 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 CSS-Tags auf Blockebene, Inline-Tags und Inline-Block-Tag-Konvertierung (2)
CSS-Tags auf Blockebene, Inline-Tags und Inline-Block-Tag-Konvertierung (2)
CSS-Tags auf Blockebene, Inline-Tags und Inline-Block-Tag-Konvertierung (2)
HTMLKlassifizierung von Tags
Wenn wir als Anfänger über die Tag-Klassifizierung sprechen und Tags zum ersten Mal verwenden, werden wir feststellen, dass einige Attribute auf einigen Tags vorhanden sind B. Breite, Höhe, horizontale Zentrierung usw., funktioniert nicht. Tatsächlich funktioniert die Verwendung dieses Attributs nur, wenn es für Tags auf Blockebene verwendet wird. Ich persönlich glaube, dass Anfänger das leicht übersehen können, also habe ich es aufgeschrieben!
Zunächst können wir die HTML-Tags entsprechend der unterschiedlichen Anzeige in Block-Level-Tags, Inline-Tags und Inline-Block-Tags unterteilen ; Jetzt werden wir sie jeweils vorstellen.
Tags auf Blockebene
Funktionen: belegt einen Zeile, Es gilt für die einstellbaren Attributwerte Höhe, Breite, Zeilenhöhe sowie oberer und unterer Rand. Wenn keine Breite angegeben ist, wird das Element auf Blockebene standardmäßig auf die Breite des Browsers eingestellt, d. h. 100 % width;
Typische Tags auf Blockebene sind: , h series,
Inline-Tags
Funktionen: kann mehrere sein. Jedes Etikett existiert in einer Zeile. Sie können die Höhe, Breite, Zeilenhöhe sowie den oberen und unteren Rand des Inline-Etiketts nicht direkt festlegen zum Inhalt!
Typische Inline-Tags sind: , , , , , , ,
Inline-Block-Tag:
Funktionen: Kombinierte Inline- und Block-Level-Funktionen, nicht Es kann sich nur auf die Attributwerte „Breite“ und „Höhe“ auswirken, es können aber auch mehrere Beschriftungen in einer Zeile angezeigt werden
Typische Inline-Tags sind:  ,
,
Dann werden einige Schüler denken: Kann ich die Breite und Höhe von Span oder Schriftart nicht steuern? Ja, lassen wir dieses Mal Floating und Positionierung beiseite und konvertieren sie über das Anzeigeattribut ineinander:
1. Konvertieren Sie Tags auf Blockebene in Inline-Tags: display: inline;
2. Konvertieren Sie Inline-Tags in Block-Level-Tags: display:block;
3. Konvertieren Sie in Inline-Block-Tags: display: inline-block;
Solange Sie das Anzeigeattribut für das entsprechende Tag verwenden und den entsprechenden Wert übernehmen, können Sie die Anzeigemodi ineinander umwandeln.
Siehe das folgende Beispiel unten:
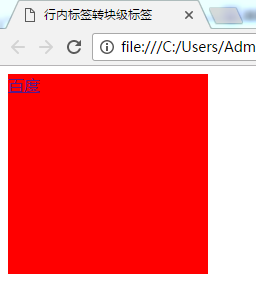
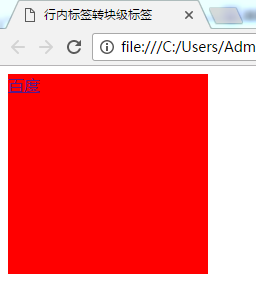
1: Konvertieren Sie Inline-Tags in Block-Level-Tags
<!DOCTYPE html>
<html>
<head>
<title>行内标签转块级标签</title>
<style type="text/css">
a{
width: 200px;
height: 200px;
background-color: red;
display: block;
}
</style>
</head>
<body> <!--正常情况a标签作为一个行内标签你设置长和宽是没有效果的-->
<a href="https://www.baidu.com">百度</a>
</body> <!--而当你用display: block;代表行内标签转为块级标签-->
</html>
Die laufenden Ergebnisse sind wie folgt: Wenn Sie auf einen beliebigen Bereich in Rot klicken, können Sie zu Baidu springen und so den Linkbereich erweitern.

