display:box
display:box; ist ein neu hinzugefügtes Box-Modell-Attribut in CSS3. Die klassische Layout-Anwendung ist die vertikale, horizontale und proportionale Aufteilung des Layouts.
Derzeit wird das Box-Flex-Attribut von Firefox-, Opera- und Chrome-Browsern nicht vollständig unterstützt, aber ihre privaten Attribute können zum Definieren von Firefox(-moz-), opera(-o-), chrome/ verwendet werden. Safari (-webkit-).
1. Box-Flex-Attribut
1. Horizontale Box gleicher Breite
Code:
<html>
<head>
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>
</head>
<body>
<article class="wrap">
<section class="sectionOne">01</section>
<section class="sectionTwo">02</section>
<section class="sectionThree">03</section>
</article>
</body>
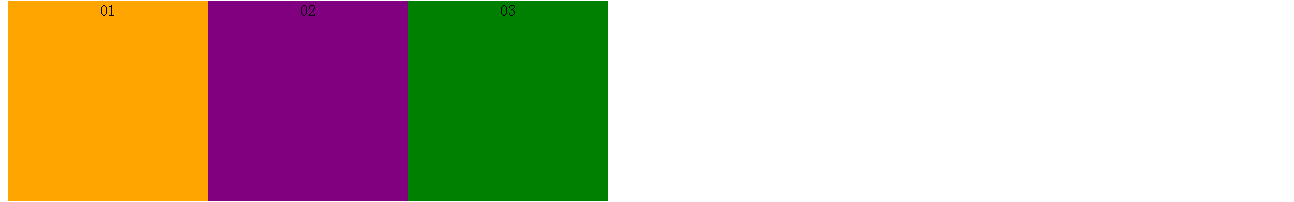
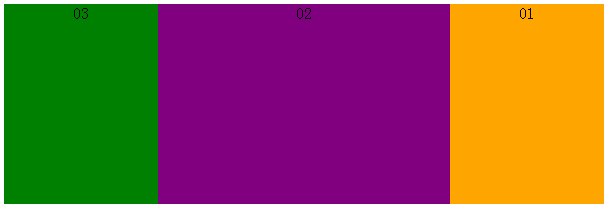
</html>Anzeigeeffekt:

Hinweis: Der Stil des übergeordneten Elements muss display:box verwenden, um die untergeordneten Elemente im übergeordneten Container zu unterteilen. Der Stil des untergeordneten Elements verwendet das box-flex-Attribut, um die Proportionen (Teile) anzugeben die Nummer des übergeordneten Containers). Das Obige ist eine Aufteilung mit gleicher Breite. Die drei Untercontainer haben das Attribut box-flex: 1. Insgesamt ist der übergeordnete Container entsprechend der Breite in drei Teile unterteilt, sodass die Untercontainer in gleiche Breiten unterteilt sind.
Hinweis: Wenn display:box angegeben ist, wird der Container als Inline-Element definiert. Die Verwendung von margin:0px auto zum Zentrieren ist ungültig. Sie können nur den Text des übergeordneten Containers verwenden. -align:center.
2. Passen Sie das Teilungsbreitenverhältnis an
Ändern Sie box-flex:1 im obigen CSS-Code in ein anderes Verhältnis.
Code
.sectionOne{
background:orange;
width:300px;//设置固定宽度
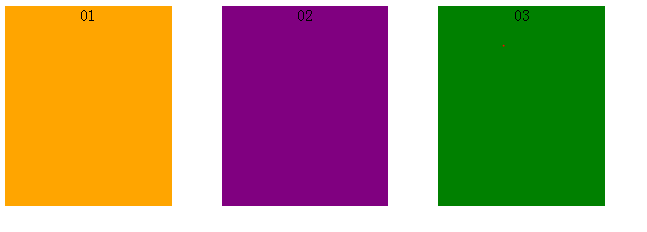
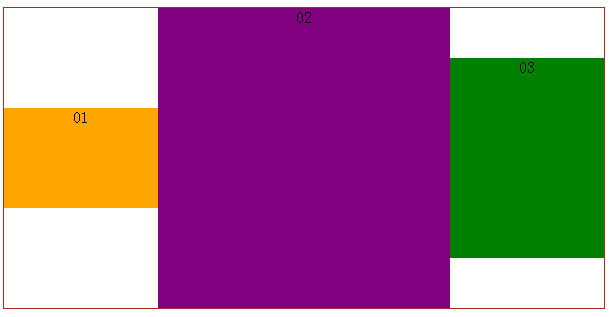
}Anzeigeeffekt:

Wenn der Rand festgelegt ist, ist der Rand auch in der festen Breite enthalten, und der Rest wird durch die Breite geteilt.
Code (obiger Code geändert):
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
margin:0 50px;//添加margin宽度
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
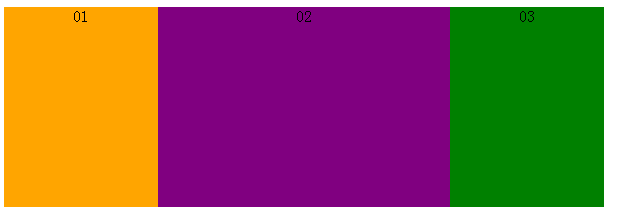
</style>Anzeigeeffekt:

Die Breite jedes Blocks ist minus der linken und rechter Rand: Die 166,7px nach 100px statt 200px sind ebenfalls gleichmäßig im Layout verteilt.
Weitere Attribute von box-orient |.
1. Die Rolle des Box-Orient-Attributs: Bestimmt die Anordnung der untergeordneten Elemente im übergeordneten Element, ob horizontal oder vertikal.
Eigenschaftswerte: horizontal |. vertikal |.
Wenn das übergeordnete Element box-orient:horizontal; oder box-orient:inline-axis; ist, bedeutet die horizontale Anordnung der untergeordneten Elemente, dass die Breite des übergeordneten Elements geteilt wird. (Wenn zu diesem Zeitpunkt das übergeordnete Element einen Höhenwert definiert, ist die Höhenwerteinstellung seiner untergeordneten Elemente ungültig. Die Höhe aller untergeordneten Elemente ist gleich dem Höhenwert des übergeordneten Elements; wenn das übergeordnete Element keinen Wert festlegt Wenn Sie einen Höhenwert angeben, ist der Höhenwert seiner untergeordneten Elemente gültig. Nehmen Sie die Höhe des untergeordneten Elements mit dem maximalen Höhenwert. Die Höhe des untergeordneten Elements überschreitet die vom übergeordneten Element und jedem untergeordneten Element festgelegte Höhe hat eine eigene eingestellte Höhe, die inkonsistent ist. Die Anweisungen in Klammern müssen überprüft werden, der Code und die Anzeige wirken sich wie folgt aus.
Code:
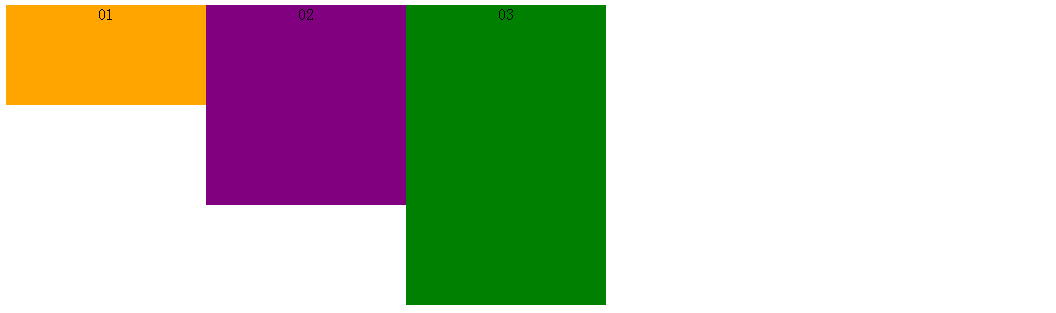
Anzeigeeffekt:<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:inline-axis;
-webkit-box-orient:inline-axis;
}
.sectionOne{
background:orange;
height:100px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
height:200px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
height:300px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
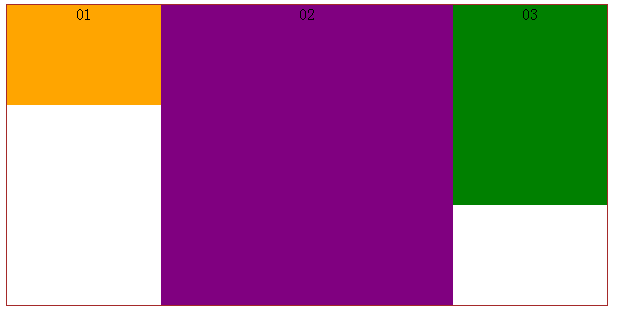
</style> Wenn das übergeordnete Element box-orient:vertica;l oder box-orient ist : Blockachse; (dieses Attribut ist der Standardwert). Durch die vertikale Anordnung untergeordneter Elemente wird die Höhe des übergeordneten Elements geteilt. (Wenn das übergeordnete Element zu diesem Zeitpunkt einen Breitenwert definiert, ist die Breitenwerteinstellung seiner untergeordneten Elemente ungültig. Wenn das übergeordnete Element keinen Breitenwert festlegt, ist der Breitenwert seiner untergeordneten Elemente gültig und die Breite des untergeordneten Elements mit dem größten Breitenwert wird verwendet.) Wie oben habe ich persönlich getestet, dass die Breite des untergeordneten Elements die vom übergeordneten Element festgelegte Höhe überschreitet und jedes untergeordnete Element seine eigene festgelegte Breite hat Inkonsistent. Die Anweisungen in Klammern müssen überprüft werden. Der Code und die Anzeigewirkung sind wie folgt.
Wenn das übergeordnete Element box-orient:vertica;l oder box-orient ist : Blockachse; (dieses Attribut ist der Standardwert). Durch die vertikale Anordnung untergeordneter Elemente wird die Höhe des übergeordneten Elements geteilt. (Wenn das übergeordnete Element zu diesem Zeitpunkt einen Breitenwert definiert, ist die Breitenwerteinstellung seiner untergeordneten Elemente ungültig. Wenn das übergeordnete Element keinen Breitenwert festlegt, ist der Breitenwert seiner untergeordneten Elemente gültig und die Breite des untergeordneten Elements mit dem größten Breitenwert wird verwendet.) Wie oben habe ich persönlich getestet, dass die Breite des untergeordneten Elements die vom übergeordneten Element festgelegte Höhe überschreitet und jedes untergeordnete Element seine eigene festgelegte Breite hat Inkonsistent. Die Anweisungen in Klammern müssen überprüft werden. Der Code und die Anzeigewirkung sind wie folgt.
Code:
Anzeigeeffekt:<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:vertical;
-webkit-box-orient:vertical;
}
.sectionOne{
background:orange;
width:500px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
width:600px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
width:700px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style> box-orient:inherit; ist so eingestellt, dass dieser Wert vom übergeordneten Element geerbt wird Element.
box-orient:inherit; ist so eingestellt, dass dieser Wert vom übergeordneten Element geerbt wird Element.
2. Die Funktion des box-direction
-Attributs: Bestimmen Sie die Reihenfolge der untergeordneten Elemente im übergeordneten Element, ob es sich um die normale Reihenfolge oder umgekehrt handelt Befehl.
Attributwert: normal |.
Der Attributwert des übergeordneten Elements „box-direction:normal“ bezieht sich auf die Anordnung der untergeordneten Elemente in der normalen Reihenfolge von „box-direction:reverse“. in umgekehrter Reihenfolge (umgekehrte Reihenfolge), box-direction:inherit; bezieht sich auf das Erben des geänderten Werts des übergeordneten Elements. Geben Sie den Anzeigeeffekt direkt an.
Anzeigeeffekt (Vorwärtsreihenfolge):
 Anzeigeeffekt (Rückwärtsreihenfolge):
Anzeigeeffekt (Rückwärtsreihenfolge):

