 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 NodeJS durchläuft Dateien, um ein Beispiel für eine Dateilistenfunktion zu erstellen
NodeJS durchläuft Dateien, um ein Beispiel für eine Dateilistenfunktion zu erstellen
NodeJS durchläuft Dateien, um ein Beispiel für eine Dateilistenfunktion zu erstellen
Das Beispiel in diesem Artikel beschreibt die Funktion von NodeJS beim Durchlaufen von Dateien, um eine Dateiliste zu erstellen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Funktionale Anforderungen: Bei der Arbeit müssen wir möglicherweise oft die Liste der statischen Dateien im Projekt kennen, die veröffentlicht werden sollen, und das wäre zu schwierig um sie einzeln abzurufen und zu schreiben.

Wenn es schwierig ist, die darin enthaltene Dateiliste zu kennen, haben wir vielleicht auch einen Dos-Tree, um sie zu bekommen.
Hier teilen, den Dateipfad über den Knoten kennen, den Remote-Pfad konfigurieren, kopieren und direkt veröffentlichen.
Es gibt Kommentare in der neuen filelist.js, also werde ich nicht zittern.
var fs = require("fs");
//path模块,可以生产相对和绝对路径
var path = require("path");
//配置远程路径
var remotePath = "/resource/fd/promote/201507/qixi/";
//获取当前目录绝对路径,这里resolve()不传入参数
var filePath = path.resolve();
//读取文件存储数组
var fileArr = [];
//读取文件目录
fs.readdir(filePath,function(err,files){
if(err){
console.log(err);
return;
}
var count = files.length;
//console.log(files);
var results = {};
files.forEach(function(filename){
//filePath+"/"+filename不能用/直接连接,Unix系统是”/“,Windows系统是”\“
fs.stat(path.join(filePath,filename),function(err, stats){
if (err) throw err;
//文件
if(stats.isFile()){
if(getdir(filename) == 'html'){
var newUrl=remotePath+filename;
fileArr.push(newUrl);
writeFile(fileArr);
}
// (getdir(filename) == 'html')&&(fileArr.push(filename);writeFile(newUrl));
// console.log("%s is file", filename);
}else if(stats.isDirectory()){
// console.log("%s is a directory文件目录", filename);
//返回指定文件名的扩展名称
//console.log(path.extname("pp/index.html"));
if(filename == 'css' || filename == 'images'){
//var readurl = filePath+'/'+filename;
//filePath+"/"+filename不能用/直接连接,Unix系统是”/“,Windows系统是”\“
// console.log(path.join(filePath,filename));
var name = filename;
readFile(path.join(filePath,filename),name);
}
}
});
});
});
//获取后缀名
function getdir(url){
var arr = url.split('.');
var len = arr.length;
return arr[len-1];
}
//获取文件数组
function readFile(readurl,name){
console.log(name);
var name = name;
fs.readdir(readurl,function(err,files){
if(err){console.log(err);return;}
files.forEach(function(filename){
// console.log(path.join(readurl,filename));
fs.stat(path.join(readurl,filename),function(err, stats){
if (err) throw err;
//是文件
if(stats.isFile()){
var newUrl=remotePath+name+'/'+filename;
fileArr.push(newUrl);
writeFile(fileArr)
//是子目录
}else if(stats.isDirectory()){
var dirName = filename;
readFile(path.join(readurl,filename),name+'/'+dirName);
//利用arguments.callee(path.join())这种形式利用自身函数,会报错
//arguments.callee(path.join(readurl,filename),name+'/'+dirName);
}
});
});
});
}
// 写入到filelisttxt文件
function writeFile(data){
var data = data.join("\n");
fs.writeFile(filePath+"/"+"filelist.txt",data+'\n',function(err){
if(err) throw err;
console.log("写入成功");
});
}Wenn wir
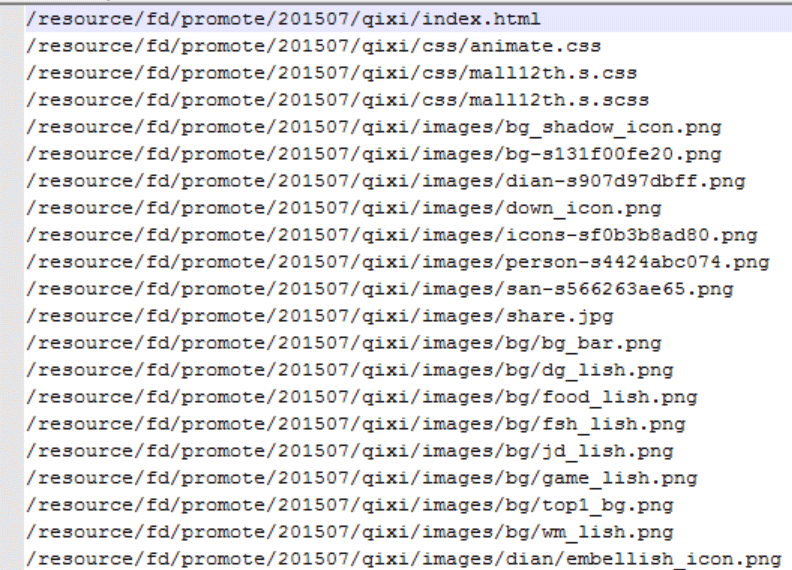
node flielist.js
ausführen Es wird filelist.txt erstellt, das den gewünschten Pfad enthält.

Manchmal stoßen wir normalerweise auf Dateien, die nicht gelöscht werden können. Da die Dateitiefe zu groß ist, kann rm _rf nicht gelöscht werden, aber wir können dies über nodejs tun:
var fs = require("fs");
var path = require("path");
deleteFolderRecursive = function(url) {
var files = [];
//判断给定的路径是否存在
if( fs.existsSync(url) ) {
//返回文件和子目录的数组
files = fs.readdirSync(url);
files.forEach(function(file,index){
// var curPath = url + "/" + file;
var curPath = path.join(url,file);
//fs.statSync同步读取文件夹文件,如果是文件夹,在重复触发函数
if(fs.statSync(curPath).isDirectory()) { // recurse
deleteFolderRecursive(curPath);
// 是文件delete file
} else {
fs.unlinkSync(curPath);
}
});
fs.rmdirSync(url);
}else{
console.log("给定的路径不存在,请给出正确的路径");
}
};
deleteFolderRecursive("./grunt");
Ich hoffe, dass dieser Artikel für alle in der NodeJS-Programmierung hilfreich sein wird.
Weitere Beispiele für NodeJS-Dateidurchquerung und Dateilistenfunktionen finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Dieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Ich habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen



