Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So verwenden Sie die Sticky-Komponente, um die Tab-Navigation und Scroll-Navigation mit Sticky-Effekt_Javascript-Fähigkeiten zu implementieren
So verwenden Sie die Sticky-Komponente, um die Tab-Navigation und Scroll-Navigation mit Sticky-Effekt_Javascript-Fähigkeiten zu implementieren
So verwenden Sie die Sticky-Komponente, um die Tab-Navigation und Scroll-Navigation mit Sticky-Effekt_Javascript-Fähigkeiten zu implementieren
Sticky-Komponenten werden normalerweise in Navigationsleisten oder Symbolleisten verwendet. Wenn die Webseite in einem bestimmten Bereich scrollt, werden Elemente wie die Navigationsleiste oder Symbolleiste oben oder unten auf der Seite fixiert, um Benutzern die schnelle Ausführung der Funktionen zu erleichtern die von solchen Elementen bereitgestellt werden.
In diesem Artikel stellt Verbesserte Implementierung der Sticky-Komponente eine verbesserte Version der Sticky-Komponente vor und wendet den Demonstrationseffekt auf seinen Blog an. Mit einer einfachen Komponente wie Sticky können wir umfangreichere Effekte entwickeln, z. B. die Tab-Navigation und die Scroll-Navigation, die in diesem Artikel vorgestellt werden. Die Implementierung ist einfach und der Demonstrationseffekt ist wie folgt:
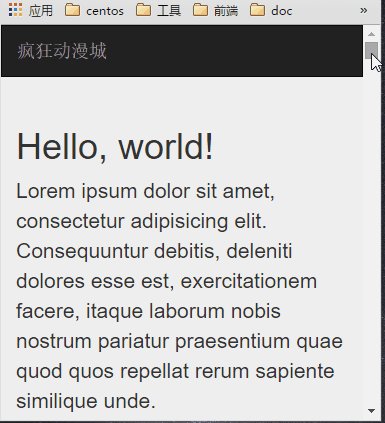
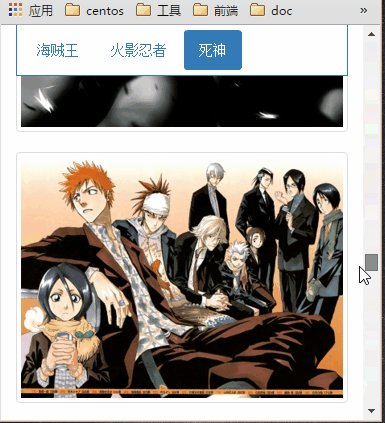
Tab-Navigation (entsprechend tab-sticky.html):
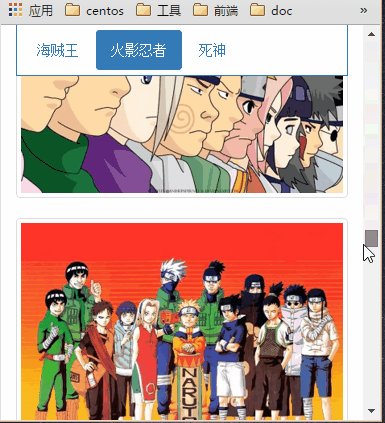
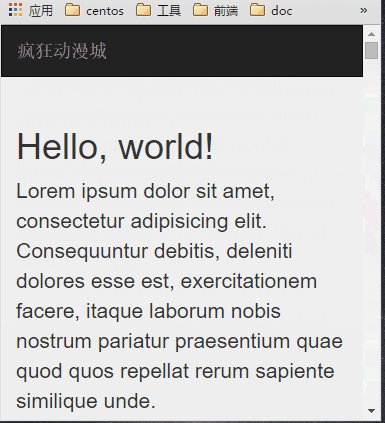
Scroll-Navigation (entspricht nav-scroll-sticky.html):

1. Implementierung der Tab-Navigation
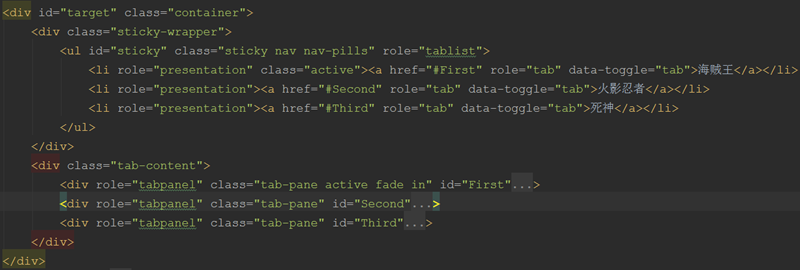
Die Anforderungen für die Tab-Navigation sind: Wenn Sie auf ein Navigationselement klicken, müssen Sie zusätzlich zum Wechseln des Tab-Inhalts auch das Scrollen steuern, den anzuzeigenden Tab-Inhalt oben platzieren und ihn direkt unter dem Sticky-Element anzeigen. Da die Demo mit Bootstrap erstellt wurde, ist die von Bootstrap bereitgestellte Tab-Komponente sehr einfach und benutzerfreundlich. Wir können die Verarbeitung der Bildlaufsteuerung im von der Tab-Komponente bereitgestellten Ereignisrückruf von „showned.bs.tab“ durchführen, sodass dieser Effekt relativ einfach ist zur Umsetzung:
<script>
var $target = $('#target');
new Sticky('#sticky', {
unStickyDistance: 60,
target: $target,
wait: 1,
isFixedWidth: false,
getStickyWidth: function($elem) {
return $elem.parent()[0].offsetWidth;
}
});
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) {
window.scrollTo(0, $target[0].getBoundingClientRect().top + getPageScrollTop() + 1);
});
function getPageScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
}
</script>HTML-Struktur:
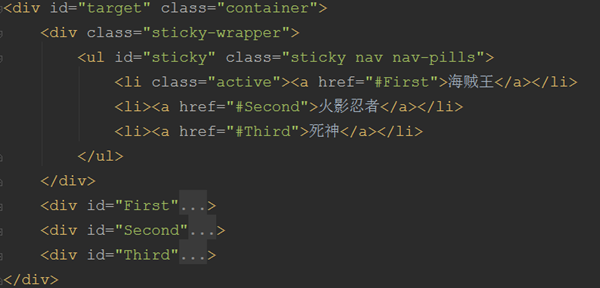
2. Scroll-Navigationsimplementierung
Die Scroll-Navigation ist relativ mühsam. In der Tab-Komponente wird nur der Tab-Inhalt angezeigt, der dem aktuell aktivierten Tab-Element entspricht. Der gesamte zu navigierende Inhalt wurde auf der Seite gerendert.
1) Wenn Sie auf ein Navigationselement klicken, steuern Sie das Scrollen der Seite und zeigen Sie automatisch den Inhalt an, der dem angeklickten Navigationselement entspricht. Er sollte direkt unter dem Sticky-Element angezeigt werden
2) Beim Scrollen der Seite wird der aktive Stil basierend auf dem aktuell angezeigten Navigationsinhalt automatisch zum entsprechenden Navigationselement hinzugefügt.Obwohl es kompliziert klingt, ist die Implementierung in der Demo relativ einfach:
<script>
var $sticky = $('#sticky');
var $target = $('#target');
new Sticky($sticky, {
unStickyDistance: 60,
target: $target,
wait: 1,
isFixedWidth: false,
getStickyWidth: function ($elem) {
return $elem.parent()[0].offsetWidth;
}
});
var offsetTop = 60;
//实现点击tab项自动滚动到导航内容的效果
$sticky.on('click', 'a', function (e) {
e.preventDefault();
var $this = $(e.currentTarget);
var $parent = $this.parent();
if($parent.hasClass('active')) return;
$sticky.find('li.active').removeClass('active');
$parent.addClass('active');
var target = $this.data('target') || $this.attr('href');
var $target = $(target);
window.scrollTo(0, Math.floor($target[0].getBoundingClientRect().top) + getPageScrollTop() - offsetTop);
});
/**
* Math.floor是解决rect.top或rect.bottom带小数问题
*/
//实现滚动时根据当前显示的导航内容自动给相应的导航项添加active样式
$(window).scroll(throttle(function(){
var $curItem = $sticky.find('a').filter('[href=' + getCurTarget() + ']');
var $parent = $curItem.parent();
if($parent.hasClass('active')) return;
//最后的blur是为了去掉:active及:focus伪类的样式
$sticky.find('li.active').removeClass('active').find('a').trigger('blur');
$parent.addClass('active');
},1));
//获取当前显示的导航内容元素的id
function getCurTarget() {
for(var targets = ['#First', '#Second', '#Third'], i = 0, l = targets.length; i < l; i++) {
var curRect = $(targets[i])[0].getBoundingClientRect();
if(Math.floor(curRect.top) <= offsetTop && Math.floor(curRect.bottom) > offsetTop) {
return targets[i];
}
}
return targets[0];
}
function getPageScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
}
//这个函数在实际工作中是应该抽出来的,否则sticky.js里面还有一份重复的
function throttle(func, wait) {
var timer = null;
return function () {
var self = this, args = arguments;
if (timer) clearTimeout(timer);
timer = setTimeout(function () {
return typeof func === 'function' && func.apply(self, args);
}, wait);
}
}
</script>
3. Zusammenfassung
Dieser Artikel kombiniert die Sticky-Komponente, um zwei Navigationseffektimplementierungen bereitzustellen, die mit IE9+, Firefox und Chrome kompatibel sind. Wenn Sie interessiert sind, können Sie den Quellcode herunterladen und mehr darüber erfahren. Bei der Implementierung der Tab-Navigation ist die Implementierung aufgrund der bs-Tab-Komponente sehr einfach. Es ist nicht erforderlich, die Sticky- und Tab-Komponenten zu kapseln, um eine neue Komponente zu bilden. Da bei der Implementierung der Scroll-Navigation die Tab-Komponente nicht verwendet wird, werden die beiden Anforderungspunkte der Scroll-Navigation separat implementiert. In tatsächlichen Situationen können diese beiden Funktionen in zwei unabhängige Komponenten oder eine Komponente gekapselt werden In diesem Artikel wird die Schreibmethode dieser beiden Komponenten jedoch nicht ausführlich vorgestellt, da dies nicht der Hauptinhalt dieses Artikels ist, aber ich werde auf jeden Fall mehr darüber schreiben In diesem Blog werden diese beiden Komponenten vorgestellt. Es ist einfach eine Zeitverschwendung, für eine einfache Sache kein Rad zu bauen. Wenn diese beiden Effekte erzielt werden, ergeben sich auch zwei Vorteile:1) Firefox und IE, lassen Sie die Webseite zuerst und aktualisieren Sie sie dann. Obwohl die Webseite weiterhin an der aktualisierten Position angezeigt wird, wird das Scroll-Ereignis nicht ausgelöst, wenn Sie Scroll-bezogene Komponenten erstellen In Zukunft müssen Sie die Initiative ergreifen, wenn die Komponente initialisiert wird. Ein Rückruf im Zusammenhang mit dem Scrollen
2) Der von getBoundingClientRect zurückgegebene Wert für das Rect-Objekt kann unter IE und Firefox eine Dezimalzahl sein, z. B. 60.2222299999. Eine solche Zahl stimmt möglicherweise nicht mit der erwarteten Situation überein, wenn Urteile gefällt werden, was zu unerwarteten Fehlern führt. Wenn Sie nicht besonders streng sind, können Sie diese Werte mit Math.floor runden und sie dann zur Berechnung oder Beurteilung verwenden. In der Scroll-Navigationsimplementierung beträgt der Wert von rect.top beispielsweise 60,2222299999 und der Wert von offsetTop 60. Es wird erwartet, dass die Bedingung curRect.top <= offsetTop eingerichtet werden kann, dies wird jedoch aufgrund von nicht festgelegt die Dezimalzahl.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.