3.box-align
Attributfunktion: Bestimmen Sie die vertikale Ausrichtung von untergeordneten Elementen innerhalb des übergeordneten Elements.
Attributwert: Start |. Ende |.
box-align:start; zeigt an, dass die untergeordneten Elemente oben ausgerichtet sind, Anzeigeeffekt:
 box-align:end; Untergeordnete Elemente werden unten ausgerichtet. Anzeigeeffekt:
box-align:end; Untergeordnete Elemente werden unten ausgerichtet. Anzeigeeffekt:
box-align:center;表示子元素居中对齐,展示效果:

4、box-pack
属性作用:确定父元素里面定宽子元素的水平对齐方式。
属性值:start | end | center | justify。
代码:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
border:1px solid brown;
-webkit-box-pack:justify;
}
.wrap section{
width:100px;
}
.sectionOne{
background:orange;
}
.sectionTwo{
background:purple;
}
.sectionThree{
background:green;
}
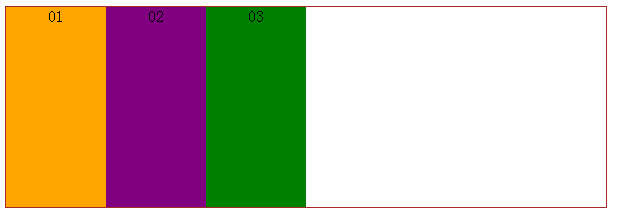
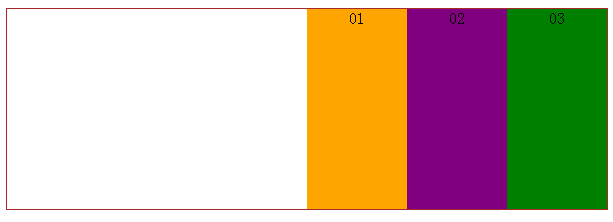
</style>box-pack:start;表示子元素整体水平居左对齐,展示效果:

box-pack:end;表示子元素整体居右对齐,展示效果:

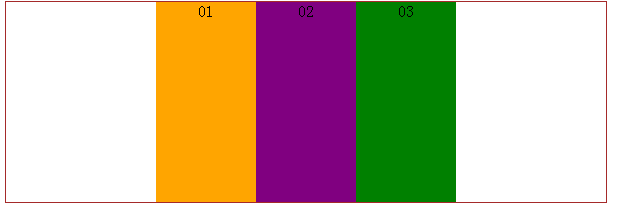
box-pack:center;表示子元素整体居中对齐,展示效果:

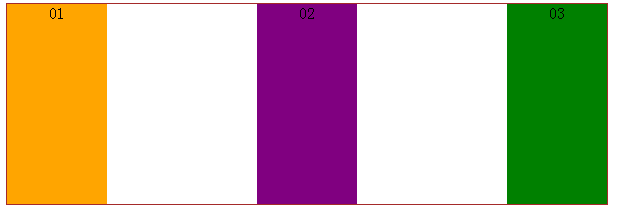
box-pack:justify;表示子元素水平等分父元素宽度,展示效果:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Der Deal mit dem Abschnittselement
Apr 12, 2025 am 11:39 AM
Der Deal mit dem Abschnittselement
Apr 12, 2025 am 11:39 AM
Zwei Artikel veröffentlichten genau den selben Tag:
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Multi-Daumen-Schieberegler: Allgemeiner Fall
Apr 12, 2025 am 10:52 AM
Multi-Daumen-Schieberegler: Allgemeiner Fall
Apr 12, 2025 am 10:52 AM
In dem ersten Teil dieser zweiteiligen Serie werden beschrieben, wie wir einen Zwei-Daumen-Schieberegler erhalten können. Jetzt sehen wir uns einen allgemeinen Multi-Thumb-Fall an, aber mit einem anderen und
 Wie wir Google -Schriftarten getaggt und Goofonts.com erstellt haben
Apr 12, 2025 pm 12:02 PM
Wie wir Google -Schriftarten getaggt und Goofonts.com erstellt haben
Apr 12, 2025 pm 12:02 PM
Goofonts ist ein Nebenprojekt, das von einer Entwicklerin und einem Designer-Ehemann signiert wurde, beide große Fans der Typografie. Wir haben Google markiert
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:




