 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes
Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes
Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes
Haha, ich habe es schon lange nicht mehr gepostet. Endlich habe ich gesehen, dass es interessant war, auf den Bestätigungscode zu klicken, also wollte ich selbst einen schreiben.
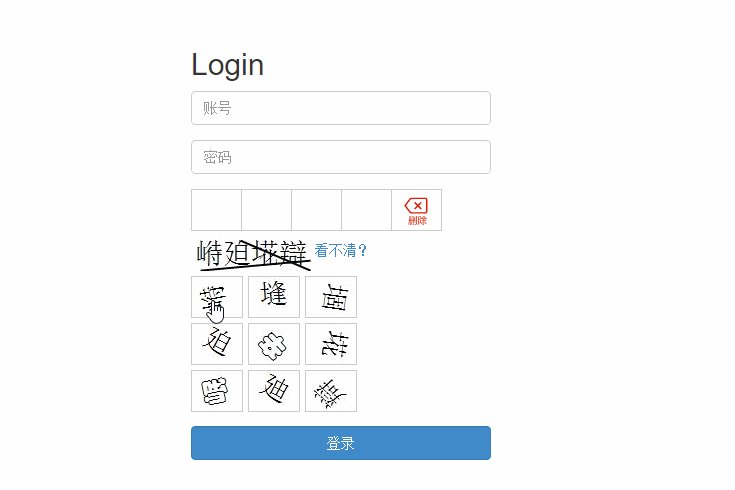
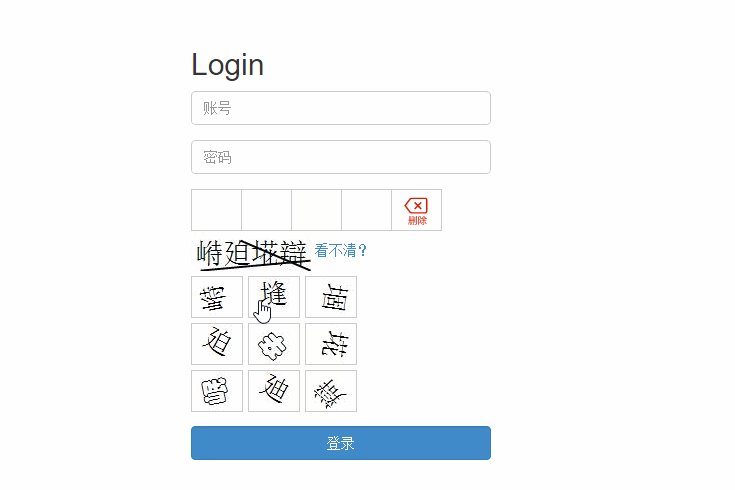
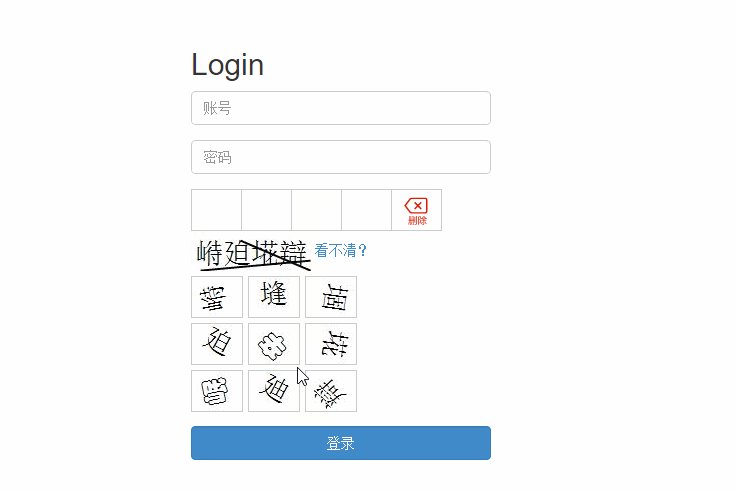
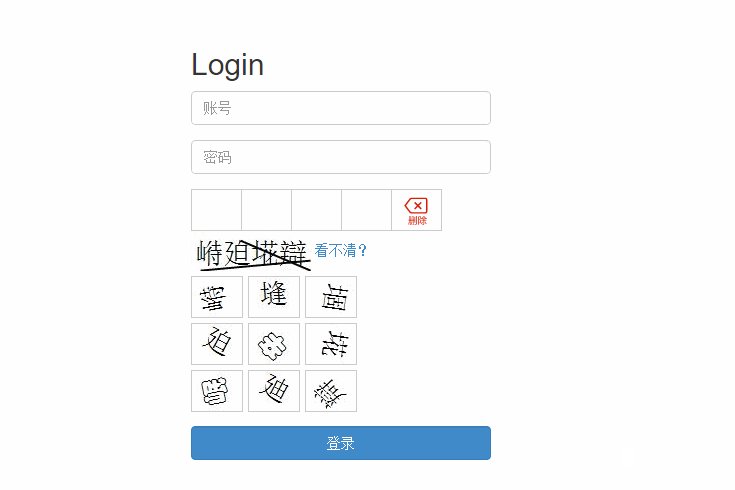
Zuerst die Darstellungen

Wenn Sie von diesem Effekt angezogen werden, lesen Sie bitte weiter.
Lassen Sie mich über einige Ideen sprechen, bevor Sie den Code veröffentlichen:
1 Es muss eine chinesische Schriftzeichenbibliothek vorhanden sein und diese nach Glyphen klassifizieren. (Ich habe die Radikale in der Datenbank klassifiziert)
2. Holen Sie sich den Bestätigungscode (das heißt, nehmen Sie sich ein paar Worte, um den Bestätigungscode zu erstellen)
3 Finden Sie Wörter mit ähnlichen Formen
4. Ordnen Sie den Text des Bestätigungscodes und die Wörter mit ähnlichen Formen an
5 >
6. Anzeige
1. Besorgen Sie sich die Charakterbibliothek
Die Kultur unseres Landes ist tiefgründig und tiefgründig. Woher kommen so viele scharfsinnige Charaktere? Natürlich konnte ich es nicht manuell hinzufügen, also fand ich zufällig eine Website, die im Internet nach chinesischen Schriftzeichen suchen konnte, um die Daten anderer Leute zu erfassen. Zur Datenerfassung klicken Sie bitte auf das Portal. Was im Portal erwähnt wird, sind nur Ideen. Wenn Sie etwas nicht verstehen, sagen Sie es mir bitte. Ich werde meine Schriftartenbibliothek unten teilen.
2. Erhalten Sie den Bestätigungscode
Dies ist relativ einfach. Ich werde den Code hier direkt einfügen. Der folgende Code dient zum zufälligen Sortieren und Erfassen von 4 Daten . Ich bin der Einfachheit halber so geschrieben. Persönlich denke ich, dass das zufällige Generieren der ID und das anschließende Abrufen der Daten direkt basierend auf der ID die Abfrage schneller machen wird als die folgende Schreibmethode. (Beachten Sie, dass die Datenbank, die ich verwende, MySql ist)
/// <summary>
/// 获取验证码
/// </summary>
public List<VerificationCode.Model.WenZhi> GetCodeText()
{
const string sql = "SELECT * FROM wenzhi ORDER BY RAND() LIMIT 4";
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}
Da ich die Radikale im ersten Schritt gespeichert habe, also hier Ich erhalte direkt das Schlusswort des aktuellen Radikals basierend auf dem Radikal.
/// <summary>
/// 获取答案备选
/// </summary>
/// <param name="buShouCode">部首编码</param>
/// <param name="id">当前文字ID</param>
/// <param name="number">数量</param>
/// <returns></returns>
public List<VerificationCode.Model.WenZhi> GetAnswer(string buShouCode, int id,int number=1)
{
string sql = $"SELECT * FROM wenzhi where BuShouCode='{buShouCode}' and ID <> {id} ORDER BY RAND() LIMIT "+ number;
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}
Der folgende Code fügt zunächst die alternativen Antworten und Bestätigungscodes in einen Satz ein und sortiert dann den Satz
public Model.Code GetCode()
{
var wenzlist = _wenZhiDal.GetCodeText(); //获取验证码
var listAnsuwr = new List<Answer>();//实例化备选答案对象
var answerCode = string.Empty;//答案
var result = new Model.Code
{
Id = Guid.NewGuid().ToString()
};
//根据验证码获取备选答案并把添加到答案添加到备选答案集合
foreach (var item in wenzlist)
{
answerCode += item.ID + ",";
result.AnswerValue += item.Text;
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID);
listAnsuwr.Add(new Answer { Id = item.ID.ToString(), Img = GetImage(item.Text) });
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
//如果答案个数不够就再去取几个
if (listAnsuwr.Count < 9)
{
var ran = new Random();
var randKey = ran.Next(0, 4);
var item = wenzlist[randKey];
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID, 9 - listAnsuwr.Count);
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
result.CodeImg = GetImage(result.AnswerValue);//获取图片
result.AnswerValue = answerCode.TrimEnd(',');
result.Answer = RandomSortList(listAnsuwr);//打乱正确答案与形近字的顺序
return result;
}/// <summary>
/// 随机排列集合
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="listT"></param>
/// <returns></returns>
private static List<T> RandomSortList<T>(IEnumerable<T> listT)
{
var random = new Random();
var newList = new List<T>();
foreach (var item in listT)
{
newList.Insert(random.Next(newList.Count + 1), item);
}
return newList;
}
Das Folgende ist der Code zum Zeichnen des Bildes, der Bestätigungscode entspricht der alternativen Antwort Zwei verschiedene Malmethoden (die Kommentare darin sind recht klar). Machen Sie sich keine Sorgen, dass Menschen den Unterschied nicht erkennen können, nachdem der Text um x° gedreht wurde, haha. Im letzten Satz des Codes habe ich das Bild in Base64 konvertiert, um den Front-End-Aufruf zu erleichtern.
private static string GetImage(string text)
{
Image image;
switch (text.Length)
{
case 1:
image = new Bitmap(50, 40);
break;
case 4:
image = new Bitmap(120, 40);
break;
default:
image = new Bitmap(50, 40);
break;
}
Brush brushText = new SolidBrush(Color.FromArgb(255, 0, 0, 0));
var graphics = Graphics.FromImage(image);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.Clear(Color.White);
var font = new Font(new FontFamily("华文彩云"), 20, FontStyle.Regular);
if (text.Length > 1)//画验证码
{
//先来两条直线做干扰 然后再画文字
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(0, 10), new Random().Next(10, 40)), new Point(new Random().Next(100, 120), new Random().Next(10, 30)));
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(20, 50), new Random().Next(0, 10)), new Point(new Random().Next(100, 120), new Random().Next(30, 40)));
graphics.DrawString(text, font, brushText, 0, 10);
}
else//画备选答案
{
Point middle = new Point(25, 20);
graphics.TranslateTransform(middle.X, middle.Y);
//这里是360°随机旋转
graphics.RotateTransform(new Random().Next(0, 360));
var format = new StringFormat(StringFormatFlags.NoClip)
{
Alignment = StringAlignment.Center,
LineAlignment = StringAlignment.Center
};
graphics.DrawString(text, font, brushText, 0, 0, format);
}
brushText.Dispose();
graphics.Dispose();
return ImageToBase64(image);
}
Durch den direkten Aufruf der GetCode-Methode kann das Bestätigungscodeobjekt zurückgegeben werden
Das Folgende ist der Hintergrundcode, der angezeigt werden sollte Die richtige Antwort lautet: Es wird in AnswerValue abgelegt, also nehme ich es zuerst heraus und füge es in Session ein, lösche dann den Wert und gebe ihn dann über JSON an den Browser zurück.
public string GetVerCode()
{
var code = new VerificationCode.Code().GetCode();
Session["VERCODE"] = code.AnswerValue;
code.AnswerValue = "";
return JsonConvert.SerializeObject(code);
}<div class="form-group">
<ul class="vercode">
<li><img src=''/ alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" ></li>
<li><img src=''/ alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" ></li>
<li><img src=''/ alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" ></li>
<li><img src=''/ alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" ></li>
<li class="delete" onclick="delete_input()"></li>
</ul>
<div>
<img id="code-image"/ alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" > <a href="javascript:void(0);" onclick="load_vercode()">看不清?</a>
</div>
<ul class="vercode-anwser">
<li><img / alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" ></li>
<li><img / alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" ></li>
<li><img / alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" ></li>
<li><img / alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" ></li>
<li><img / alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" ></li>
<li><img / alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" ></li>
<li><img / alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" ></li>
<li><img / alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" ></li>
<li><img / alt="Ideen zur Implementierung des asp.net-Klick-Bestätigungscodes" ></li>
</ul>
</div><script>
$(function () {
//加载验证码
load_vercode();
//绑定验证码点击事件
$(".vercode-anwser").find("img").on("click", null, function () {
$(".vercode").find("img[src='']:eq(0)").attr("src", $(this).attr("src"));
});
});
function load_vercode() {
$(".vercode").find("img").attr("src", "");
$.get("GetVerCode", function (data) {
var result = JSON.parse(data);
$("#code-image").attr("src", "data:image/png;base64," + result.CodeImg);
$(".vercode-anwser").find("img").each(function (index) {
$(this).attr("src", "data:image/png;base64," + result.Answer[index].Img);
});
});
}
//删除事件
function delete_input() {
$(".vercode").find("img[src!='']:last").attr("src", "");
}
</script>Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zu Implementierungsideen für den Klick-Bestätigungscode von asp.net finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Testen von C# .NET-Anwendungen: Einheit, Integration und End-to-End-Test
Apr 09, 2025 am 12:04 AM
Testen von C# .NET-Anwendungen: Einheit, Integration und End-to-End-Test
Apr 09, 2025 am 12:04 AM
Die Teststrategien für C#.NET-Anwendungen umfassen Unit-Tests, Integrationstests und End-to-End-Tests. 1. Unit -Test stellt sicher, dass die Mindesteinheit des Codes unter Verwendung des Frameworks MStest, Nunit oder Xunit unabhängig funktioniert. 2. Integrierte Tests überprüfen die Funktionen mehrerer Einheiten kombinierter, häufig verwendeten simulierten Daten und externen Diensten. 3. End-to-End-Tests simuliert den vollständigen Betriebsprozess des Benutzers, und Selen wird normalerweise für automatisierte Tests verwendet.
 C# .NET: Erforschen von Kernkonzepten und Programmierfundamentaldaten
Apr 10, 2025 am 09:32 AM
C# .NET: Erforschen von Kernkonzepten und Programmierfundamentaldaten
Apr 10, 2025 am 09:32 AM
C# ist eine moderne, objektorientierte Programmiersprache, die von Microsoft und als Teil des .NET-Frameworks entwickelt wurde. 1.C# unterstützt die objektorientierte Programmierung (OOP), einschließlich Einkapselung, Vererbung und Polymorphismus. 2. Asynchrones Programmieren in C# wird über Async implementiert und wartet auf Schlüsselwörter, um die Reaktionsfähigkeit der Anwendungen zu verbessern. 3.. Verwenden Sie LINQ, um Datensammlungen präzise zu verarbeiten. 4. Häufige Fehler umfassen Null-Referenzausnahmen und Indexausnahmen außerhalb des Bereichs. Zu den Debugging -Fähigkeiten gehört die Verwendung eines Debuggers und Ausnahmeberechnung. 5. Leistungsoptimierung umfasst die Verwendung von StringBuilder und das Vermeiden von unnötigem Packung und Unboxing.
 Die anhaltende Relevanz von C# .NET: Ein Blick auf die aktuelle Verwendung
Apr 16, 2025 am 12:07 AM
Die anhaltende Relevanz von C# .NET: Ein Blick auf die aktuelle Verwendung
Apr 16, 2025 am 12:07 AM
C#.NET ist immer noch wichtig, da es leistungsstarke Tools und Bibliotheken bietet, die mehrere Anwendungsentwicklung unterstützen. 1) C# kombiniert .NET Framework, um die Entwicklung effizient und bequem zu machen. 2) Mechanismus zum Typensicherheit und Müllsammlung von C#erhöht die Vorteile. 3) .NET bietet eine plattformübergreifende laufende Umgebung und eine reichhaltige APIs, wodurch die Flexibilität der Entwicklung verbessert wird.
 Vom Web zum Desktop: Die Vielseitigkeit von C# .NET
Apr 15, 2025 am 12:07 AM
Vom Web zum Desktop: Die Vielseitigkeit von C# .NET
Apr 15, 2025 am 12:07 AM
C#.NETisversatileforbothwebanddesktopdevelopment.1)Forweb,useASP.NETfordynamicapplications.2)Fordesktop,employWindowsFormsorWPFforrichinterfaces.3)UseXamarinforcross-platformdevelopment,enablingcodesharingacrossWindows,macOS,Linux,andmobiledevices.
 Ist C# .NET das Richtige für Sie? Bewertung seiner Anwendbarkeit
Apr 13, 2025 am 12:03 AM
Ist C# .NET das Richtige für Sie? Bewertung seiner Anwendbarkeit
Apr 13, 2025 am 12:03 AM
C#.NetissoBableFoREenterPrise-Level Applications-WithemicrosoftCosystemDuetoitsStrongtyPing, Richlibrary, Androbustperformance.
 C# als vielseitige .NET -Sprache: Anwendungen und Beispiele
Apr 26, 2025 am 12:26 AM
C# als vielseitige .NET -Sprache: Anwendungen und Beispiele
Apr 26, 2025 am 12:26 AM
C# wird häufig in Anwendungen auf Unternehmensebene, Spieleentwicklung, mobilen Anwendungen und Webentwicklung verwendet. 1) In Anwendungen auf Unternehmensebene wird C# häufig für ASP.NetCore zur Entwicklung von WebAPI verwendet. 2) In der Spielentwicklung wird C# mit der Unity Engine kombiniert, um die Rollenkontrolle und andere Funktionen zu realisieren. 3) C# unterstützt Polymorphismus und asynchrone Programmierung, um die Code -Flexibilität und die Anwendungsleistung zu verbessern.
 C# Code in .NET: Erforschen des Programmiervorgangs
Apr 12, 2025 am 12:02 AM
C# Code in .NET: Erforschen des Programmiervorgangs
Apr 12, 2025 am 12:02 AM
Der Programmierungsprozess von C# in .NET enthält die folgenden Schritte: 1) Schreiben von C# Code, 2) Kompilieren in eine mittlere Sprache (IL) und 3), die durch die .NET -Laufzeit (CLR) ausführt. Die Vorteile von C# in .NET sind die moderne Syntax, das leistungsstarke Typsystem und die enge Integration in das .NET -Framework, das für verschiedene Entwicklungsszenarien geeignet ist, von Desktop -Anwendungen bis hin zu Webdiensten.
 C# .net und die Zukunft: Anpassung an neue Technologien
Apr 14, 2025 am 12:06 AM
C# .net und die Zukunft: Anpassung an neue Technologien
Apr 14, 2025 am 12:06 AM
C# und .NET passen sich durch kontinuierliche Aktualisierungen und Optimierungen an die Bedürfnisse neuer Technologien an. 1) C# 9.0 und .NET5 Führen Sie den Datensatztyp und die Leistungsoptimierung ein. 2) .NETCORE verbessert die native und containerische Unterstützung von Cloud. 3) ASP.NetCore integriert sich in moderne Webtechnologien. 4) ML.NET unterstützt maschinelles Lernen und künstliche Intelligenz. 5) Asynchrone Programmierung und Best Practices verbessern die Leistung.



