 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung des Konstruktormusters in JavaScript_Javascript-Kenntnissen
Ausführliche Erläuterung des Konstruktormusters in JavaScript_Javascript-Kenntnissen
Ausführliche Erläuterung des Konstruktormusters in JavaScript_Javascript-Kenntnissen
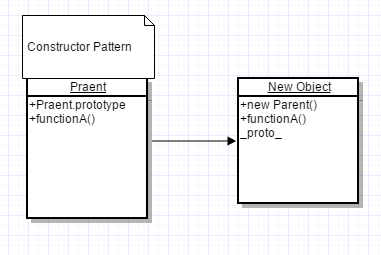
Eine kurze Beschreibung des Konstruktormusters (siehe Bild):

Der Konstruktor kann nicht vererbt werden, daher kann das Überschreiben nicht überschrieben werden, aber das Überladen kann überschrieben werden. Konstruktoren werden zum Erstellen von Objekten eines bestimmten Typs verwendet. Sie bereiten das Objekt für die Verwendung vor und empfangen Parameter, mit denen der Konstruktor die Werte von Mitgliedseigenschaften und -methoden festlegen kann, wenn das Objekt zum ersten Mal erstellt wird
1. Objekt erstellen
Zwei Möglichkeiten, neue Objekte zu erstellen
var newObject={};
var newObject=new object();//object 构造器的简洁记法
2. Basiskonstruktor
Wenn Javascript keine Klassen unterstützt, können Objekte und Konstruktoren verwendet werden, um ein Objekt über das neue Schlüsselwort zu instanziieren. Der Code sieht wahrscheinlich so aus
function Car(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
this.toString=function()
{
return this.model+"has done"+this.miles+"miles";
};
};
//用法
//可以创建car新实例
var civic=new Car("Hona Civic",2009,2000);
var mondeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());3. Konstrukteur mit Prototyp
JavaScript hat das Prototyp-Attribut. Nach dem Aufruf des JavaScript-Konstruktors zum Erstellen eines Objekts verfügt das neue Objekt über alle Eigenschaften des Konstruktorprototyps. Auf diese Weise können mehrere Car-Objekte erstellt werden (die auf denselben Prototyp zugreifen)
funcion() Ca(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
//注意使用Object.prototype.newMethod 而不是Object.prototype是为了重新定义prototype对象
Car.prototype.toString=function(){
return this.model+"Has done" +this.miles+"miles";
};
};
//用法
var civic=new Car("Honda Civic",2009,20000);
var momdeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());Jetzt kann eine einzelne Instanz von toString() von allen Car-Objekten gemeinsam genutzt werden
Lassen Sie mich die häufigsten Fehler von Konstrukteuren in tatsächlichen Projekten mit Ihnen teilen
class A {
public int Avar;
public A() {
System.out.println("AAA");
doSomething();
}
public void doSomething() {
Avar = 1111;
System.out.println("A.doSomething()");
}
}
public class B extends A {
public int Bvar = 2222;
public B() {
System.out.println("BBB");
doSomething();
System.out.println("Avar=" + Avar);
}
public void doSomething() {
System.out.println("Bvar=" + Bvar);
}
public static void main(String[] args) {
new B();
}
}Die Reihenfolge ist wie folgt: Um B zu generieren, müssen Sie zuerst A generieren. Rufen Sie also den Konstruktor von A auf, geben Sie AAA aus und rufen Sie dann die Methode dosomething auf. Hinweis: Diese Methode von A wird von B überschrieben Was Sie generieren, ist das Objekt von B. Daher wird die Methode von B aufgerufen. Da BVAR derzeit keinen bestimmten Wert hat, wird es automatisch auf 0 initialisiert
Generieren Sie dann das B-Objekt, initialisieren Sie zuerst die Variable BVAR, rufen Sie dann den Konstruktor auf, um BBB auszugeben, und rufen Sie dann die Methode auf. Zu diesem Zeitpunkt wurde BVAR initialisiert, sodass der Ausgang BVAR = 2222 und die Variable AVAR in ist Objekt A ruft die Methode dosomething von Objekt A nicht auf, daher ist ihr Wert 0 und gibt dann 0 ausDie gesamte Ausgabe lautet wie folgt:
AAA
Bvar=0
BBB
Bvar=2222
Avar=0

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1659
1659
 14
14
 1415
1415
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Dieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Ich habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen