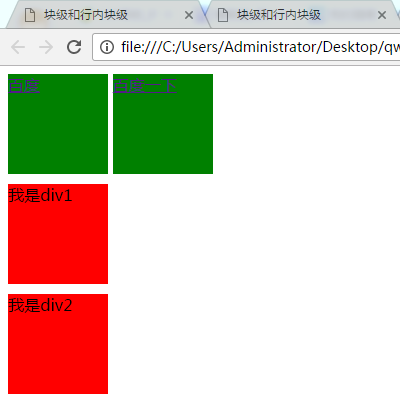
2: Inline-Tags in Inline-Block-Tags konvertieren
Bereits oben erwähnt Lassen Sie mich Betonen Sie den Unterschied zwischen Inline-Block-Level-Tags und Block-Level-Tags: Sowohl Block-Level-Tags als auch Inline-Block-Level-Tags können in Länge und Breite festgelegt werden, aber nachdem Sie die Block-Level-Tags festgelegt haben
Es wird automatisch umgebrochen. Inline-Tags auf Blockebene können mehrere Inline-Tags in derselben Zeile platzieren.
<html>
<head>
<title>块级和行内块级</title>
<style type="text/css">
a{
width: 100px;
height: 100px;
background-color: green;
display: inline-block;
}
p{
width:100px;
height:100px;
background-color: red;
margin-top:10px; /* margin-top是来设置上下两个块的上下间距,关于盒子下一节我单独来讲*/
}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a> <!--通过 display: inline-block;就可以将行内标签转为行内块级标签-->
<a href="https://www.baidu.com">百度一下</a>
<p>我是p1</p> <!--这个是一般的块级标签,会上下分行-->
<p>我是p2</p>
</body>
</html>Laufendes Ergebnis:

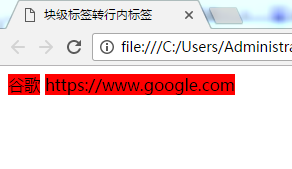
3. Konvertieren Sie Block-Level-Tags in Inline-Tags
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>块级标签转行内标签</title> 5 <style type="text/css"> 6 p{ 7 width: 100px; 8 height: 100px; 9 background-color: red;10 display: inline;11 }12 </style>13 </head>14 <body>15 <p>谷歌</p> <!--按道理p是块级可以设置长和宽当通过display: inline;它已经是行内标签了,所以长和宽失效-->16 <p>http://www.php.cn</p>17 </body>18 </html>Die Wirkung ist wie folgt:

Ich werde hier zuerst über Block-Level-Tags, Inline-Block-Level-Tags schreiben. Ich freue mich über jeden, der Ihnen nach dem Lesen weitere Ratschläge gibt.
Weitere CSS-Tags auf Blockebene, Inline-Tags und Inline-Block-Tag-Konvertierung (2) Weitere verwandte Artikel finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Ich sehe, dass Google -Schriftarten ein neues Design (Tweet) ausgelöst haben. Im Vergleich zur letzten großen Neugestaltung fühlt sich dies viel iterativer an. Ich kann den Unterschied kaum erkennen
 So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
Haben Sie jemals einen Countdown -Timer für ein Projekt benötigt? Für so etwas ist es möglicherweise natürlich, nach einem Plugin zu greifen, aber es ist tatsächlich viel mehr
 HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
Alles, was Sie schon immer über Datenattribute in HTML, CSS und JavaScript wissen wollten.
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wie wir eine statische Site erstellt haben, die Tartan -Muster in SVG erzeugt
Apr 09, 2025 am 11:29 AM
Wie wir eine statische Site erstellt haben, die Tartan -Muster in SVG erzeugt
Apr 09, 2025 am 11:29 AM
Tartan ist ein gemustertes Tuch, das normalerweise mit Schottland verbunden ist, insbesondere mit ihren modischen Kilts. Auf Tartanify.com haben wir über 5.000 Tartan gesammelt
 So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
Mit der Inline-Template-Anweisung können wir reichhaltige Vue-Komponenten als fortschreitende Verbesserung gegenüber vorhandenem WordPress-Markup erstellen.
 Während Sie nicht suchten, wurden CSS -Gradienten besser
Apr 11, 2025 am 09:16 AM
Während Sie nicht suchten, wurden CSS -Gradienten besser
Apr 11, 2025 am 09:16 AM
Eine Sache, die mich auf die Liste der Funktionen für Lea Verou im Einklang mit Conic-Gradient () -Polyfill auffiel, war das letzte Element:
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML



