 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was ist Iconfont? Vorstellung der Vorteile und Einsatzmöglichkeiten von Iconfont
Was ist Iconfont? Vorstellung der Vorteile und Einsatzmöglichkeiten von Iconfont
Was ist Iconfont? Vorstellung der Vorteile und Einsatzmöglichkeiten von Iconfont
Das Bild unten zeigt die Überraschung, die ein Kollege bekam, nachdem er vor einiger Zeit F12 auf Taobao gedrückt hatte:

Taobao-Alphabet
Das habe ich gesehen dieses Bild Fühlst du dich ein bisschen verloren? Es spielt keine Rolle, was Sie gerade tun, holen Sie einfach nach!
Nachdem ich diese Tabelle gelesen habe, möchte ich über Iconfont sprechen. Was ich aufgrund des ersten Eindrucks denke, ist Iconfont == Icon + Schriftart.
Das tatsächliche Ergebnis ist, wie wir dachten, Iconfont. Diese Technologie ist relativ ausgereift
In China können Sie die Alimama-Symbolbibliothek sehen
Hier gibt es auch ein beliebtes Projekt auf Github,
Es gibt auch eine Website, auf der Sie Ihr eigenes Icon-Set Fontello online erstellen können, das irgendwann verfügbar sein wird generiert entsprechende CSS-Dateien und Schriftartdateien und bietet außerdem Unterstützung für IE-Browser
Was sind die Vorteile von Iconfont?
Größe frei ändern
Farbe frei ändern
Sie können einige visuelle Effekte hinzufügen wie zum Beispiel: Schatten, Drehung, Transparenz.
Kompatibel mit IE6
Ob die oben genannten Punkte das ursprüngliche Symbol vollständig zunichte machen, der Nachteil besteht darin, dass die Farbe zu eintönig und einfarbig ist Farbe.
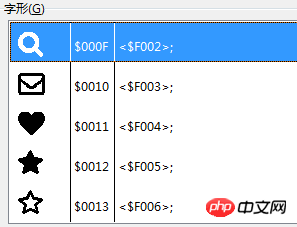
Das Bild unten ist Teil des Inhalts in der CSS-Datei von Font-Awesome. Vom Namen her sieht es aus wie die Definition von Icon, aber was genau ist der Inhalt von f002 f003? Sie werden verstehen, nachdem Sie die heruntergeladene Schriftartendatei mit einer Schriftartenbearbeitungssoftware geöffnet haben.

Schriftart-toller CSS-Dateiinhalt

Symbol entsprechende Kodierung
Haha, findest du diese Idee toll?
So verwenden Sie selbst erstellte Schriftartdateien
Was ich hier vorstellen möchte, ist @font-face. Die Browserkompatibilität dieser Aussage ist ebenfalls sehr gut, einschließlich der Unterstützung niedrigerer Versionen von D.h. gut. Allerdings ist die Kompatibilität verschiedener Browser mit verfügbaren Schriftarten nicht so freundlich. Hier finden Sie eine Einführung in die Unterstützung von Schriftartformaten durch jeden Browser.
Der folgende Code ist die Implementierung in „font-awesome“
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}Einige Inhalte in @font-face werden hier weggelassen. Zuerst wird @font-face verwendet, um eine Schriftart FontAwesome zu definieren, und dann wird die Schriftart FontAwesome in .fa verwendet
[Verwandte Empfehlungen]
1. Kostenloses CSS-Online-Video-Tutorial
3. php.cn Dugu Jiujian (2)-CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist Iconfont? Vorstellung der Vorteile und Einsatzmöglichkeiten von Iconfont. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1250
1250
 24
24
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Der Deal mit dem Abschnittselement
Apr 12, 2025 am 11:39 AM
Der Deal mit dem Abschnittselement
Apr 12, 2025 am 11:39 AM
Zwei Artikel veröffentlichten genau den selben Tag:
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Wie wir Google -Schriftarten getaggt und Goofonts.com erstellt haben
Apr 12, 2025 pm 12:02 PM
Wie wir Google -Schriftarten getaggt und Goofonts.com erstellt haben
Apr 12, 2025 pm 12:02 PM
Goofonts ist ein Nebenprojekt, das von einer Entwicklerin und einem Designer-Ehemann signiert wurde, beide große Fans der Typografie. Wir haben Google markiert
 Multi-Daumen-Schieberegler: Allgemeiner Fall
Apr 12, 2025 am 10:52 AM
Multi-Daumen-Schieberegler: Allgemeiner Fall
Apr 12, 2025 am 10:52 AM
In dem ersten Teil dieser zweiteiligen Serie werden beschrieben, wie wir einen Zwei-Daumen-Schieberegler erhalten können. Jetzt sehen wir uns einen allgemeinen Multi-Thumb-Fall an, aber mit einem anderen und
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:



