10个基于jQuery或JavaScript的WYSIWYG 编辑器整理_jquery
在线编辑内容的时候,那些基于 JavaScript 的编辑器帮了我们大忙,这些所见即所得(WYSIWYG)编辑器,给我们提供了类似 Office?的操作体验。如今,任何网站内容管理系统(CMS)和博客系统都需要一个这样的编辑器。本文精选了5个基于 JavaScript?的编辑器,5个基于 jQuery 框架的编辑器。 MarkitUp – jQuery
markItUp! 它不是一个“全功能,乱用”的编辑器。相反,它是一个非常轻量级的,可定制的和灵活的文本编辑器,以满足发展的需要,在其CMSes ,博客,论坛或网站。 markItUp !不是一个WYSIWYG编辑器,它是简易实用的文本编辑器。 快速移植和使用 支持键盘快捷键 支持Ajax的动态预览 兼容的浏览器: IE7, Safari 3.1, Firefox 2, Firefox 3. IE6 and Opera 9+ as-is. 许可: MIT/GPL 文件: 便携,节省资源,只有 6.5Kb. jWYSIWYG – jQuery
jWYSIWYG,此插件是一个内置的内容编辑器,允许编辑HTML内容。这是一种替代WYMeditor与便捷实用的功能。文件大小不到 17Kb和26Kb总额只有9Kb 18Kb的代码和7Kb便携。 GNU General Public License v2 小巧轻便 支持Ajax的动态预览 兼容主流浏览器 Lightweight RTE- jQuery
这一丰富文本编辑器尽可能的简单容易的改变我们基本的编辑需求。 超轻量级,只有 7kb 兼容主流浏览器 简洁,优雅 GNU General Public License HTMLBox – jQuery
HTMLBox,跨浏览器的,开源的HTML / XHTML文本基础上的jQuery库。通过了Mozilla Firefox , Inrernet浏览器, Netscape和Safari浏览器的测试。一体化的HtmlBox易于集成到CMS,论坛,留言板,博客中。 易于集成 兼容主流浏览器. 大小只有 15kb (最小 11kb ) 支持XHTML输出. 支持Ajax的动态预览 有完整的用户手册,这将引导您完成每一步的整合HtmlBox到您的应用和定制它。 D Small Rich Text Editor – jQuery
丰富的文本编辑器,应用了IFRAME元素,功能非常全,能满足我们复杂的文本编辑。 大小(~18k) ! (便携/Minified JS, Plugins & CSS合起来有12k w/o GZIP, HTML can be reduced to ~3k using GZIP, Images (w/o emoticons) are less than 3k) 兼容主流浏览器 支持所有的基本功能 支持插件功能 图片上传,通过AJAX 实现(使用的是 AjaxFileUpload plugin). 可以调整文本区域。 支持XHTML 1.0 验证 和 过滤(Note: this refers to the editor's markup and not to it's generated content which may or may not be valid!). 具有 HTML 修正功能 WYMEditor – jQuery
WYMeditor是一个基于网络的WYSIWYM (你所看到的你的意思)的XHTML编辑器。 WYMeditor的主要概念是离开的细节文件的视觉版面,并把重点放在它的结构和意义,同时努力为用户提供舒适的文本编辑器 XHTML strict + CSS compliant 没有字体或文本格式, 大小或颜色 – 它们是基于您的css样式的 便于集成至您的应用程序中 无需安装,这是100 %的Javascript代码编写的-无插件,不延时 支持Image, link, table 支持 CSS 有APIs,支持插件 自由和开放源码 兼容主流浏览器 TinyMCE – non-jQuery
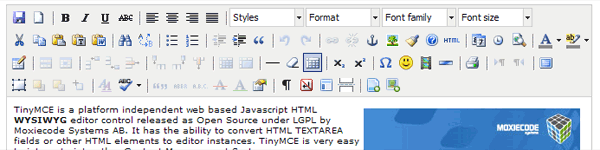
TinyMCE是一个独立的平台,基于Web的Javascript的 HTML WYSIWYG编辑器,是开源的。超强的HTML文本或其他元素转换能力,以编辑实例。 易于集成-只需要几行代码 自定义-主题和插件,阻止无效的要素和属性。 兼容主流浏览器 – Mozilla, MSIE, FireFox, Opera, Safari and Chrome. 轻量级的 – PHP/.NET/JSP/Coldfusion GZip compressor, Makes TinyMCE 75% smaller and a lot faster to load. 兼容AJAX- Compatible – You can easily use AJAX to save and load content! 支持国际化 – Multilanguage support using language packs. 开源 – Free under the LGPL license, millions of ppl help test and improve this editor every day. fckeditor – Non-jQuery
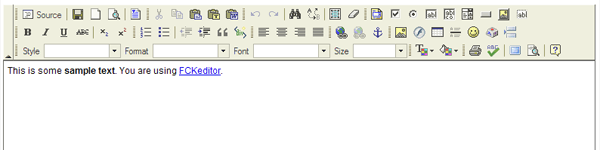
此HTML文本编辑器具有类似于MS Word一样的功能。它轻量级,无需安装 兼容主流浏览器 支持XHTML 1.0 可以定制自己的CSS 字体格式: type, size, color, style, bold, italic, etc 文本格式: alignment, indentation, bullets list, etc 支持 Cut, Paste, and Paste as Plain Text, Undo and Redo Paste from Word cleanup with auto detection 支持插入图片,上传,预览 单击右键有下拉菜单 支持 插件 有智能拼写检查程序 轻量级的和快速的 自动检测和个性化的浏览器 Yahoo YUI Rich Text Editor – Non-jQuery
The Rich Text Editor是Yahoo YUI开发的,它可以取代标准HTML文本;支持文本字体选择,加粗,斜体 ,有序列表,无序列表,链接,拖放图片,工具栏通过插件是可扩展,能够实现高度的个性化设置. Xinha – Non-jQuery
Xinha (pronounced like Xena, the Warrior Princess)是一个功能强大的所见即所得的HTML编辑器组件,在支持目前所有的浏览器。其configurabilty和可扩展性,可以很容易地 生成合适的内容,无限制

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Einführung in die Go-Sprachentwicklungstools: eine Liste der wichtigsten Tools
Mar 29, 2024 pm 01:06 PM
Einführung in die Go-Sprachentwicklungstools: eine Liste der wichtigsten Tools
Mar 29, 2024 pm 01:06 PM
Titel: Einführung in die Go-Sprachentwicklungstools: Liste der wesentlichen Tools Im Entwicklungsprozess der Go-Sprache kann die Verwendung geeigneter Entwicklungstools die Entwicklungseffizienz und Codequalität verbessern. In diesem Artikel werden mehrere wichtige Tools vorgestellt, die häufig in der Go-Sprachentwicklung verwendet werden, und spezifische Codebeispiele angehängt, damit die Leser ihre Verwendung und Funktionen intuitiver verstehen können. 1.VisualStudioCodeVisualStudioCode ist ein leichtes und leistungsstarkes plattformübergreifendes Entwicklungstool mit umfangreichen Plug-Ins und Funktionen.
