bitte fragen Wie zeichnet createjs Pfade?
Javascript – Die im DOM eingefügte Leinwand kann das Bild nicht schreiben
Javascript – Echarts-Histogrammdaten werden nicht angezeigt, der Grund kann nicht gefunden werden .
c++ - Beschleunigung des Neuzeichnens von Zeichenprogrammelementen
Das obige ist der detaillierte Inhalt vonZusammenfassung der Einführungs-Tutorials zum Zeichnen ohne Grundkenntnisse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...