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Discuz Editor: Leistungsstarkes Tool zum Bearbeiten von Webseiten
Mar 09, 2024 pm 06:06 PM
Discuz Editor: Leistungsstarkes Tool zum Bearbeiten von Webseiten
Mar 09, 2024 pm 06:06 PM
Discuz Editor: Ein leistungsstarkes Tool zur Webseitenbearbeitung, das spezifische Codebeispiele erfordert. Mit der Entwicklung des Internets sind die Erstellung von Websites und die Bearbeitung von Inhalten immer wichtiger geworden. Als gängiges Tool zur Webseitenbearbeitung spielt der Discuz-Editor eine wichtige Rolle bei der Website-Erstellung. Es bietet nicht nur umfangreiche Funktionen und Tools, sondern hilft Benutzern auch dabei, Inhalte bequemer zu bearbeiten und zu veröffentlichen. In diesem Artikel stellen wir die Funktionen und die Verwendung des Discuz-Editors vor und stellen einige spezifische Codebeispiele bereit, um den Lesern das Verständnis und die Verwendung zu erleichtern
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Discuz Editor: ein effizientes Post-Layout-Tool
Mar 10, 2024 am 09:42 AM
Discuz Editor: ein effizientes Post-Layout-Tool
Mar 10, 2024 am 09:42 AM
Discuz Editor: Ein effizientes Post-Layout-Tool Mit der Entwicklung des Internets sind Online-Foren zu einer wichtigen Plattform für die Kommunikation und den Informationsaustausch geworden. Im Forum können Nutzer nicht nur ihre Meinungen und Ideen äußern, sondern auch mit anderen diskutieren und interagieren. Bei der Veröffentlichung eines Beitrags kann ein klares und schönes Format oft mehr Leser anziehen und genauere Informationen vermitteln. Um Benutzern das schnelle Schreiben und Bearbeiten von Beiträgen zu erleichtern, wurde der Discuz-Editor ins Leben gerufen und zu einem effizienten Beitragssatz-Tool entwickelt. Disku
 Können vom Win10-Registrierungseditor gelöschte Dinge wiederhergestellt werden? Tipps zum Wiederherstellen gelöschter Registrierungsinhalte
Apr 11, 2024 pm 05:30 PM
Können vom Win10-Registrierungseditor gelöschte Dinge wiederhergestellt werden? Tipps zum Wiederherstellen gelöschter Registrierungsinhalte
Apr 11, 2024 pm 05:30 PM
Können vom Windows 10-Registrierungseditor gelöschte Dinge wiederhergestellt werden? Wenn wir das Win10-System verwenden, löschen wir versehentlich Dinge im Registrierungseditor. Kann dies wiederhergestellt werden? Ja, Benutzer können den MACHINESOFTWAREMicrosoft-Ordner direkt finden, um ihn einzurichten. Lassen Sie sich auf dieser Website den Benutzern sorgfältig vorstellen, wie sie vom Registrierungseditor in Win10 gelöschte Dinge wiederherstellen können. Können vom Windows 10-Registrierungseditor gelöschte Dinge wiederhergestellt werden? Ja, es ist möglich, den Microsoft-Ordner MACHINE SOFTWARE direkt zu finden. Wie kann man vom Registrierungseditor in Win10 gelöschte Dinge wiederherstellen?
 Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern? Mit der kontinuierlichen Weiterentwicklung der Softwareentwicklungsbranche ist das Streben der Entwickler nach Arbeitseffizienz und Codequalität zu wichtigen Zielen ihrer Arbeit geworden. In diesem Prozess wird die Wahl des Code-Editors zu einer Schlüsselentscheidung. Unter vielen Editoren ist Visual Studio Code (kurz VSCode) bei den meisten Entwicklern aufgrund seiner leistungsstarken Funktionen und flexiblen Skalierbarkeit beliebt. In diesem Artikel werden einige Funktionen von VSCode ausführlich vorgestellt und erläutert